HTML5Canvas基础教程:绘图入门
需积分: 10 190 浏览量
更新于2024-07-26
收藏 1.03MB PDF 举报
“html5canvas教程,讲解HTML5 Canvas的基础绘图功能,包括画直线、路径、图形、渐变、模式、图像和文本。适合初学者,需要具备一定的JavaScript基础和现代浏览器支持。”
HTML5 Canvas 是一种强大的Web开发技术,允许开发者在网页上进行动态图形绘制。它通过JavaScript API提供了丰富的绘图功能,可以创建复杂的动画、图表、游戏画面等。在HTML5中,`<canvas>`元素是一个用于图形渲染的区域,它的内容需要通过JavaScript来生成和更新。
在开始学习HTML5 Canvas之前,确保你使用的是较新的浏览器,如Chrome、Firefox、Safari、Opera或IE9及以上版本,因为这些浏览器对HTML5的支持更好。同时,你需要具备JavaScript基础知识,以便理解和编写用于Canvas绘图的脚本。此外,一个简单的文本编辑器,如Notepad,将帮助你编写和编辑代码。
1.1 HTML5 Canvas 元素
在HTML中,`<canvas>`标签类似于`<div>`、`<a>`或`<table>`,但它不是静态的,而是动态的,需要通过JavaScript来实现其内容的绘制。创建一个`<canvas>`元素,例如:
```html
<body>
<canvas id="myCanvas"></canvas>
</body>
```
接下来,我们需要在`<head>`标签内或外部引入一个JavaScript文件,或者直接在`<script>`标签内编写JavaScript代码。当页面加载完成时,通过`window.onload`事件来执行初始化函数。在这个函数中,我们首先获取到`<canvas>`元素,然后得到它的2D渲染上下文,这将是我们在Canvas上绘制图形的主要接口:
```html
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d"); // 获取2D渲染上下文
// 在这里编写绘图代码
};
</script>
</head>
<body>
<canvas id="myCanvas"></canvas>
</body>
</html>
```
一旦获取到2D渲染上下文,你可以开始使用各种方法进行绘图,如画直线、曲线、矩形、圆形,以及应用渐变和图案填充、绘制图像和文本等。以下是一些基础绘图操作:
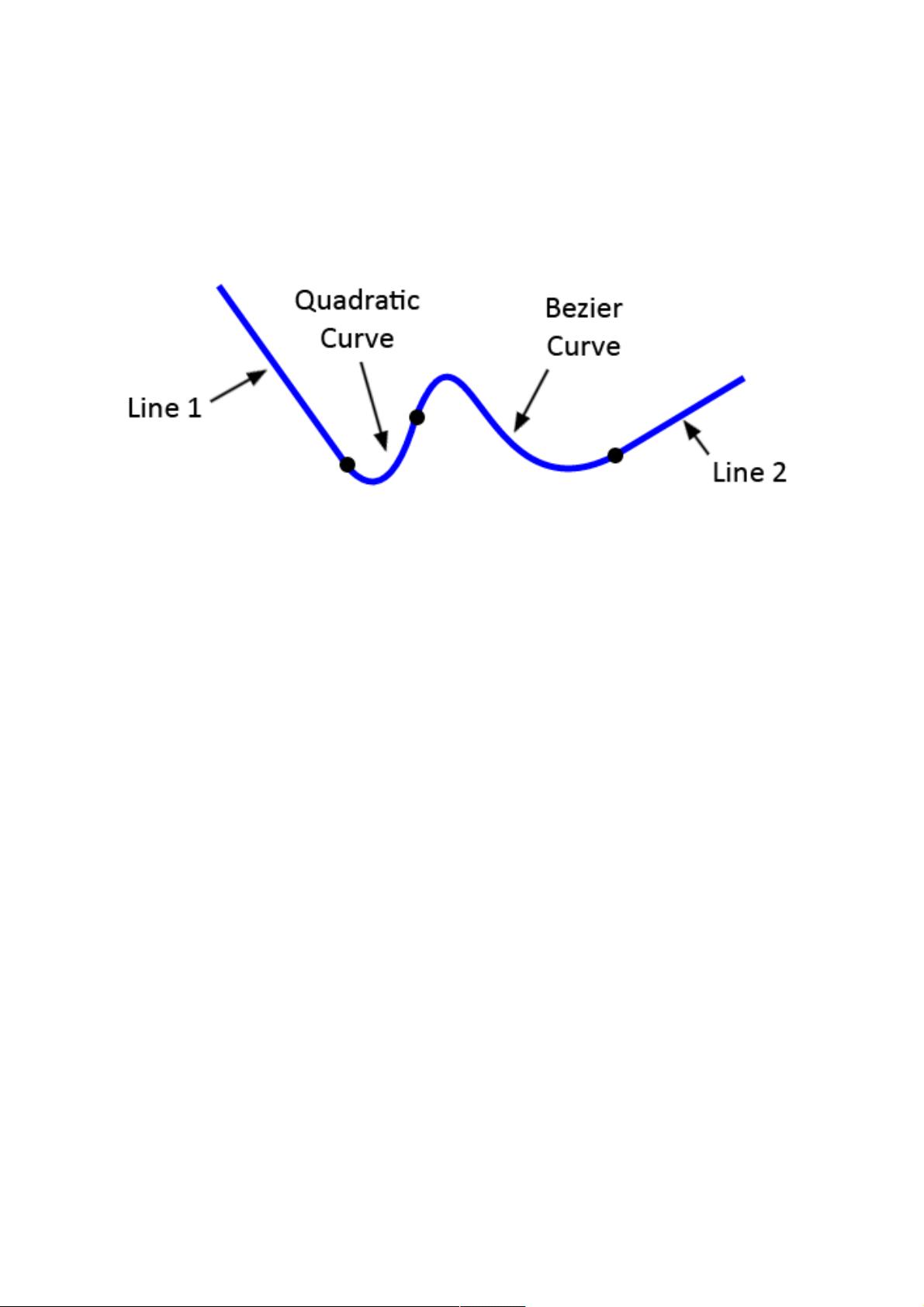
1.1.2 绘制线条和路径
使用`moveTo(x, y)`移动到指定坐标,`lineTo(x, y)`绘制一条线到新坐标,然后调用`stroke()`来绘制路径。例如:
```javascript
context.moveTo(10, 10);
context.lineTo(100, 100);
context.stroke();
```
1.1.3 填充图形
使用`fillRect(x, y, width, height)`绘制填充的矩形,`arc(x, y, radius, startAngle, endAngle, anticlockwise)`绘制填充的圆形。绘制后调用`fill()`填充颜色:
```javascript
context.fillRect(50, 50, 50, 50); // 填充矩形
context.beginPath();
