Android开发利器:iconify矢量图标库详解
105 浏览量
更新于2024-09-01
收藏 240KB PDF 举报
"Android iconify 是一个用于Android应用开发的矢量图标库,它包含了超过370个由Dave Gandy设计的矢量字体图标。这个库的主要目的是帮助开发者避免为不同屏幕尺寸创建多个图片资源,从而提升开发效率。"
Android iconify 的核心优势在于其矢量图形的特性,这意味着图标可以在任何尺寸下保持清晰,不会因放大而失真。此外,由于这些图标本质上是字体,开发者可以利用文本属性,如颜色和阴影,来定制图标效果。
在使用Android iconify 时,有几种主要的方法来集成和展示图标:
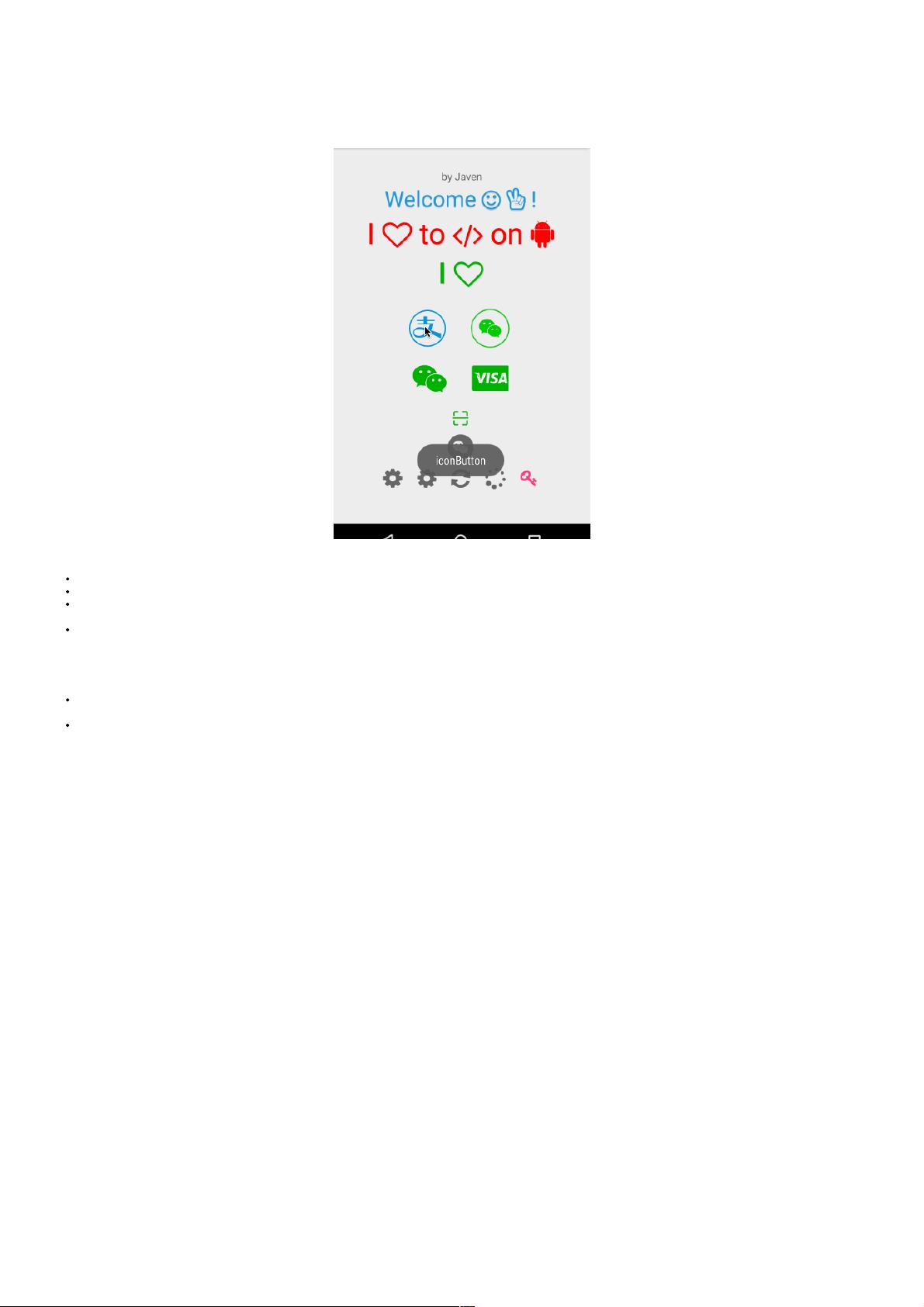
1. **预定义的控件**:iconify 提供了三个自定义的UI组件,包括 IconTextView、IconButton 和 IconToggleButton。这些控件可以直接嵌入到布局中,并通过指定图标名称来显示相应的矢量图标。
2. **Java代码中设置图标**:开发者可以通过在Java代码中创建一个IconDrawable对象,然后将其设置到支持Drawable的控件上,例如通过调用 `setIcon(Drawable drawable)` 方法。
尽管iconify提供了许多便利,但也存在一些不足。例如,在XML布局文件中引用图标时,需要手动查找并输入对应图标的代码标记,这可能增加工作负担且容易出错。
**添加依赖**:在集成Android iconify 到项目中,首先要在项目的build.gradle文件的dependencies块中添加相应的依赖。通常,开发者会添加需要的特定库,例如 'com.joanzapata.iconify:android-iconify-fontawesome:2.2.2' 用于引入Font Awesome图标集,或者 'com.joanzapata.iconify:android-iconify-entypo:2' 用于引入Entypo图标集。版本号可能会随着库的更新而变化,确保使用最新的稳定版本以获取所有更新和修复。
集成完成后,开发者就可以在代码中直接使用这些图标,比如通过`Iconify.with(new FontAwesomeModule()).addIcons(textView)` 来加载FontAwesome模块并设置到TextView中,然后通过`.append("\uf007")` 这样的方式添加具体图标。
Android iconify 是一个强大的工具,可以帮助开发者快速、高效地在应用程序中添加美观且适应性强的矢量图标,同时减少了资源管理的复杂性。通过正确地使用和配置,它可以极大地提升Android应用的用户体验和设计质量。
150 浏览量
123 浏览量
256 浏览量
123 浏览量
2021-06-08 上传
111 浏览量
256 浏览量
weixin_38638647
- 粉丝: 7
最新资源
- Log4net详解:强大的.NET日志组件
- C语言编程实践:100例题解析与薪酬计算
- DWR入门配置与使用详解
- JAVA代码复查工具Checkstyle与Findbugs使用手册
- IxChariot网络性能测试工具介绍
- Linux命令大全:必知必会的实用工具
- H264低码流下H1264半脆弱盲水印算法设计与实现
- 互联网搜索引擎:工作原理与技术探索
- 数据库管理系统的数据字典:关键组件与存取机制
- HTML标签全览:从基础到高级
- 华为硬件工程师手册:规范化开发与职责解析
- Linux操作系统必备命令详解
- OpenLogic的Hibernate深度解析:对象关系映射与实践
- UML精華第三版:快速掌握物件模型語言标准
- Linux系统裁剪教程:打造个性化小型系统
- 精通Perl编程:深入指南