CSS布局技巧:打造两栏版面的四种方法
24 浏览量
更新于2024-09-02
收藏 973KB PDF 举报
"标记语言——CSS布局"
在网页设计中,CSS(Cascading Style Sheets)布局扮演着至关重要的角色,它使得网页的结构和样式分离,提高了内容的可读性和可维护性。本章节主要探讨如何利用CSS进行有效的布局设计,以解决传统的表格布局带来的问题。
传统的网页布局方式常常依赖于HTML表格,设计者通过嵌套表格来实现复杂的版面布局,但这导致了页面加载速度变慢、维护困难,并且对文字浏览器、屏幕阅读器以及小屏幕设备的兼容性不佳。CSS的出现提供了解决这些问题的新途径。
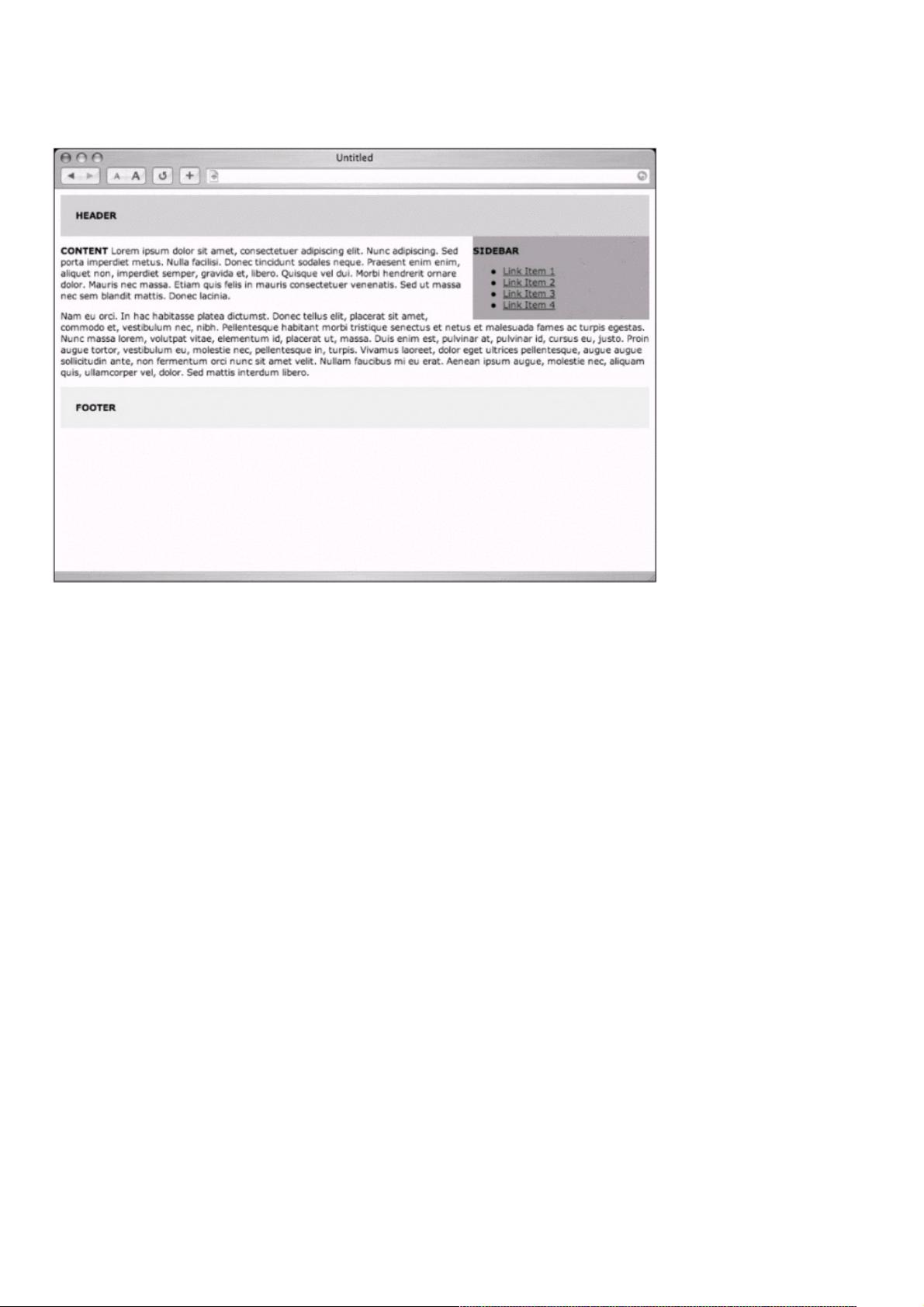
本章将介绍四种常见的CSS布局方法,用于创建两栏式布局,同时包含页首和页尾。这四种方法包括:
1. 浮动布局(Float Layout):通过设置元素的`float`属性,如`float: left`或`float: right`,使元素在容器中浮动,形成并排的效果。需要注意清除浮动,以防止父元素高度塌陷。
2. 定位布局(Positioning Layout):利用`position`属性(如`relative`、`absolute`或`fixed`),可以精确控制元素的位置。特别地,`position: absolute`可以实现元素相对于最近非静态定位祖先元素的定位。
3. 弹性布局(Flexbox Layout):现代浏览器支持的弹性盒模型,允许开发者创建灵活、响应式的布局,其中子元素可以自动调整大小和位置以填充可用空间。
4. 网格布局(Grid Layout):CSS Grid提供了一种二维布局系统,可以轻松定义行和列,创建复杂的网格结构。适用于创建杂志风格的布局或需要精确对齐的界面。
在讨论每种布局方法前,通常需要设置基础的HTML结构,例如`<header>`、`<main>`、`<aside>`、`<section>`和`<footer>`等标签,以实现内容的语义化。此外,还需在`<head>`部分引入CSS样式表,并设置正确的`DOCTYPE`声明,以确保浏览器按预期解析HTML文档。
在实践中,由于早期版本的Internet Explorer(尤其是IE5.0)存在盒模型问题,设计师需要使用特定的CSS hack来兼容这些浏览器。例如,对于盒模型问题,可以通过设置`box-sizing`属性来修正元素的边框和内填充计算方式。
等宽栏位布局则可以通过设置固定的宽度和使用负边距来实现,或者利用CSS Grid的`fr`单位分配网格轨道的宽度。
CSS布局技术的掌握对于现代网页设计至关重要。通过理解并灵活运用这些布局方法,设计师能够创建出既美观又易于维护的网页,同时保证良好的跨设备和跨浏览器兼容性。
2020-09-28 上传
2020-09-28 上传
2021-01-08 上传
2020-09-28 上传
2020-09-28 上传
2021-01-08 上传
2020-09-28 上传
2020-09-28 上传
2020-09-28 上传
weixin_38722891
- 粉丝: 6
- 资源: 884
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库