jQuery EasyUI全功能教程:组件详解与实例
需积分: 9 160 浏览量
更新于2024-07-24
1
收藏 731KB DOC 举报
本文档全面介绍了jQuery EasyUI框架的各个核心组件及其详细用法,旨在帮助用户轻松理解和掌握这个流行的前端UI库。文档涵盖了Accordion(可折叠标签)、DateBox(日期框)、ComboBox(组合框)、Dialog(对话框)、Messager(提示框)、NumberBox(数字框)、ValidateBox(验证框)、Pagination(分页)、Window(窗口)、Panel(面板)、Tabs(标签)、Tree(树)、Layout(布局)、Datagrid(数据表)等组件。每个部分都包含实例代码、参数说明、事件处理和方法调用。
在Accordion部分,用户可以学习如何创建和操作具有展开/折叠功能的容器,了解其基本结构和常用属性,如打开/关闭标签、设置默认状态等。例如,一个简单的Accordion实例可能涉及`<div data-options="...">`的配置,如`collapsible: true`表示允许折叠,`split': false`决定是否显示分割线。
DateBox组件则展示了如何选择和设置日期,包括实例展示如何初始化日期选择器,以及设置日期范围、显示格式等参数。此外,还会介绍事件如`onSelect`和`onBeforeSelect`,以及可用于更新或验证日期的方法。
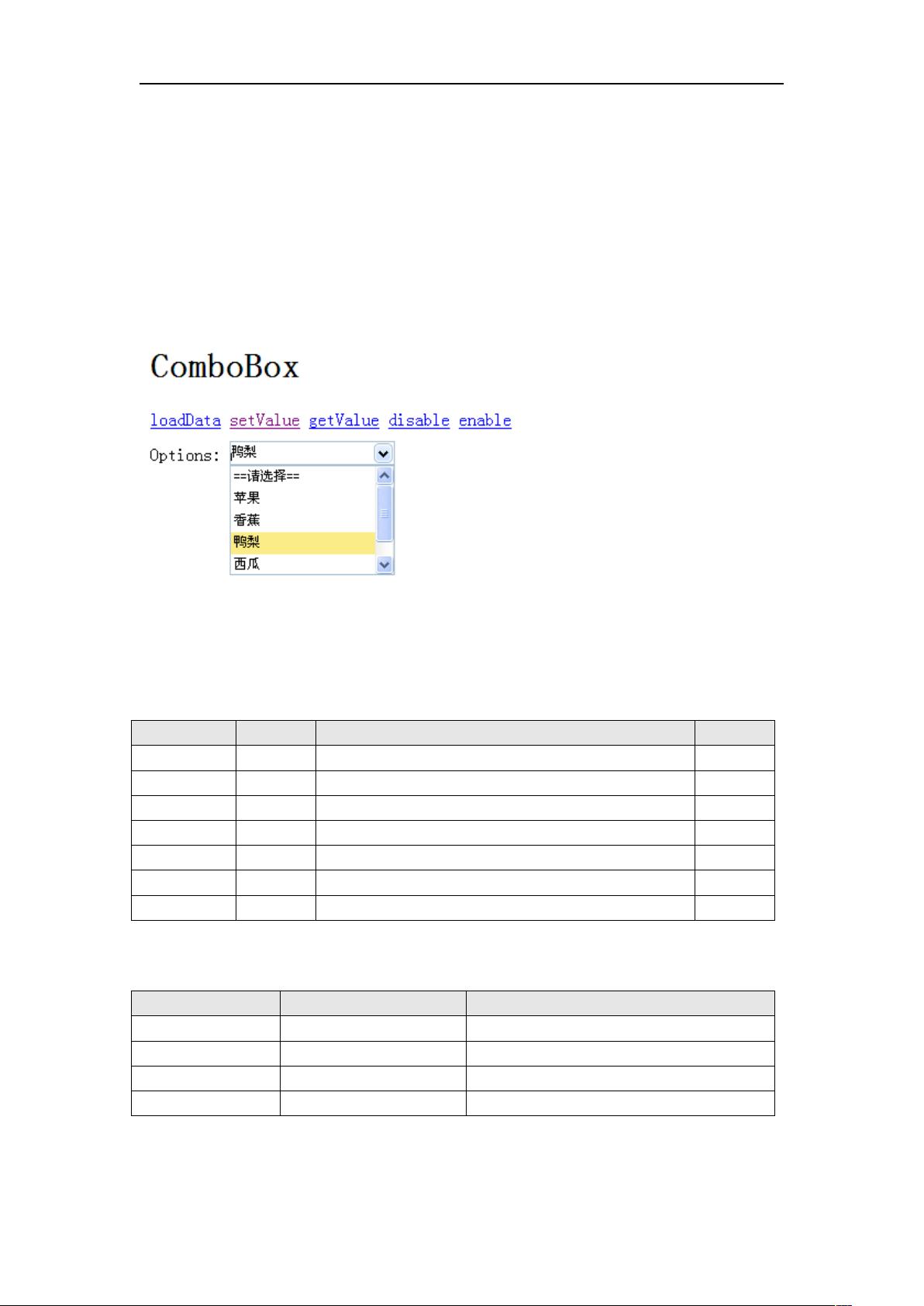
ComboBox组件则提供了下拉列表的选择功能,包括实例演示如何加载数据源,设置选项样式和筛选条件,以及监听`onChange`和`onFocus`等事件。
Dialog和Messager组件分别用于弹出对话框和显示提示信息,它们有各自的实例和参数设置,如显示模式、大小调整等,以及控制对话框行为的方法,如`show()`和`hide()`。
NumberBox和ValidateBox用于输入和验证数字,它们支持设置最大值、最小值等限制,并通过`onValidation`事件处理输入验证。
