Vue.js与Bootstrap联手打造响应式分页组件示例
175 浏览量
更新于2024-08-30
收藏 99KB PDF 举报
本文主要介绍了如何在Vue.js项目中利用Bootstrap框架创建一个美观且功能丰富的分页控件。首先,我们将通过以下步骤来实现这个结合:
1. **引入依赖**:
- 在HTML头部,链接Bootstrap的CSS文件,确保页面具有Bootstrap的样式基础,以便分页控件与之兼容。代码片段中包含了`<link>`标签,引用`/lib/bootstrap/dist/css/bootstrap.css`。
2. **Vue实例化**:
- 创建一个名为`Vue-PagerTest`的Vue应用,使用`v-model`属性绑定到分页参数(如每页显示的数量),以便用户可以通过下拉菜单选择页数。这里还包含了一个`v-on:change`事件处理器,用于监听选择改变并调用相应的分页方法。
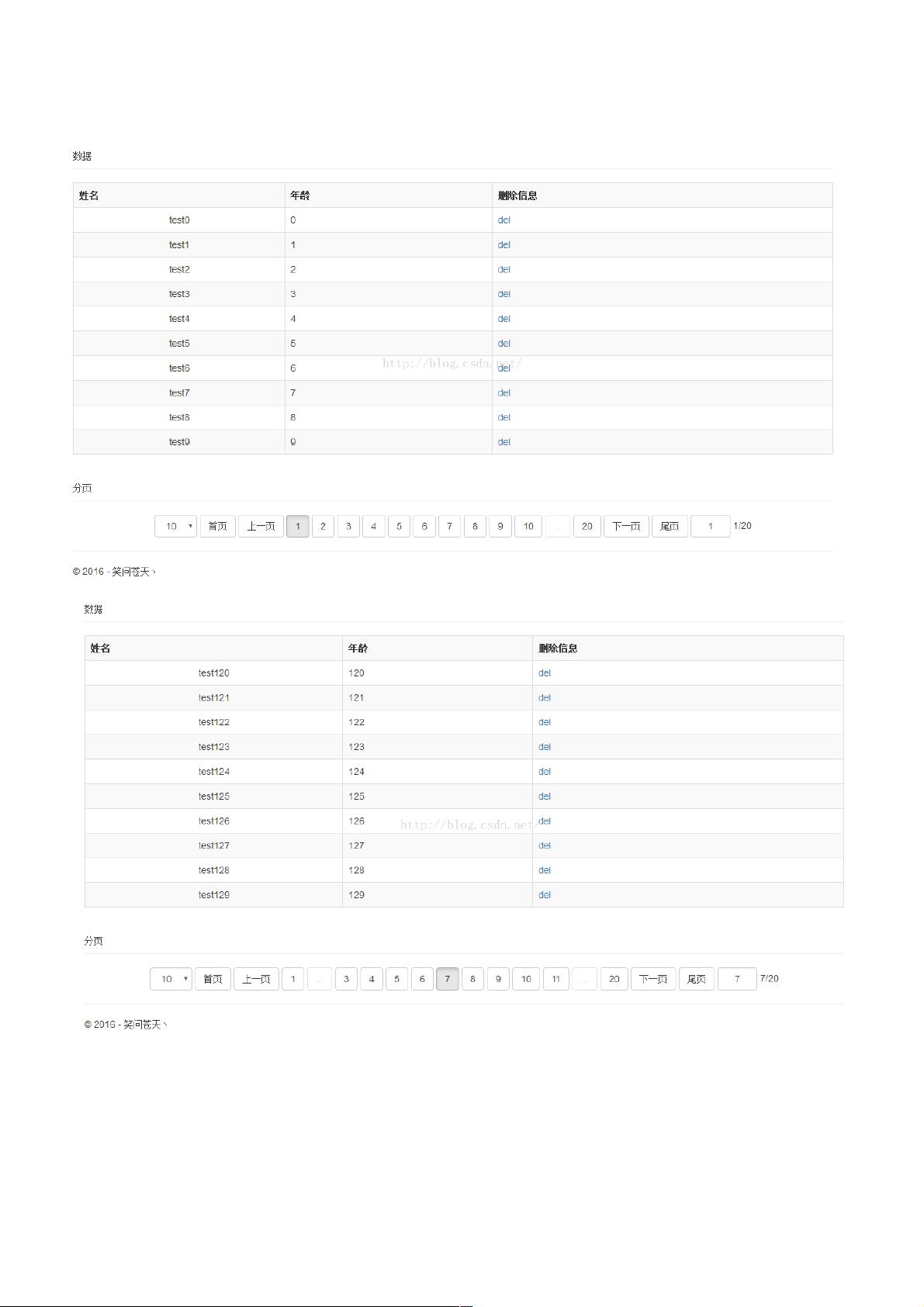
3. **数据绑定和循环展示数据**:
- 使用`v-for`指令遍历一个名为`arrayData`的数据数组,动态渲染表格内容。每一行包括姓名、年龄和删除按钮。`v-on:click`绑定到`deleteItem`方法,当用户点击删除按钮时触发。
4. **分页组件**:
- 创建一个名为`pager`的`div`元素,其中包含Bootstrap的分页组件。使用Vue的计算属性和事件处理机制,根据用户选择的页数动态更新当前页,同时控制数据的展示范围。
5. **实现分页逻辑**:
- 实现`showPage`方法,该方法接收当前页数和新的页大小,可能涉及到对原始数据进行切片操作,只显示对应页范围内的内容。同时,确保正确处理首尾页的边界情况。
6. **表单样式**:
- 通过`.form-group`和`.page-header`等Bootstrap类为表头和分页部分添加样式,提供清晰的界面布局。
结合以上步骤,你可以创建一个响应式的Vue.js分页控件,它将Bootstrap的样式与Vue.js的动态数据绑定和用户交互完美结合,实现数据列表的分页浏览。开发者可以根据自己的需求调整样式、数据源和事件处理,使得该组件在实际项目中灵活适应。
点击了解资源详情
点击了解资源详情
点击了解资源详情
409 浏览量
点击了解资源详情
139 浏览量
101 浏览量
2010-03-18 上传
2009-07-08 上传
weixin_38697123
- 粉丝: 2
- 资源: 923
最新资源
- Spring与iBATIS的集成
- ARM体系结构与应用系统设计示例
- SIMOTION 快速入门-西门子
- 计算机编程语言-IDL编程技术
- FREESCALE HCS12xs系列单片机资料
- 三种虚拟化解决方案的比较
- 用链表与文件实现一个简单的学生成绩管理
- IEC61850 8-1 特定通信服务映射
- struts2配置文件
- 2410中文datasheet
- oracle数据库的优化
- Understanding The Linux Kernel 3rd edition
- 深入浅出系列之二_SubVersion
- 走进Linux图形环境
- tomcat performance tuning 性能调整
- mapgis 学习讲义