Flutter页面导航与传参实践教程
5 浏览量
更新于2024-09-02
收藏 278KB PDF 举报
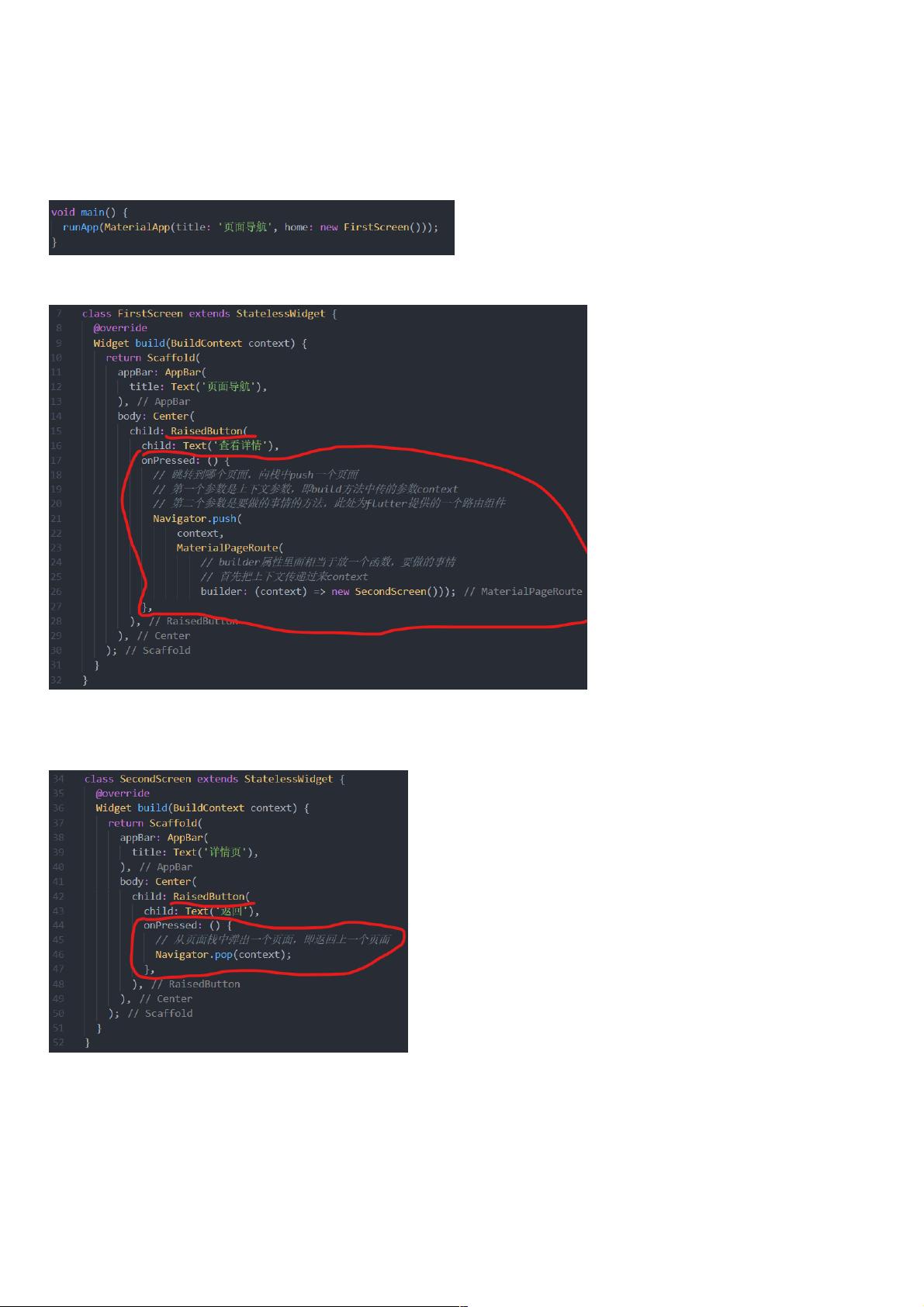
在本篇Flutter学习笔记中,我们将深入探讨页面导航与参数传递的相关概念和技术。首先,我们从理解页面间的基本导航开始,通过创建一个主应用,定义了两个界面:FirstScreen和SecondScreen。在FirstScreen中,用户可以通过点击按钮,使用`MaterialPageRoute`组件进行页面的push操作,将SecondScreen推入页面栈。在`MaterialPageRoute`的`builder`属性中,我们传递了一个函数,这个函数接收上下文参数`context`并用于创建新的导航目的地。
在SecondScreen中,用户可以通过点击“返回”按钮,利用`Navigator.pop()`方法从页面栈中弹出并返回到FirstScreen。这展示了单向导航栈的概念,即后进先出(LIFO)的原则。
页面间传参是关键部分,我们通过定义一个`Product`类来表示商品信息,包括标题和描述。在主界面`ProductList`组件中,我们创建了一个列表,每个商品都是一个`Product`对象,然后用`List.generate`动态生成了20个商品实例。当用户点击某个商品时,我们会传递相应的`Product`对象到`ProductDetail`组件,以便在详情页面显示商品的具体信息。
`ProductList`组件的事件处理函数中,我们通过索引访问`products`列表中的商品,并将其作为参数传递给`ProductDetail`。在`ProductDetail`组件的构造函数中,接收这个参数,进一步展示商品的详细信息。
总结来说,这部分学习笔记涵盖了如何在Flutter中实现页面间的导航,如何使用`MaterialPageRoute`进行导航并传递参数,以及如何在子页面中处理和展示接收到的参数。这些核心概念对于理解和开发复杂的多页面应用至关重要,特别是对于前后端分离的应用场景,良好的参数传递机制能够确保信息的一致性和用户体验。
2019-04-09 上传
2020-11-25 上传
2019-08-10 上传
2021-01-08 上传
2019-04-15 上传
2021-06-17 上传
2021-01-15 上传
2021-01-20 上传
weixin_38698174
- 粉丝: 3
- 资源: 980
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码