前端解bug的心得:折线图、柱状图、饼状图属性设置要注意。
需积分: 0 160 浏览量
更新于2024-01-31
收藏 446KB DOCX 举报
前端解决bug的心得
在前端开发过程中,我们经常会遇到各种bug,需要通过一定的方法和技巧进行解决。以下是我在解决bug过程中的一些心得体会,希望能对大家有所帮助。
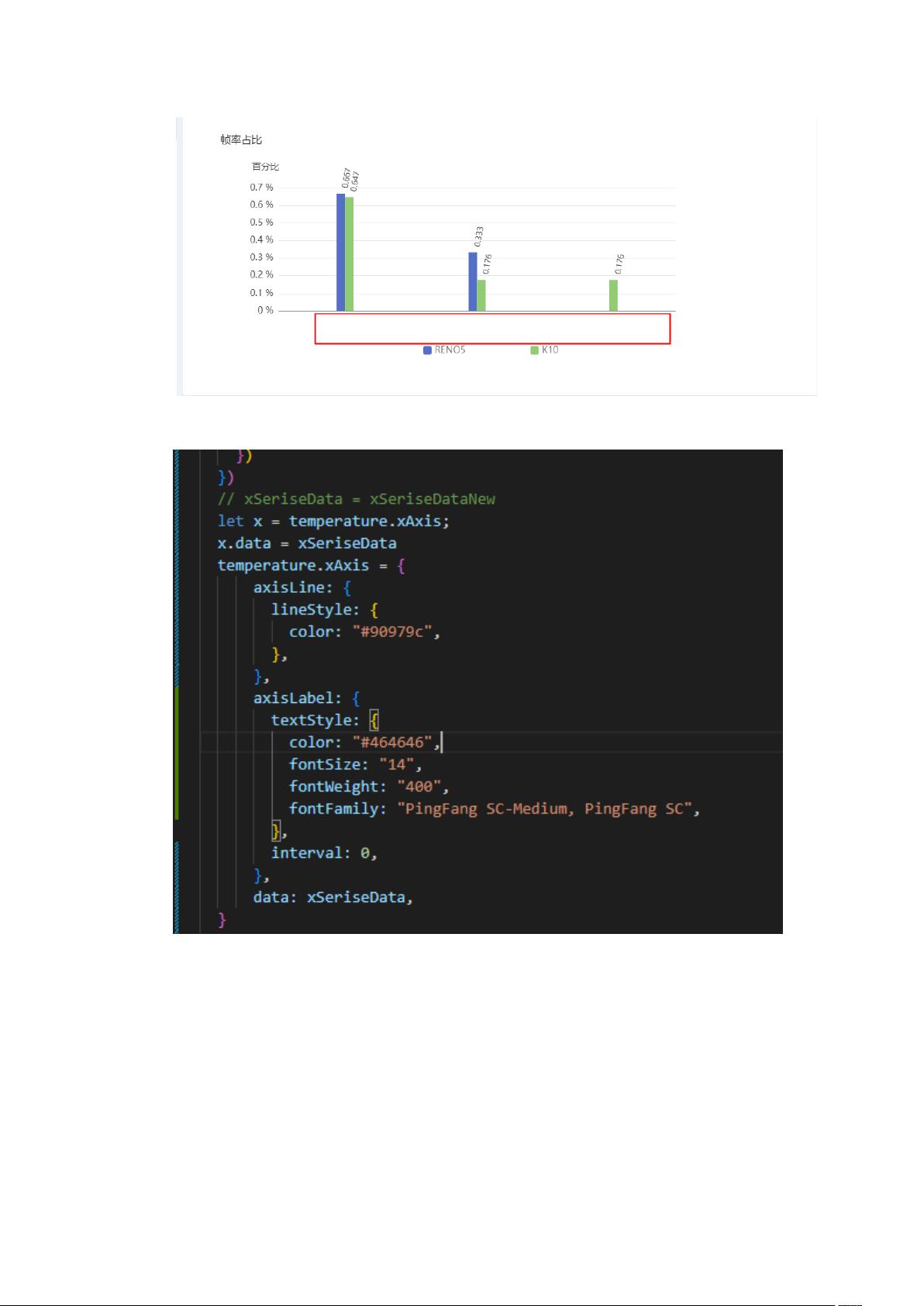
1. 折线图相关属性设置
在使用折线图时,我们通常需要对一些相关属性进行设置以达到我们想要的效果。其中一些常用的属性包括:
- 小标签的位置设置:
可以通过设置`legend`属性中的`y`来修改小标签的位置。例如,设置`y:'90%'`可以让小标签位于图表的底部。
2. 柱状图相关设置
对于柱状图,也有一些属性可以配置以满足需求。以下是几个常用的属性:
- 叠堆设置:
通过设置`stack`属性可以判断是否将柱状图叠堆在一起。例如,设置`stack: 'Ad'`可以将柱状图叠堆在一起。
- 柱状图宽度设置:
通过设置`barWidth`属性可以改变柱状图的宽度。例如,设置`barWidth: 5`可以将柱状图的宽度设置为5。
3. 饼状图相关设置
当我们使用饼状图时,也可以通过设置一些属性来实现我们的需求。以下是一些常用的属性:
- 叠堆设置:
和柱状图类似,我们可以通过设置`stack`属性来判断是否将饼状图叠堆在一起。
- 饼状图宽度设置:
通过设置`barWidth`属性可以改变饼状图的宽度。
- y轴名字的位置设置:
可以通过设置`nameTextStyle`属性来修改y轴名字的位置。例如,设置`padding: [0, 40, 10, 0]`可以让y轴名字与刻度值对齐。
- y轴横线设置:
可以通过设置`splitLine`属性来决定是否显示y轴的横线。例如,设置`show:false`可以隐藏y轴的横线。
- y轴百分比显示:
通过设置`axisLabel`属性中的`show`为`true`可以让y轴显示百分比。另外,`interval`属性可以设置百分比的显示间隔,`formatter`属性可以自定义百分比的显示格式,例如`{value}%`。
综上所述,以上是我在解决前端bug过程中遇到的一些问题以及对应的解决方法和技巧的总结。当然,这只是其中的一部分,前端开发是一个非常广阔的领域,bug的解决方式也会因具体情况而异。但无论何种情况,耐心和细心都是解决bug的关键。希望我的总结对你有所帮助!
Word count: 372.
2012-03-18 上传
2020-10-27 上传
2022-01-21 上传
2021-02-26 上传
2021-05-29 上传
2022-08-08 上传
2019-07-13 上传