CSS3纯代码打造酷炫图片放大镜特效
69 浏览量
更新于2024-08-30
收藏 127KB PDF 举报
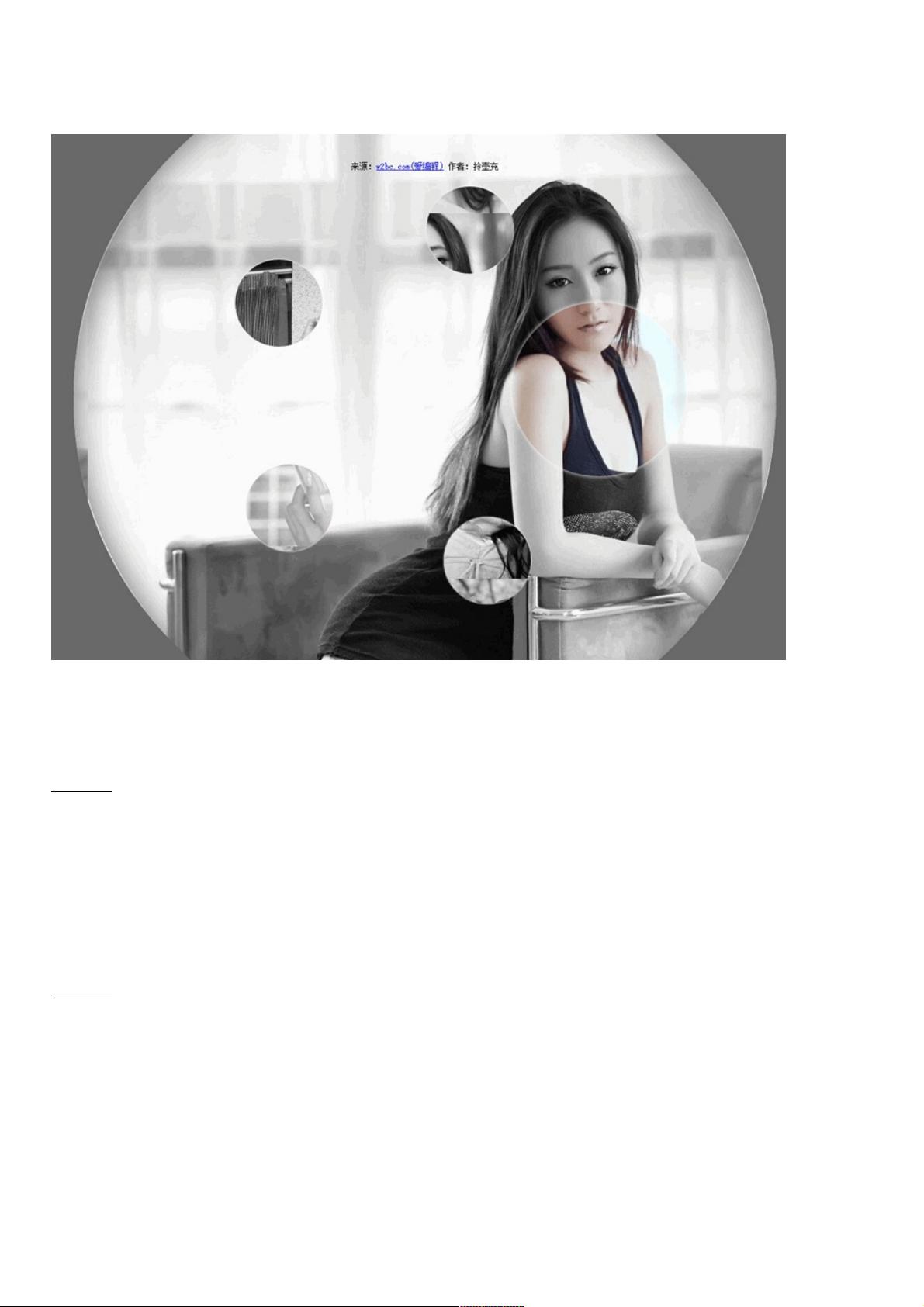
本文将详细介绍如何使用纯CSS3技术实现一个美观且交互性出色的图片放大镜特效。这种特效在网页设计中常用于图像展示,当用户将鼠标悬停在图片上时,会创建一个半透明的灰色圆形背景框,同时原图片会缩放并聚焦,提供一种轻量级且视觉吸引力十足的用户体验。
首先,我们来理解HTML结构。HTML代码中定义了一个`<ul>`元素,具有类名`gallery`,它包含多个`<li>`元素,每个代表一个图片。这些列表项(`.gallery__item`)作为图片容器,将在CSS中进一步定制样式。
CSS部分是关键,它主要通过以下几个规则来实现效果:
1. **清除列表样式**:`.gallery`类设置了`list-style:none`,确保列表项看起来更简洁,没有默认的项目符号或编号。
2. **创建固定遮罩**:`.gallery:before`和`.gallery__item:last-child`设置了一个固定的圆形遮罩,这个遮罩位于页面中心,宽高均为62.5em,半径50%,并使用了渐变的内阴影效果,增加了一种过渡感。
3. **鼠标悬停效果**:`.gallery__item`类设置了`background-blend-mode:luminosity`,当鼠标悬停时,图片的背景混合模式变为“亮度”,使背景灰度化,突出图片本身。同时,通过`transition`属性,实现了-webkit-transform(针对Webkit浏览器的CSS转换,如Safari和Chrome)和background-image的平滑过渡效果,使得放大镜效果更为流畅。
4. **图片布局与缩放**:`.gallery__item:not(:last-child)`定义了非最后一个元素的样式,它们定位为绝对,宽度和高度为32vmin,并带有圆角和白色边框阴影。当鼠标悬停时,使用`-webkit-transform:scale(0)`初始化图片缩放,随后在CSS动画中进行缩放变换。
5. **第一个图片特殊处理**:`.gallery__item:nth-child(1)`针对第一个图片添加了额外的 margin 和初始缩放值,使其在动画开始时有更自然的展现。
通过这段代码,网站页面会展示五张图片,当用户将鼠标移动到某张图片上时,该图片会以放大镜的效果呈现,营造出一种高级的图片查看体验。这是一种纯粹CSS3技术的应用,无需JavaScript,适合对性能要求较高的网站。
2022-10-31 上传
303 浏览量
2021-11-23 上传
2021-03-20 上传
2022-11-09 上传
2021-03-20 上传
2019-12-11 上传
点击了解资源详情
600 浏览量
weixin_38736721
- 粉丝: 3
- 资源: 930
最新资源
- 基于YOLO神经网络的实时车辆检测代码
- TravelAdvisor
- uiGradients-Viewer-iOS::artist_palette:一个开放源代码应用程序,用于查看https上发布的渐变
- 15套动态和静态科技风光类PPT模板-共30套
- Tonite
- 正点原子精英Modbus_Master_Template.zip
- 聚合物制造:移至Polymertools monorepo
- AboutMe
- Trello克隆
- IT资讯网_新闻文章发布系统.rar
- Simple Math Trainer Game
- igloggerForSmali
- Tomate
- 4,STM32启动文件.rar
- pghoard:PostgreSQL备份和还原服务
- hw9