CSS实现窗户玻璃上的逼真雨滴效果
182 浏览量
更新于2024-08-28
收藏 418KB PDF 举报
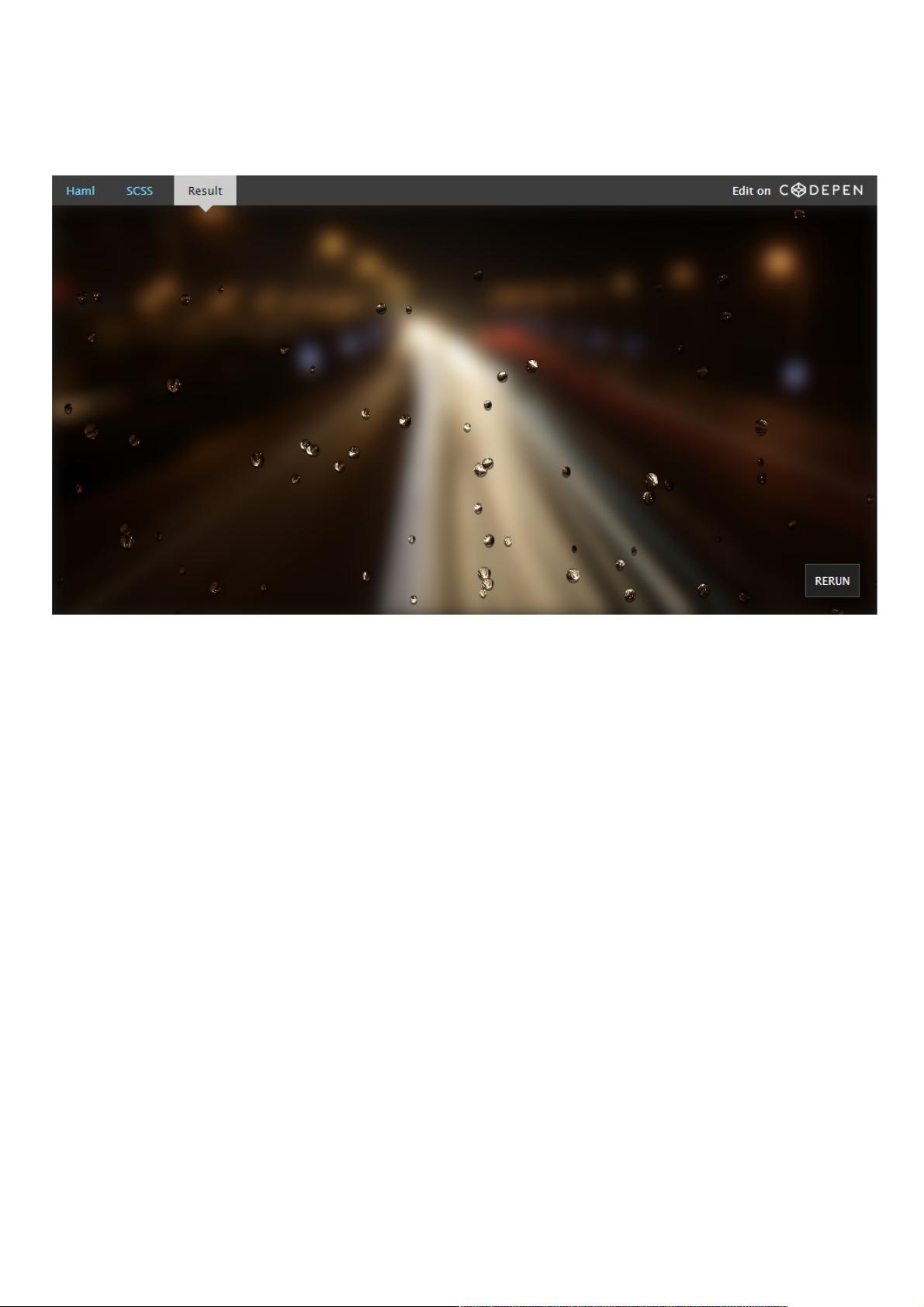
"纯css实现窗户玻璃雨滴逼真效果"
在本文中,我们将探讨如何使用纯CSS技术来创建一个模拟窗户玻璃上雨滴落下的逼真效果。这个项目不仅展示了CSS的创新潜力,还提供了实践新特性和工具的机会。在实现这个效果时,开发者选择了HAML和Sass作为预处理器,以简化大量重复的HTML和CSS代码编写。
首先,预处理器的作用在于提升开发效率。HAML(HTML Abstraction Markup Language)和Sass(Syntactically Awesome Style Sheets)是两种流行的预处理器,它们允许开发者使用更简洁的语法和高级特性,如变量、嵌套规则和循环。在本案例中,由于需要创建上百个表示雨滴的`<div>`元素,并且每个雨滴的样式都有所不同,预处理器的使用显得尤为重要。Sass的随机函数能够生成不同的数值,使每个雨滴的大小、位置和透明度有所变化,从而增加真实感。
在结构方面,代码被组织成两个主要部分:窗户和雨滴。窗户由`.window`类表示,而雨滴则包含在`.raindrops`容器内。`.raindrops`容器下有两个子元素:`.borders`用于创建窗户边框,而`.drops`则用于生成雨滴。通过HAML的循环结构,可以轻松地创建出120个`.border`和`.raindrop`元素,这在纯HTML和CSS中会非常繁琐。
在CSS样式中,窗户可能需要使用渐变背景模拟模糊的夜景,同时通过CSS3的动画和过渡效果,赋予雨滴动态的行为,如随机的下降速度和方向。此外,利用`transform`属性改变雨滴的大小和位置,以及`opacity`控制透明度,可以进一步增强视觉效果。为了实现逼真的效果,可能还需要调整雨滴在窗户上的折射和反射,这可以通过使用CSS的`filter`属性实现。
纯CSS实现的窗户玻璃雨滴效果展示了CSS的强大和灵活性。通过预处理器和CSS3的新特性,开发者可以在不依赖JavaScript的情况下创造出富有动态和交互性的视觉效果。对于想要提升CSS技能的开发者来说,这是一个很好的学习和实践项目。如果你感兴趣,可以通过提供的演示链接查看效果,并下载源码进行深入研究。
2014-07-01 上传
2024-06-23 上传
点击了解资源详情
2021-06-24 上传
2019-07-04 上传
2021-03-20 上传
2021-01-19 上传
2022-11-20 上传
2022-11-20 上传
weixin_38719564
- 粉丝: 2
- 资源: 914
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全