jQuery入门教程:从零开始探索jQuery世界
下载需积分: 3 | DOC格式 | 2.77MB |
更新于2024-08-01
| 100 浏览量 | 举报
"从零开始学习jQuery"
学习jQuery是提升网页动态效果和交互体验的重要途径,尤其对于初学者,掌握jQuery的基础知识和应用技巧至关重要。jQuery是一个JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互。本系列文章旨在引导读者逐步了解并熟练运用jQuery。
一、jQuery入门
1. 开发环境搭建:文章提到在Visual Studio中配合使用jQuery,这表明我们可以利用Visual Studio的集成开发环境来编写jQuery代码。Visual Studio提供了良好的代码提示和调试工具,使得初学者更容易理解和编写jQuery代码。
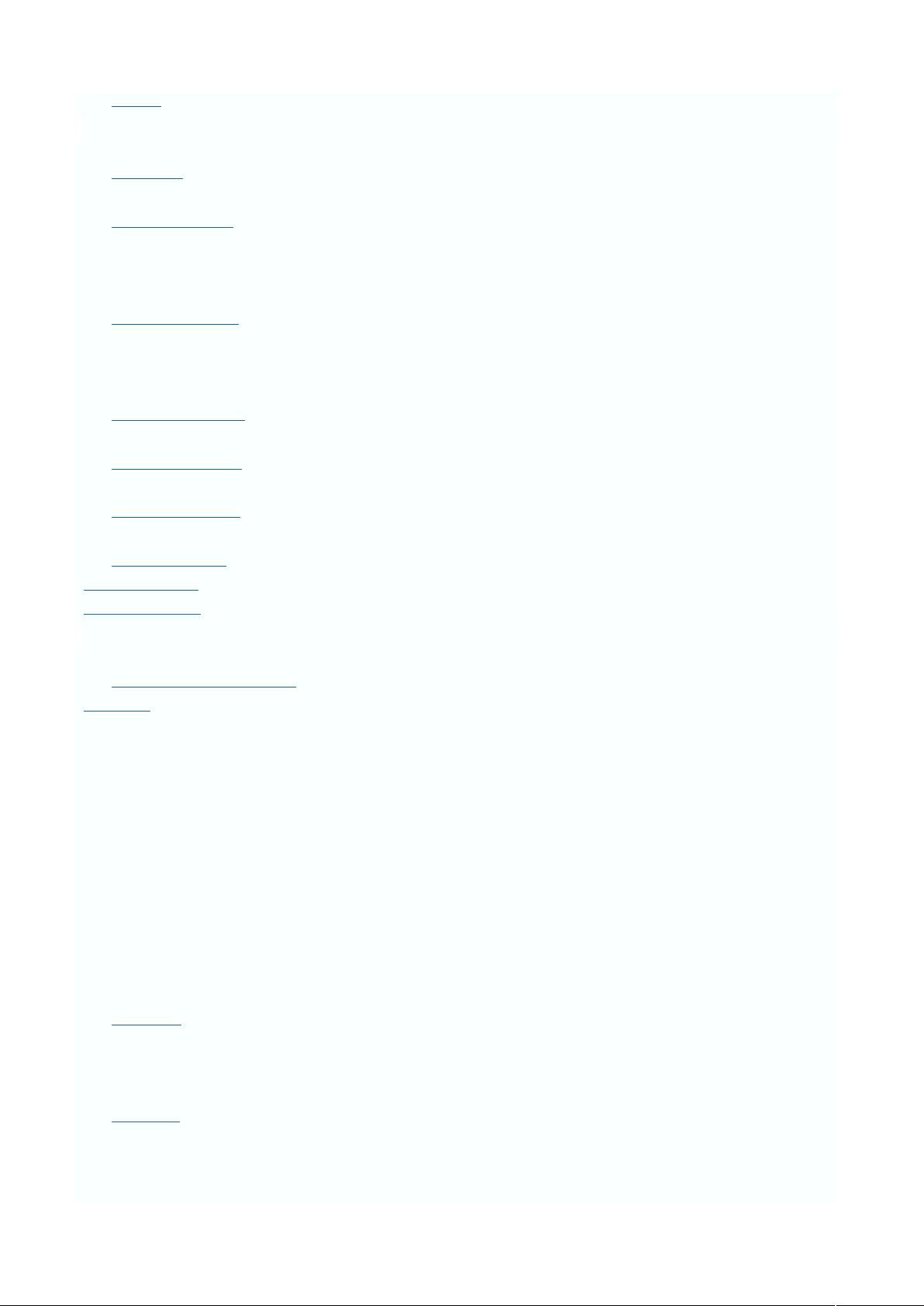
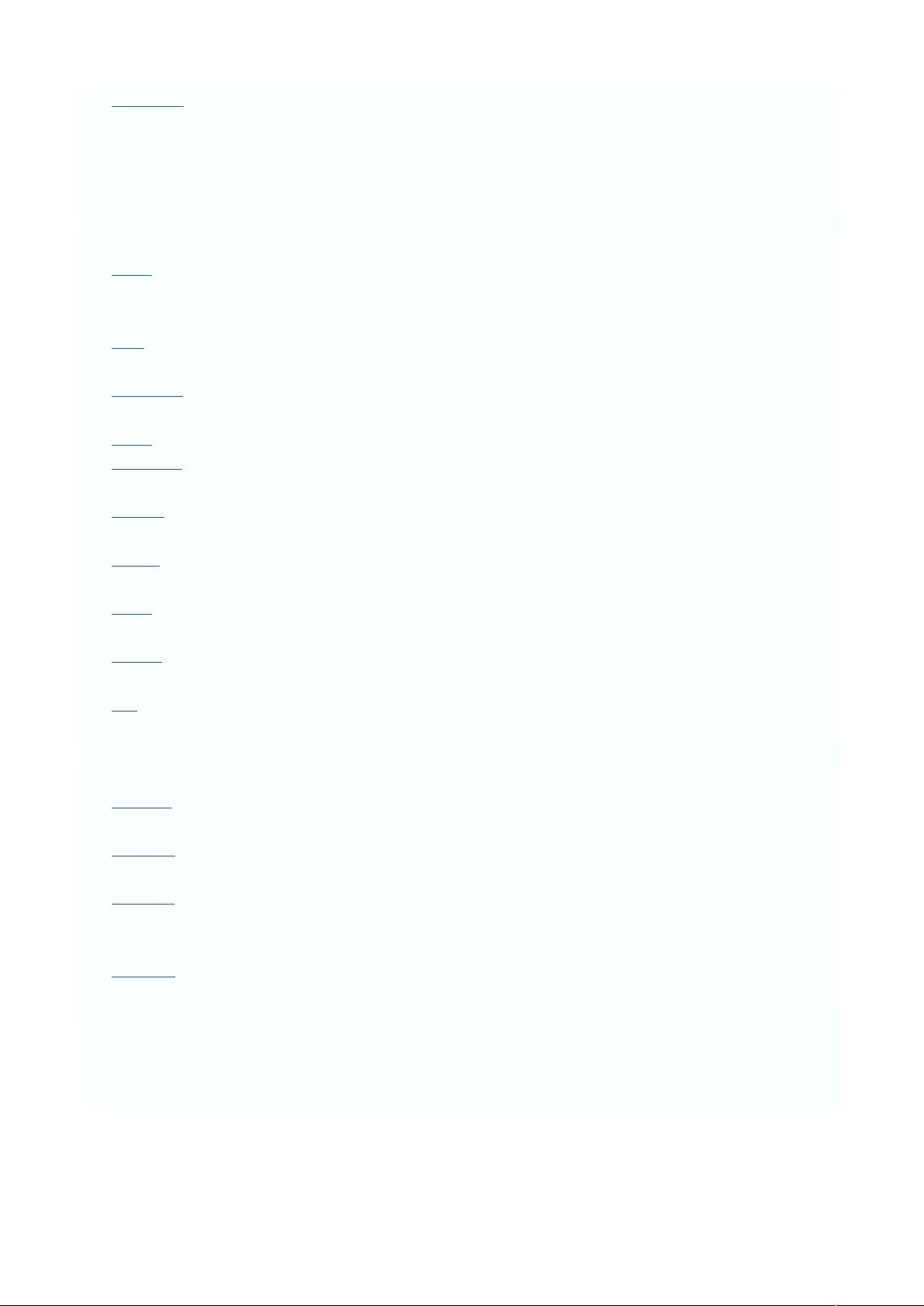
2. 简单示例:入门阶段,通常会通过创建简单的DOM操作(如元素选择、添加内容、修改样式)和基本动画效果来演示jQuery的用法。例如,使用`$(selector).action()`的语法结构,其中`selector`是选择元素的方式,`action`是执行的操作。
