使用Dreamweaver连接与操作Access数据库教程
需积分: 10 61 浏览量
更新于2024-07-24
收藏 2.08MB DOC 举报
"这篇教程介绍了如何使用Dreamweaver与Microsoft Access进行数据库页面的制作,主要涉及Dreamweaver的ASP页面创建以及数据库的连接步骤。"
在网页开发中,Adobe Dreamweaver是一个强大的集成开发环境,尤其适用于创建动态网站。本教程以Dreamweaver和ASP(Active Server Pages)为工具,配合Microsoft Access数据库,展示了如何建立数据库驱动的网页。
1. **创建数据库**
- 首先,你需要在站点根目录下设立一个专门的数据库存放目录,例如`d:\newgate\database`。
- 打开Microsoft Access,通过“文件”->“新建”来创建一个新的数据库,并选择适当的存储路径和文件名。
- 在新数据库中,利用“使用设计器创建表”功能,设计包含所需字段的表格。确保为每个字段选择正确的“数据类型”,并设置一个主键,如自动编号的ID字段。
2. **设计数据库表**
- 完成表的设计后(例如名为`user`的表),保存并关闭表,确保主键设置正确,否则可能会遇到提示要求设置主键。
3. **填充数据**
- 双击`user`表,可以在其中输入数据,然后保存以完成数据库表的建立。
4. **在Dreamweaver中连接数据库**
- 打开Dreamweaver,创建一个新的ASP页面(例如`index.asp`)。
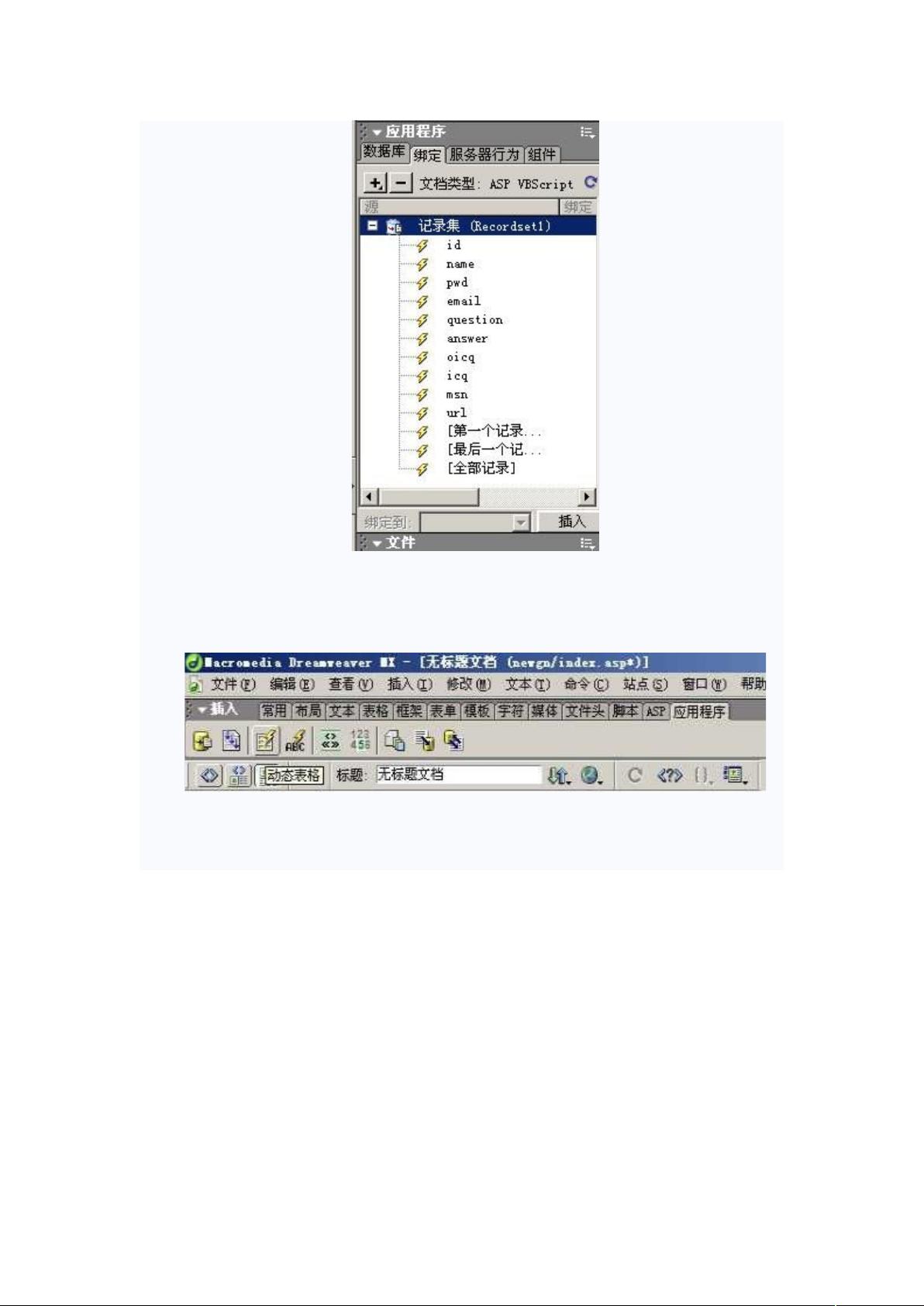
- 在“应用程序”面板的“数据库”标签中,选择“自定义连接字符串”。由于已设置好站点、文档类型(ASP Javascript)和服务器(http://localhost/newgn/),只需添加自定义连接即可。
- 连接字符串应设置为类似`DRIVER={MicrosoftAccessDriver (*.mdb)};DBQ=d:\newgn\database\cnbruce.mdb`的形式,指明数据库驱动和路径。
