监听OpenLayers矢量图层事件:添加、修改与删除
需积分: 0 95 浏览量
更新于2024-08-05
收藏 827KB PDF 举报
"侦听矢量图层要素的事件1"
在Web开发中,特别是在地理信息系统(GIS)领域,OpenLayers是一个广泛使用的JavaScript库,用于创建交互式地图应用。这个资源主要讨论了如何在使用OpenLayers处理矢量图层时,监听并响应图层上发生的事件,如添加、修改或删除要素。矢量图层是OpenLayers中的一个重要组件,它允许动态显示和操作地理数据,如点、线和多边形。
在OpenLayers中,我们可以订阅矢量图层的事件来实现特定的功能。这些事件通常来自于图层的矢量源(`ol.source.Vector`),例如`addfeature`、`changefeature`和`removefeature`。当这些事件触发时,可以执行相应的回调函数,从而更新界面、执行数据操作或其他逻辑。
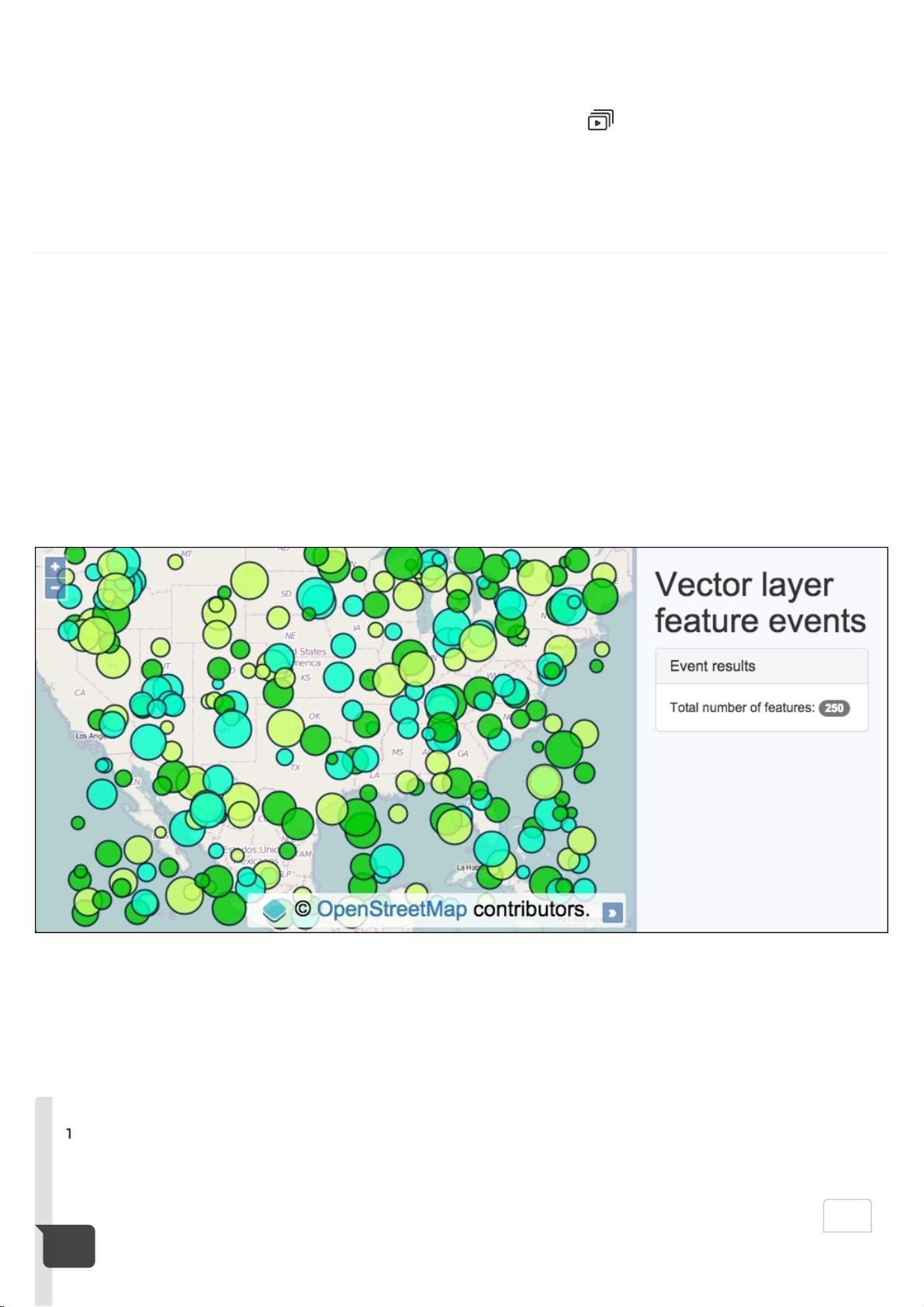
本资源的示例中,开发者首先创建了一个HTML文件,并引入了OpenLayers库。在页面布局中,有一个用于显示地图的`div`元素,以及一个用于显示事件结果的侧面板。接着,创建了一个基本的地图视图,并添加了一个基础的瓦片图层(OSM)。
然后,定义了一个矢量图层,其数据来源于一个外部的GeoJSON文件。GeoJSON是一种常见的地理数据格式,可以方便地存储点、线和多边形等几何对象。在这个例子中,矢量图层的每个要素(feature)都是一个几何点。为了处理这些点,我们还需要指定一个GeoJSON格式化器,以便正确解析数据并将其投影到地图的坐标系统(EPSG:3857,即Web Mercator)。
接下来,创建了一个地图选择交互(`ol.interaction.Select`),允许用户通过点击选择图层上的要素。选择交互是OpenLayers提供的一种交互方式,它允许用户选择地图上的特定要素。在这个示例中,选择交互可能是用来触发删除或修改要素的事件。
为了响应矢量源的事件,我们需要监听这些事件并绑定相应的处理函数。例如,可以监听`addfeature`事件来追踪图层上的要素总数,`removefeature`事件则可以用于减少计数。此外,还可以监听`changefeature`事件,当要素的属性发生变化时,更新要素的样式,如改变点的填充颜色和半径。
在实际应用中,这样的事件监听机制非常有用。例如,它可以用于实时更新数据统计、触发数据分析、或者在用户交互时更新地图的视觉表示。通过这种方式,开发者可以创建出更加动态和响应式的GIS应用。
这个资源展示了如何使用OpenLayers在C#环境中监听和处理矢量图层的事件,提供了创建交互式地图的一个实用示例。通过理解并应用这些概念,开发者能够更好地控制和增强基于OpenLayers的Web地图应用的功能。
2019-08-21 上传
2021-04-29 上传
2021-01-08 上传
2021-02-16 上传
2021-04-08 上传
2021-06-14 上传
2020-11-25 上传
2021-04-11 上传
MsingD
- 粉丝: 42
- 资源: 296
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析