3. jQuery版本选择:随着技术发展,jQuery有多个版本,初学者应选择稳定且广泛支持的版本,如jQuery 3.x。
二、jQuery的核心概念
1. 快速DOM操作:jQuery的核心在于它提供了一种简便的方式来操作DOM(Document Object Model),使得开发者可以更高效地查找、操作和改变HTML元素。
2. 事件处理:jQuery简化了事件绑定和解绑的过程,如`$(element).on('event', callback)`用于绑定事件,`$(element).off('event')`用于解除绑定。
3. 动画效果:jQuery的`.animate()`方法可以让开发者轻松创建复杂的动画效果,包括平滑的过渡和定时器控制。
4. Ajax交互:jQuery的`.ajax()`方法是进行异步数据请求的关键,可以轻松地与服务器进行通信,实现页面的无刷新更新。
三、jQuery与其他JavaScript库的区别
jQuery是一个库,而非框架,这意味着它专注于提供工具和方法,但并不负责整个应用程序的架构。而像AngularJS、React这样的框架则提供了一整套开发模式和结构。
四、jQuery插件生态系统
jQuery拥有庞大的插件社区,这些插件可以扩展jQuery的功能,如表单验证、轮播图、日期选择器等,极大地提高了开发效率。
五、学习资源推荐
作者推荐了"jQuery实战"一书作为学习资料,这本书详细介绍了jQuery的各个方面,适合深入学习和参考。
六、学习路线
