CSS浮动详解:布局与文本环绕
142 浏览量
更新于2024-08-31
收藏 205KB PDF 举报
"浮动在CSS中的重要性及与绝对定位的区别"
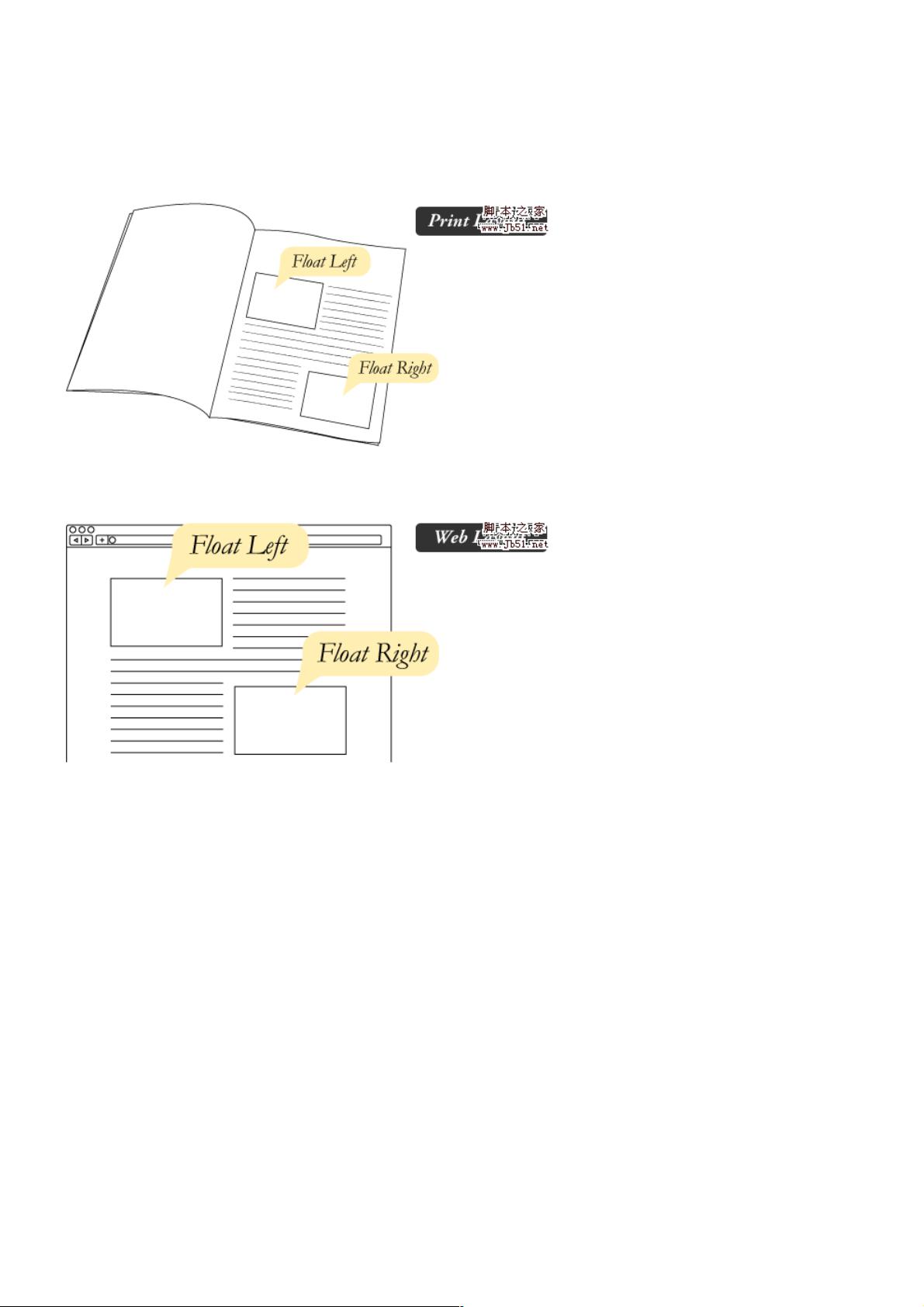
在网页设计中,CSS的浮动(float)属性是一个核心概念,源自印刷设计中的图文混排方式,它允许元素在网页流中按照特定方式进行布局。浮动的主要目的是实现文本环绕效果,即文本能够围绕图片或其他元素排列。例如,在一个段落中,如果一张图片被设置了浮动,那么文字就会自然地在图片的两侧流动,形成美观的布局。
浮动元素仍然是网页流的一部分,这意味着它们会影响周围元素的位置,不同于绝对定位。绝对定位将元素从正常文档流中移除,使得它不会对其他元素产生影响,而浮动元素则会在页面布局中占据空间,周围的元素会根据浮动元素进行调整。
在CSS中,`float`属性可以设置为`left`、`right`、`none`或`inherit`。`left`和`right`使元素分别向左或向右浮动,`none`是默认值,不执行浮动,`inherit`则允许元素从其父元素继承浮动属性。
浮动的一个关键应用场景是构建复杂的网页布局,比如两栏布局,其中一栏是主要内容,另一栏是侧边栏。通过设置侧边栏元素的`float`为`right`,可以使其靠右显示,同时保持在主要内容下方。然而,这种布局可能会导致一个问题,即后续的元素可能会意外地“浮动”到侧边栏之上,而不是位于其下方。为了解决这个问题,我们需要使用`clear`属性。
`clear`属性用于防止元素上升到浮动元素的上方。`clear:both`是最常用的值,它确保元素下方有足够的空间容纳所有浮动元素。其他值包括`clear:left`和`clear:right`,分别用于只清除左侧或右侧的浮动,而`clear:none`则是默认值,不执行清除操作。虽然`clear:inherit`理论上也是可用的,但在某些浏览器中可能存在兼容性问题。
浮动对于创建响应式设计也非常重要,特别是在元素尺寸需要动态调整的情况下。例如,当一个包含图片和文字的小型布局中,如果图片设置了浮动,那么文字会随着图片大小的变化自动调整自身位置,保持良好的视觉效果。
CSS的浮动是网页设计中不可或缺的一部分,它为创建灵活、多样化的布局提供了基础。理解浮动以及如何与其他CSS属性(如`position`和`clear`)配合使用,对于开发高质量的网页至关重要。
129 浏览量
221 浏览量
114 浏览量
121 浏览量
122 浏览量
320 浏览量
243 浏览量
139 浏览量
weixin_38660069
- 粉丝: 2
- 资源: 945