自适应网页设计详解:概念、实现与应用
84 浏览量
更新于2024-09-01
收藏 426KB PDF 举报
自适应网页设计是一种创新的网页开发理念,旨在解决随着移动设备日益普及,网页在不同屏幕尺寸下如何保持一致用户体验的问题。传统的做法是为各种设备提供定制化的页面,如mobile版或特定设备专属版本,但这增加了设计和维护的复杂性。
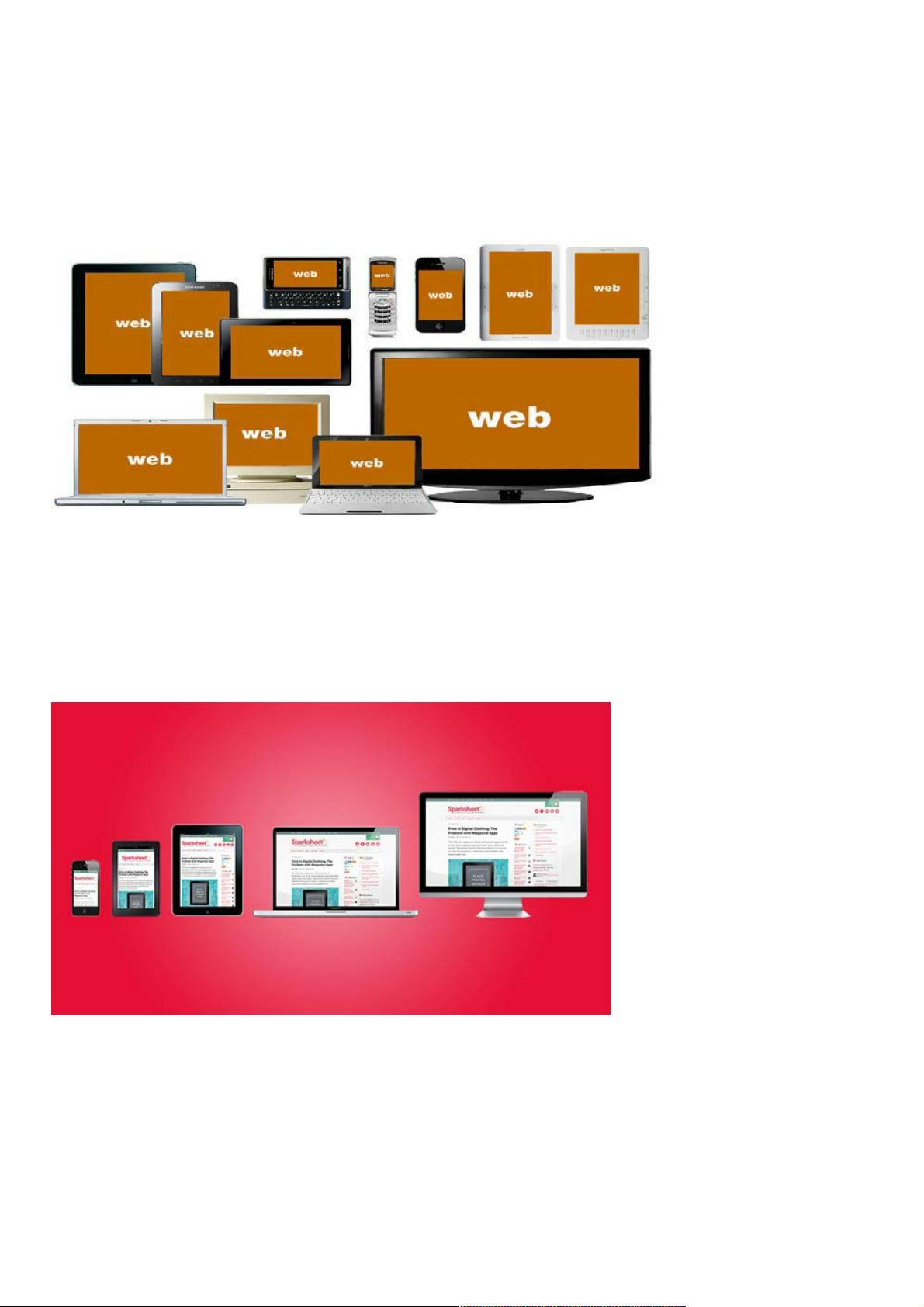
Ethan Marcotte在2010年提出了"响应式网页设计"(Responsive Web Design, RWD)的概念,核心思想是通过灵活的布局和媒体查询(Media Queries)技术,使单一网页能够根据用户的设备屏幕宽度自动调整其布局。这种设计使得网站无需为每个屏幕尺寸创建单独的副本,而是通过CSS(层叠样式表)来控制元素的显示方式。
在实现自适应网页时,关键步骤包括在HTML头部添加viewport元标签(<meta name="viewport" content="width=device-width, initial-scale=1">)。这个标签告诉浏览器将页面视口的宽度设置为设备的物理宽度,并保持初始的缩放比例为1,这样可以确保网页内容在不同设备上的可视区域始终匹配屏幕尺寸。
媒体查询是实现自适应布局的关键,通过设置一系列的CSS规则,当浏览器窗口的宽度变化时,会触发相应的样式应用。例如,如果屏幕宽度大于1300像素,可能会展示全宽图片布局;在400像素以下的窄屏设备上,可能会采用单列或多列的图片展示,同时导航栏可能移动到顶部以优化可触及性。
为了方便测试和调试,开发者可以利用诸如mediaqueri.es这样的在线工具,它提供了多种设备预览模式,以便实时查看网页在不同分辨率屏幕上的表现。安装此类工具有助于确保网页在各种设备上的兼容性和美观性。
自适应网页设计通过简化网站维护、提升用户体验和适应不断变化的移动设备环境,已经成为现代网页设计不可或缺的一部分。通过理解并熟练运用响应式设计原则和技术,网页设计师可以更好地创造跨平台、无缝衔接的网络体验。
2021-01-15 上传
2020-06-10 上传
2023-06-28 上传
2024-04-10 上传
2024-01-19 上传
2023-05-15 上传
2023-10-10 上传
2023-06-13 上传
2024-04-01 上传
weixin_38685608
- 粉丝: 1
- 资源: 995
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查