Android实现QQ头像裁剪功能详解
47 浏览量
更新于2024-09-01
收藏 136KB PDF 举报
"Android开发中的自定义视图实现,用于创建类似QQ头像截取功能。涉及Bitmap、Canvas、Matrix等技术,通过自定义三个View(ClipPhotoView、ClipPhotoCircleView、ClipPhotoLayout)来实现图片的移动、缩放以及截取特定区域。"
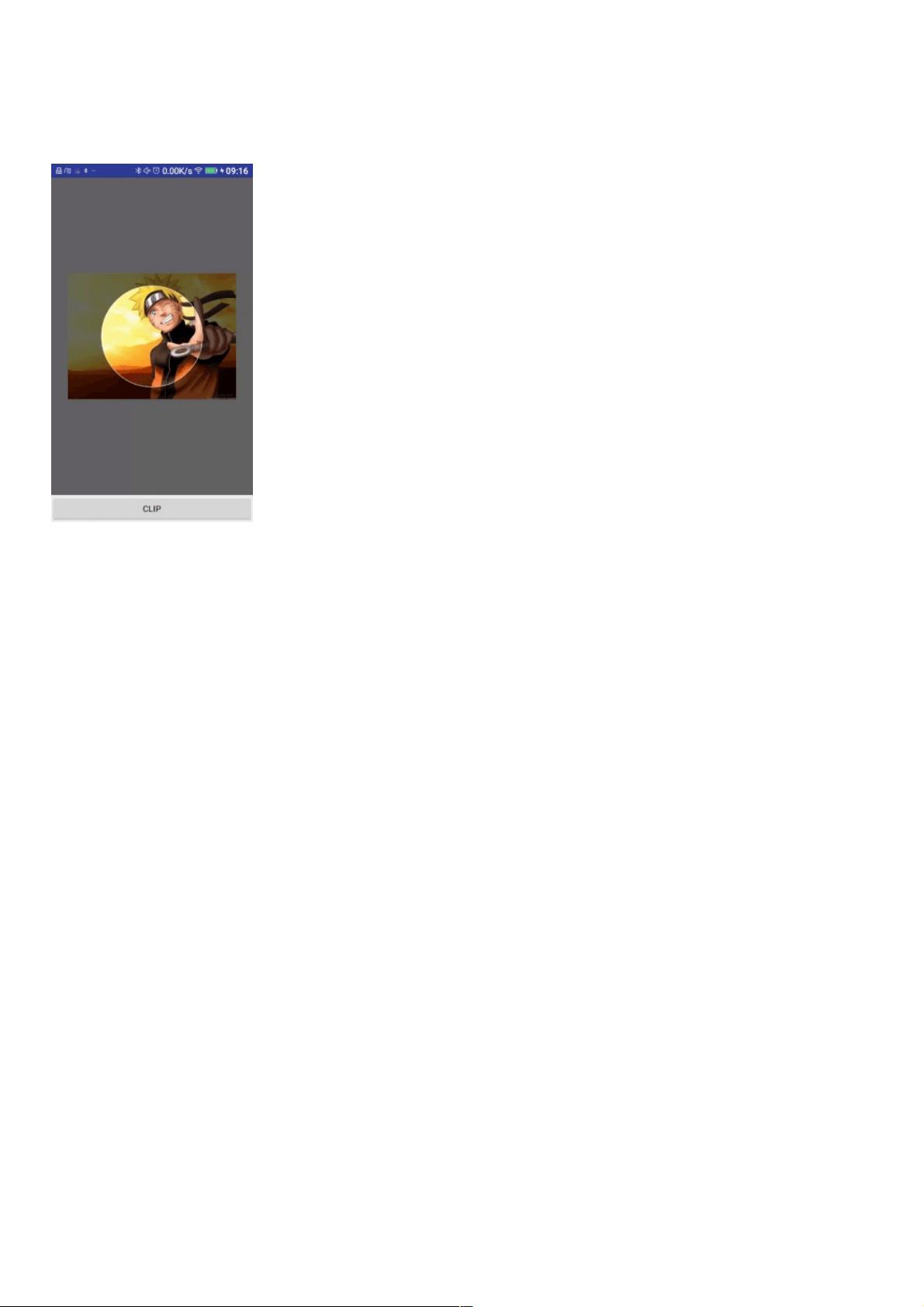
在Android开发中,自定义视图是实现复杂UI或交互的关键。在这个例子中,我们尝试复现了QQ应用的头像自定义截取功能。这个功能主要由两个关键部分组成:一个上层的遮盖View(ClipPhotoCircleView),用于显示半透明的遮罩并有一个圆形洞口;另一个是下层的View(ClipPhotoView),它负责显示图片并支持移动和缩放。
1. **Matrix**:Matrix在Android中用于图像变换,如平移、旋转、缩放等。在这个案例中,Matrix用于处理图片的移动和缩放操作。当用户触摸屏幕并拖动时,我们可以更新Matrix的transX和transY属性来实现图片的平移;同样,通过调整Matrix的scaleX和scaleY属性,可以实现图片的缩放。
2. **Paint的setXfermode方法**:这个方法用于设置Paint的混合模式,可以控制不同图层之间像素的合成方式。在头像截取功能中,可能需要用到这个方法来实现只保留圆形区域内图片的效果。例如,我们可以设置一个 PorterDuff.Mode.CLEAR 的Xfermode,使得非圆形区域的图片被清除,从而达到截取的效果。
3. **图片放大移动后截取一部分**:在用户放大移动图片后,我们需要截取当前屏幕可视区域内的图片。这通常需要计算出可视区域在原始图片上的坐标,并使用Bitmap的createBitmap方法和Canvas的drawBitmap方法来实现。首先,根据Matrix得到当前显示区域的Rect,然后裁剪出对应的Bitmap,最后在新的Bitmap上绘制。
编码实现中,我们自定义了三个View:
