jQuery EasyUI 中文教程:API与实战示例
"jQuery EasyUI 帮助文档"
jQuery EasyUI 是一个基于 jQuery 的轻量级前端框架,它提供了一系列的组件,使开发者能够快速构建用户界面。这个文档详细介绍了 EasyUI 的各种组件及其用法,包括配置、事件、方法等。
1. Accordion(可折叠标签):Accordion 组件允许将多个内容区域组织成可折叠的面板,用于展示层次结构的信息。用户可以展开或关闭各个面板,节省页面空间。示例代码展示了如何创建一个基本的 Accordion 结构,并提供了设置参数的方法。
2. DateBox(日期框):DateBox 是一个输入日期的控件,它结合了文本框和日历选择器,提供了方便的日期输入方式。除了基本的实例,文档还列出了可用的参数、事件和方法,如设置默认日期、处理日期变化事件等。
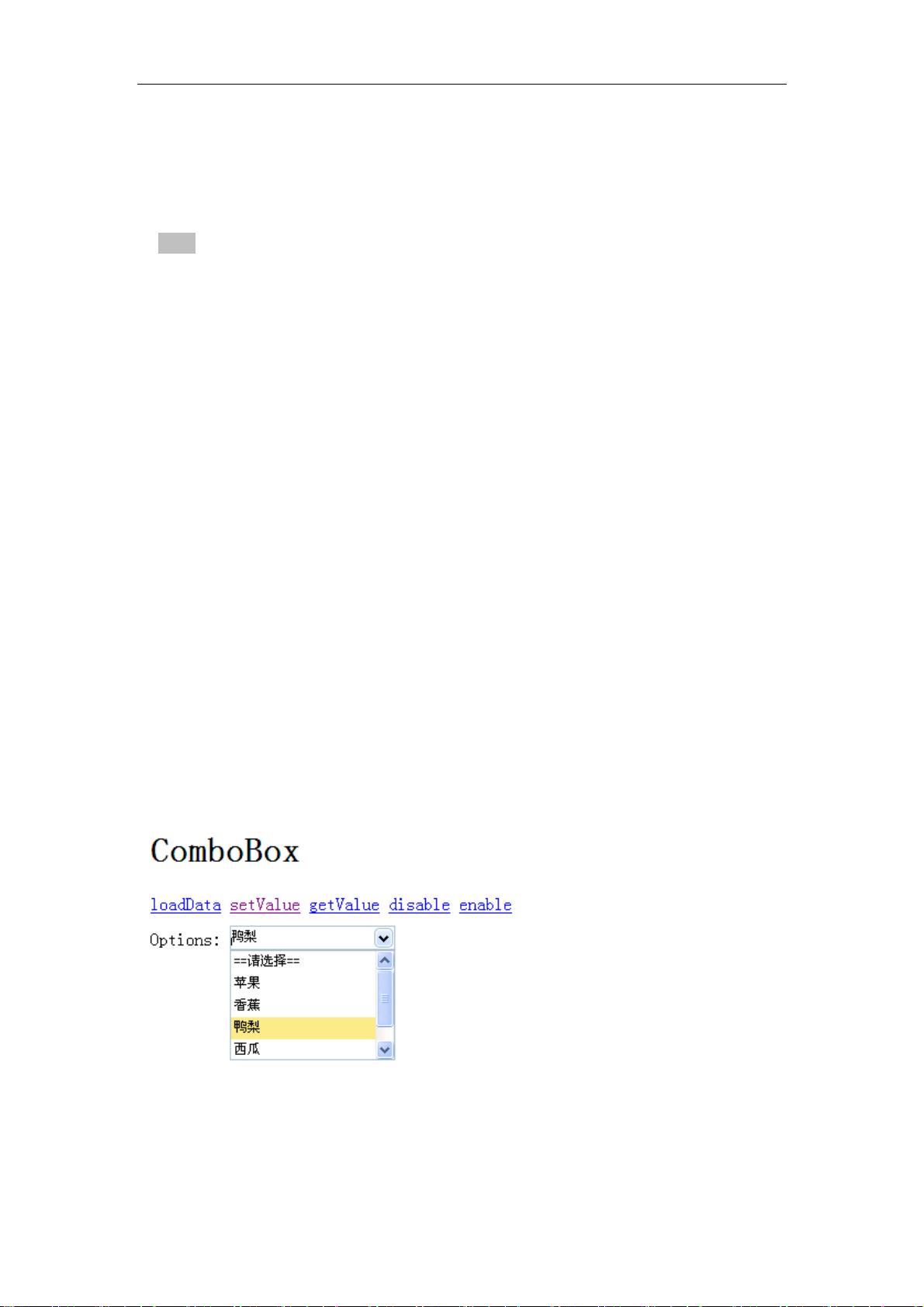
3. ComboBox(组合框):ComboBox 提供了一个下拉列表,用户可以选择或输入文本。它支持动态加载数据、搜索过滤等功能。文档详细阐述了如何配置参数,以及响应用户操作的事件和方法。
4. Dialog(对话框):Dialog 是一种模态或非模态的弹出窗口,常用于显示详细信息或进行用户交互。文档包含了实例、参数、事件和方法,如设置标题、大小、关闭按钮等,以及如何调用对话框的方法。
5. Messager(提示框):Messager 可以显示各种类型的提示信息,如警告、错误、确认消息等。它提供了多种显示样式和关闭方式,通过方法调用来实现。
6. NumberBox(数字框):NumberBox 是一个专门用于输入数字的文本框,支持设置范围、步长等。文档展示了如何创建 NumberBox,以及其参数和方法。
7. ValidateBox(验证框):ValidateBox 提供了表单字段的验证功能,它可以检查输入是否符合预设规则。文档包含验证规则设置、方法及扩展应用。
8. Pagination(分页):Pagination 组件用于显示分页信息,帮助用户浏览大量数据。它支持多种分页样式和参数,如每页记录数、总页数等。
9. Window(窗口):Window 是一个浮动的可调整大小的容器,可以用于创建弹出窗口或浮动面板。文档详细解释了窗口的实例、参数、事件和方法,如位置调整、拖动行为等。