Pagination提供分页功能,用户可以设置总页数、当前页和每页显示数量,同时掌握如何触发分页事件和切换页面的方法。
Window组件允许创建自定义窗口,包含实例展示如何创建新窗口、调整大小和位置,以及关闭窗口的功能。
Panel、Tabs、Tree和Layout是布局管理工具,它们有助于组织和展示内容,各有特定的配置选项、事件和方法来管理面板、标签、树结构和布局容器。
Datagrid是最具代表性的组件之一,用于展示和操作表格数据。用户将学会如何初始化表格、添加列、绑定数据,以及响应事件如`onClickRow`和`onDblClickRow`。
本文档不仅详尽地介绍了jQuery EasyUI的各种组件,还提供了丰富的代码示例和实用技巧,为初学者和高级开发者提供了深入学习和实践EasyUI的强大资源。
1792 浏览量
2018-05-17 上传
2018-05-29 上传
138 浏览量
2018-06-05 上传
2018-05-31 上传
1514 浏览量
942 浏览量
jin____
- 粉丝: 1
最新资源
- 解决TC2.0笔试题BUG与微软面试迷语解析
- 十分钟快速入门ModelSimSE:Verilog测试与分频示例
- 46家著名IT公司笔试题目集锦
- MATLAB实现数字信号处理基础教程与示例
- 优化无线网络的自适应TCP/IP头部压缩算法
- 两跳簇结构在多媒体传感器网络中的图像传输优化
- IOI冬令营动态规划详解:历年竞赛高频题解析
- 无线传感器网络QoS路由算法挑战与资源优化研究
- 多媒体传感器网络技术探析与研究趋势
- Allegro转Gerber详细步骤与注意事项
- 商场销售数据分析:关联规则挖掘的应用与价值
- 基于Internet的企业进销存管理系统设计与应用
- 掌握指针基础:类型、指向类型与地址理解
- JavaScript全攻略:从基础到高级应用
- 软件测试资格认证:高级检验员试题解析与重点
- C++编程高质量指南:结构、命名与内存管理