- 测试连接,如果成功,Dreamweaver将自动生成一个连接文件放在`Connections`文件夹中,对应于你在“自定义连接字符串”中设定的名称。
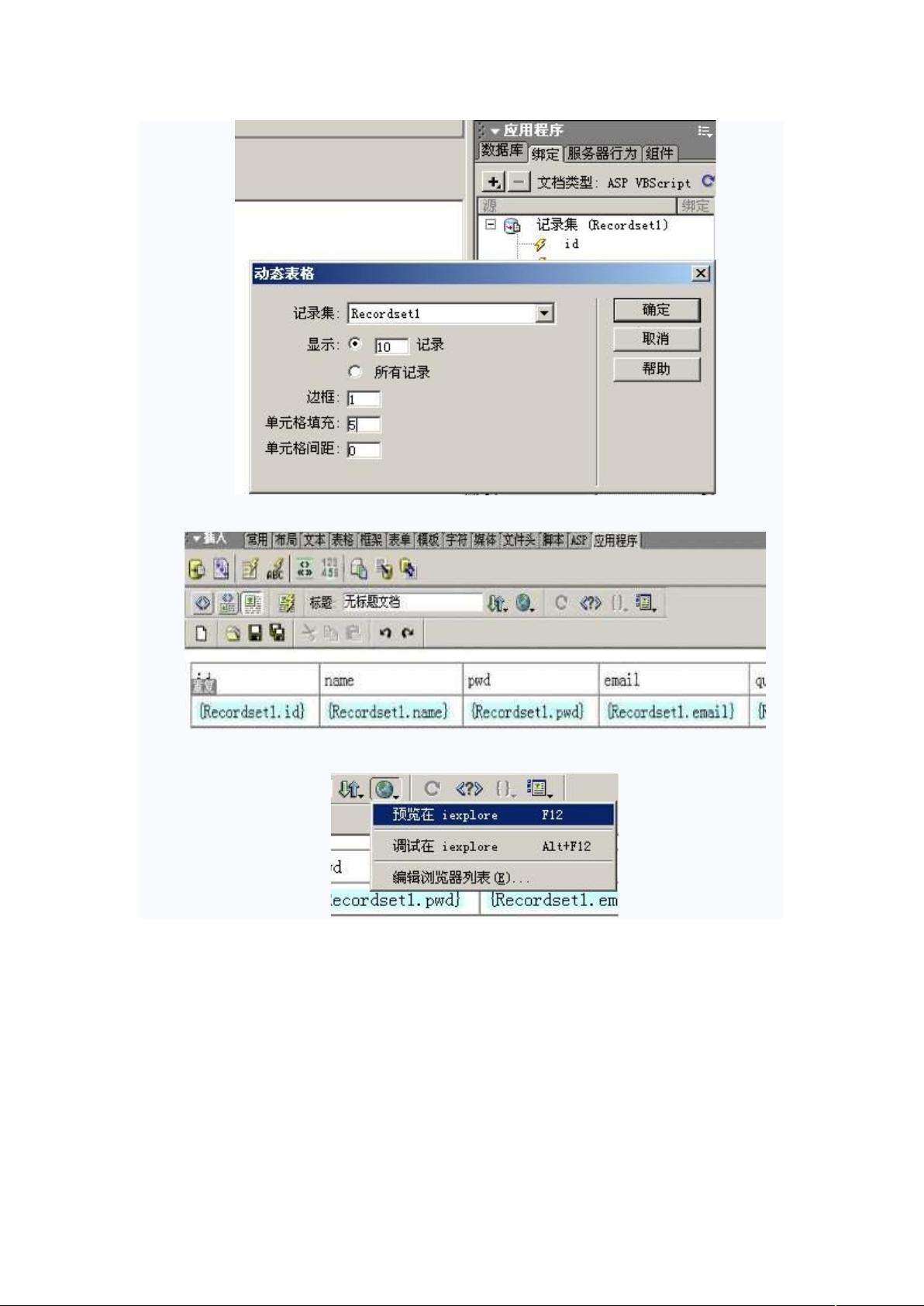
通过以上步骤,你已经在Dreamweaver中成功地创建了一个连接到Access数据库的ASP页面。这为你提供了基础,可以进一步使用Dreamweaver的工具和功能来设计和操作数据库驱动的内容,如查询、更新和显示数据等。若需深入学习,可以查阅Dreamweaver的帮助教程或其他相关资源。
2021-04-05 上传
2022-07-14 上传
2022-05-21 上传
2022-05-05 上传
2022-06-23 上传
2022-11-23 上传
向暖66
- 粉丝: 0
- 资源: 1
最新资源
- character,断点续传c语言源码,c语言
- konwerter
- psk和2dpsk.zip
- 方法
- 转移函数到状态空间表示:[F,h,c,d]=tfn2ss(N,D) 在这个表示中输出 y=x1-matlab开发
- rocFFT:ROCm的下一代FFT实现
- edgedetection,电脑关机源码c语言,c语言
- elasticsearch-analysis-hao:一个非常hao用的elasticsearch(es)中文分词器插件
- rest-example:REST应用程序示例
- [其他类别]php 汉字转拼音_hzp.rar
- WFG-Gaming-Shop:世界著名游戏在线游戏商店
- 安卓小熊录屏V2.4.6.2 支持1080P录制.txt打包整理.zip
- backup:数据库备份
- fx-master:依赖注入框架Fx的原始中文说明
- BPpidc,c语言中补码和源码,c语言
- 函数逼近的无界分辨率:连续函数针对变化的输出和增加的参数化维度进行了优化-matlab开发