1. 基础语法:理解选择器、DOM操作、事件和动画。
2. 进阶特性:学习Ajax、特效、插件使用和自定义插件开发。
3. 实战项目:结合实际项目,运用jQuery解决实际问题,巩固和提升技能。
从零开始学习jQuery需要理解其核心概念,通过实践案例加深理解,并不断探索其丰富的插件和API,以提高JavaScript开发的效率和代码质量。
相关推荐
zhouguoqing917
- 粉丝: 2
最新资源
- ActionScript 3.0Cookbook中文版:实战指南与300+问题解决方案
- PROTEL快捷键大全:PCB与SCH操作速成
- 批处理命令详解:从入门到实践
- IBM WebSphere Application Server中SOAP over JMS协议详解
- iReport-JasperReports:Java报表开发全面指南
- Tomcat服务器配置详解:端口调整与web.xml设置
- ArcSDE连接教程:应用服务器与直接连接方式
- Ant构建工具入门教程
- EXT中文教程:从入门到精通
- 深入理解Telnet:远程登录与命令详解
- FTP命令详解与实战指南
- Verilog硬件语义解析:映射关系与应用技巧
- XILINX FPGA学习:ISE4.1i快速入门教程
- Servlet与Struts Action并发下线程安全问题深度解析
- 利用Sybex电子书提升项目管理专业技能(PMP)
- Linux移植实战:硬件环境与工具配置