context.arc(100, 100, 50, 0, Math.PI * 2, false);
context.fill(); // 填充圆形
```
1.1.4 渐变和模式
使用`createLinearGradient(x1, y1, x2, y2)`或`createRadialGradient(x1, y1, r1, x2, y2, r2)`创建渐变对象,设置颜色停止点,然后将其作为填充或描边样式:
```javascript
var gradient = context.createLinearGradient(0, 0, canvas.width, canvas.height);
gradient.addColorStop(0, "red");
gradient.addColorStop(1, "blue");
context.fillStyle = gradient;
context.fillRect(0, 0, canvas.width, canvas.height);
```
1.1.5 图像绘制
使用`drawImage(image, dx, dy, dWidth, dHeight)`绘制图像,其中`image`可以是`HTMLImageElement`、`HTMLCanvasElement`或`HTMLVideoElement`:
```javascript
var img = new Image();
img.src = "image.png";
img.onload = function() {
context.drawImage(img, 0, 0, img.width, img.height);
};
```
1.1.6 文本绘制
使用`fillText(text, x, y)`或`strokeText(text, x, y)`在Canvas上绘制文本,还可以通过`font`属性设置字体样式:
```javascript
context.font = "30px Arial";
context.fillText("Hello, World!", 50, 50);
```
通过这些基本操作,你已经可以开始探索HTML5 Canvas的世界,创建出各种各样的动态图形。随着技能的提升,你还可以学习更多高级技巧,如动画制作、交互式设计等,从而实现更复杂的Web应用程序。
2012-07-15 上传
206 浏览量
171 浏览量
108 浏览量
2021-05-27 上传
点击了解资源详情
123 浏览量
点击了解资源详情
lingqiandai
- 粉丝: 0
- 资源: 1
最新资源
- labview串口编程
- 成就DBA职业生涯成就DBA职业生涯
- cp210详细资料cp210详细资料cp210详细资料
- RTX51中文使用指南
- 《管理系统中计算机应用》试题
- java 设计模式 设计模式 java
- wifi OID说明
- 毕业设计 BBS论坛软件设计文档
- Learning_Programming_C#
- 一种高精度波形发生器的设计及实现
- MyEclipse 6 Java 开发中文教程
- S3C2410+下LCD+驱动程序移植及GUI+程序编写
- FLASH制作软件FLAHTXT
- MapReduce: Simplified Data Processing on Large Clusters
- 能量管理系统应用程序接口第501部分(DL/T890·501-2007)
- 多路智力竞赛抢答器设计