vant购物车实现:问题与优化
108 浏览量
更新于2024-08-29
收藏 136KB PDF 举报
在电商或支付页面开发中,购物车功能是必不可少的核心组件,它通常包括商品的正反选择、动态价格展示以及商品数量的增减操作。vant是一个基于Vue.js的轻量级UI库,可以帮助开发者快速构建美观且功能丰富的界面。本篇内容主要关注如何利用vant中的组件,如van-checkbox和van-field,来实现一个具有复杂交互的购物车功能。
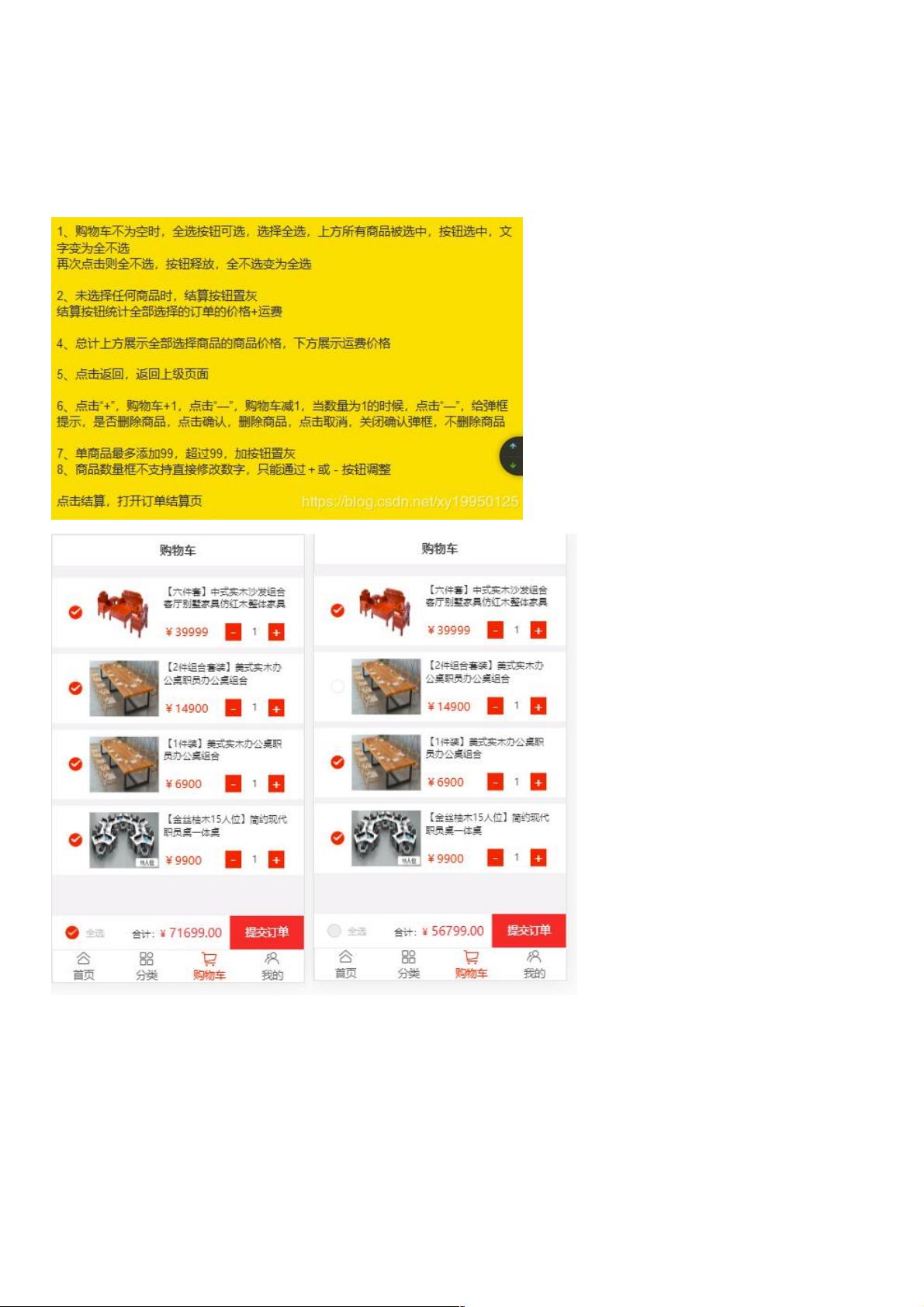
首先,vant的van-nav-bar组件被用于页面顶部,显示“购物车”作为标题,左边可能是其他导航选项。在页面主体部分,使用了一个ul列表,通过<liv-for>指令遍历dataList中的商品数据。每个商品项包含一个van-checkbox,允许用户勾选或取消选择,其v-model绑定到item对象的checked属性,通过signchecked方法处理checkbox状态的变化。
在商品详情区域,单击"todetails"函数会跳转到详细信息页面,展示商品图片、名称、价格等信息。动态价格部分,通过van-field组件显示单价,并且使用v-model绑定到buyNum属性,同时设置为只读以防止用户修改。商品数量的增减操作通过两个按钮完成,"-"按钮减少数量,"+"按钮增加数量,分别调用reducebuyNum和addbuyNum方法来更新商品的数量和总价。
然而,在实际开发过程中,作者遇到了一些问题。当全选商品并尝试更改数量时,由于频繁调用计算价格的方法,导致性能下降和效率不高,浪费了大量的时间。这提示我们在设计时需要注意避免不必要的数据同步和计算,可以考虑在用户完成所有选择后统一处理数量变化和价格更新,以优化用户体验。
总结来说,vant的使用简化了前端开发过程,但实现复杂的购物车功能时需要仔细处理各种边界情况和交互逻辑,以确保功能的稳定性和性能。理解并掌握vant组件的使用,结合合理的代码组织和优化策略,是实现高效、易用购物车功能的关键。
2020-11-20 上传
2024-09-20 上传
2024-09-20 上传
2020-12-30 上传
2020-11-20 上传
点击了解资源详情
2023-07-27 上传
weixin_38747566
- 粉丝: 12
- 资源: 931
最新资源
- EnderalVREssentials
- wNjsCppBasic:编写本地NodeJs模块的工具集合
- code
- QuickCategory-for-Outlook
- 4-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- WxTools (Weather Data Tools):该软件包收集并显示Oregon Scientific的天气数据。-开源
- qianlizhixing12.github.io
- yzt4ios:易掌通ios版仓库
- MySQL学习基础SQL练习记录.zip
- storage
- Memory-Game:GWG-记忆游戏
- hyve-backend:简单的学习平台(带有REST API的Django后端)
- 贝加莱学习资料,入门和精通
- 捕鱼达人Java课程实践项目.zip
- tvk-poc:TVK POC资产和指南
- evaluating:PHP代码根据表格填写技能评估报告