10. Panel(面板):Panel 是一个带有标题和内容的基本容器,可以用于组织页面内容。文档提供了实例、参数、事件和方法,如设置标题、内容和面板行为。
11. Tabs(标签):Tabs 组件用于展示多个页面,每个页面是一个单独的 Tab 面板。文档涵盖了实例、参数、事件和方法,以及标签面板的特定属性。
12. Tree(树):Tree 组件用于展示层次结构的数据,支持节点的展开、折叠、选择等操作。文档提供了创建 Tree 的实例,以及节点参数、事件和方法。
13. Layout(布局):Layout 允许将页面分割成多个区域,便于创建复杂的布局。文档包含了实例、参数和方法,如调整大小、响应窗口变化等。
14. Datagrid(数据表):Datagrid 是一个可滚动的表格,用于展示和操作大量数据。它支持排序、筛选、编辑等功能。文档详细介绍了 Datagrid 的实例、参数、列参数、事件和方法。
这个中文培训文档为开发者提供了全面的 jQuery EasyUI 使用指南,通过实例、参数、事件和方法的解析,使得理解和应用这些组件变得更为直观和简单。
211 浏览量
点击了解资源详情
点击了解资源详情
2013-06-29 上传
2012-08-02 上传
2010-10-13 上传
2013-05-20 上传
103 浏览量
小龙卷卷风
- 粉丝: 7
最新资源
- Spring开发指南:V0.8预览版 - 持久层、Web工作流与AOP详解
- 精通Eclipse插件开发:从入门到实践
- DB2驱动的联系人信息管理系统数据库设计与实现
- Struts开发步骤详解:从创建工程到数据操作
- C#编程入门与进阶指南
- C#面试必备:核心概念与题目解析
- ESRI Shapefile格式详解:专业地理信息存储标准
- Hibernate缓存机制详解:事务、进程与集群范围
- Java正则表达式完全指南
- 整合STRUTS、SPRING与HIBERNATE实践笔记
- Oracle函数详解:SQL指令与字符串操作
- JAVA数据库编程详解:连接、操作与事务处理
- Java取余操作谜题:解析isOdd方法的陷阱
- 高质量C++/C编程规范与指南
- 计算机网络习题解析与解答
- 配置多节点JBoss服务器:端口修改指南