- **ClipPhotoView**:这是显示图片的基础View,它需要处理用户的触摸事件,更新Matrix,并在onDraw()方法中使用Canvas和Matrix来绘制图片。
- **ClipPhotoCircleView**:这个View覆盖在ClipPhotoView之上,主要任务是绘制遮罩和圆形洞口。它在onDraw()方法中首先绘制一个全屏的半透明背景,然后画出一个白色的边框圆,这样用户就可以看到被选中的圆形区域。
- **ClipPhotoLayout**:这是一个布局View,用于管理ClipPhotoView和ClipPhotoCircleView的相对位置,同时可能处理一些交互逻辑,比如确定截取区域的大小和位置。
通过这些自定义View的组合,我们可以创建一个功能完备的头像截取界面,用户可以在其中自由地移动、缩放图片,并最终选择一个圆形区域进行截图保存。这个过程既展示了Android图形库的强大功能,也体现了自定义视图在实现复杂交互中的灵活性。
300 浏览量
142 浏览量
184 浏览量
132 浏览量
256 浏览量
2015-03-03 上传
2013-03-30 上传
weixin_38621365
- 粉丝: 7
最新资源
- 桌面玫瑰恶搞小程序,带给你不一样的开心惊喜
- Win7系统语言栏无法显示?一键修复解决方案
- 防止粘贴非支持HTML的Quill.js插件
- 深入解析:微软Visual C#基础教程
- 初学者必备:超级玛丽增强版源码解析
- Web天气预报JavaScript插件使用指南
- MATLAB图像处理:蚁群算法优化抗图像收缩技术
- Flash AS3.0打造趣味打地鼠游戏
- Claxed: 简化样式的React样式组件类
- Docker与Laravel整合:跨媒体泊坞窗的设置与配置
- 快速搭建SSM框架:Maven模板工程指南
- 网众nxd远程连接工具:高效便捷的远程操作解决方案
- MySQL高效使用技巧全解析
- PIC单片机序列号编程烧录工具:自动校验与.num文件生成
- Next.js实现React博客教程:日语示例项目解析
- 医院官网构建与信息管理解决方案