使用Canvas实现放大镜效果详解及代码示例
176 浏览量
更新于2024-08-30
收藏 158KB PDF 举报
"本文主要介绍如何使用HTML5的Canvas元素实现放大镜效果,包括关键的API使用、原理分析以及代码示例。"
在Web开发中,Canvas是一个强大的图形处理工具,能够通过JavaScript进行动态图像绘制。本文以一个具体的放大镜效果为例,详细解析了Canvas在图像处理中的应用。首先,我们要理解放大镜效果的基本原理:
1. 放大镜效果的实现分为三个主要步骤:
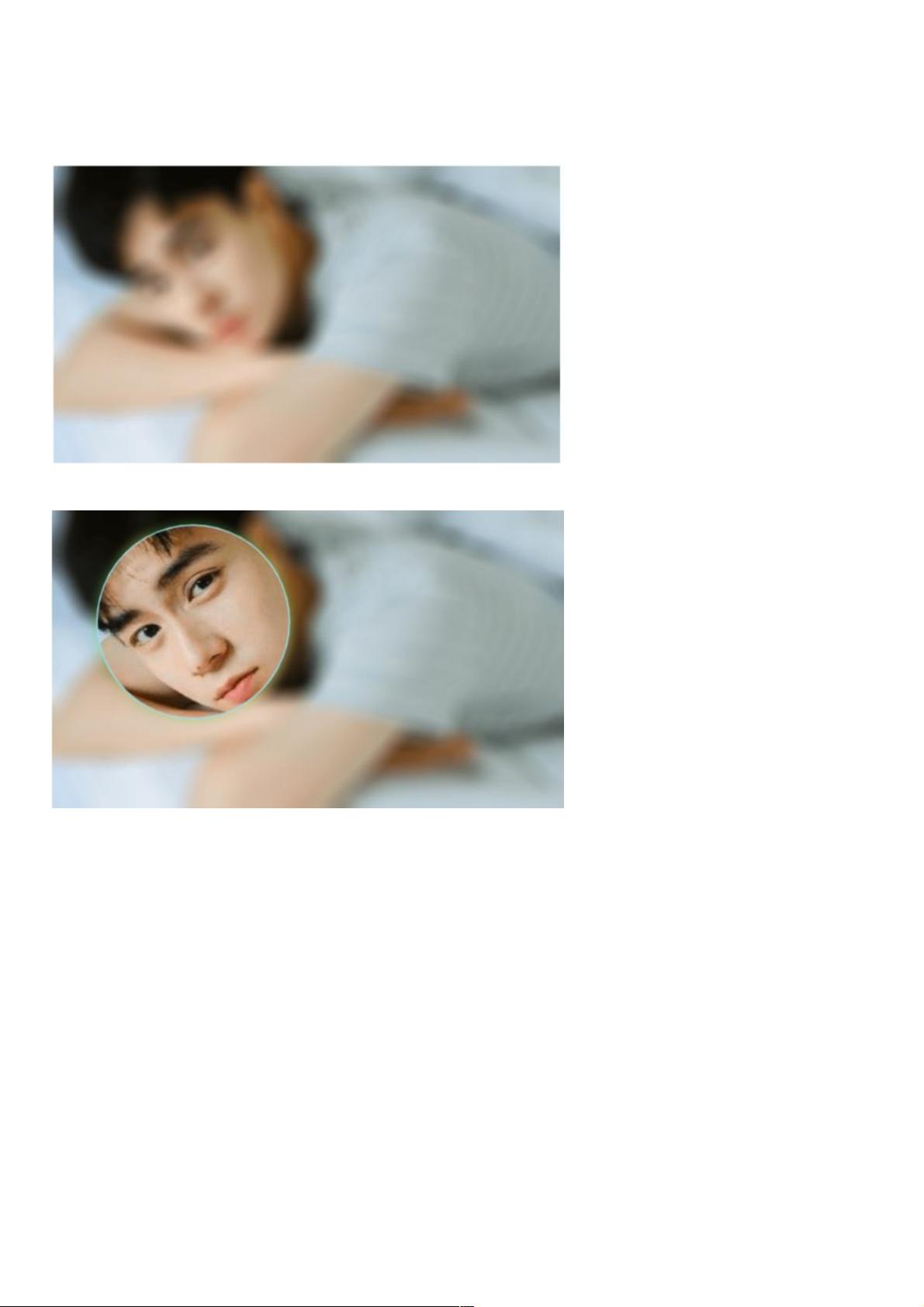
- 在主Canvas(模糊图)上创建一个子Canvas(清晰放大图)。
- 剪切并处理子Canvas,使其显示为圆形区域,以便呈现放大效果。
- 随着鼠标移动,实时更新子Canvas的位置,展示所选区域的放大图像。
2. 显示模糊照片:
通常情况下,用户看到的是原始清晰图片,但在本案例中,为了强调效果,作者选择了一张预先模糊处理的图片。在实际操作中,可以通过Canvas的图形学算法对图片进行滤镜处理,比如高斯模糊。但这里,作者使用了Photoshop手动模糊图片,然后在Canvas上绘制。
3. 加载清晰图片:
创建第二个Canvas元素(canvas2),用于显示放大后的图像,并设置其初始状态为隐藏。其宽度和高度是模糊图片的两倍,以适应放大倍数。当用户在主Canvas上点击或滑动时,canvas2会显示放大区域。
4. JavaScript实现:
- 使用`drawImage`方法在canvas1上绘制模糊图片。
- 当鼠标移动时,获取鼠标位置,根据放大倍数计算子Canvas的大小和位置。
- 使用`clearRect`清除子Canvas上的原有图像。
- 使用`drawImage`在子Canvas上绘制放大区域,这里可能需要用到`getImageData`和`putImageData`方法来处理像素数据,实现局部放大的效果。
- 最后,使用CSS改变子Canvas的透明度或位置,以实现放大镜效果的视觉动画。
5. 关键API:
- `createImageData`: 用于创建一个新的`ImageData`对象,可以用来获取和修改像素数据。
- `getImageData`: 获取指定矩形区域的像素数据。
- `putImageData`: 将`ImageData`对象的数据绘制到Canvas上。
- `clearRect`: 清除Canvas上的指定矩形区域。
- `drawImage`: 用于在Canvas上绘制图像。
6. 优化与性能:
- 离屏Canvas技术可以用来提高性能,避免在主线程中处理大量像素操作导致的阻塞。
- 使用requestAnimationFrame进行动画渲染,确保浏览器以最佳方式更新屏幕。
通过这个案例,我们可以深入理解Canvas在图像处理和交互效果方面的强大功能,同时学习到如何利用JavaScript和Canvas API实现复杂的动态效果。在实际项目中,这样的放大镜效果可以用于产品细节展示,提升用户体验。
2020-10-17 上传
2021-08-31 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38736011
- 粉丝: 3
- 资源: 920
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查