jQuery EasyUI 教程:初学者指南
需积分: 9 21 浏览量
更新于2024-07-29
收藏 733KB DOC 举报
"这篇教程是关于jQuery EasyUI的,适合初学者学习,涵盖了多个组件的使用,包括Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout和Datagrid等。"
jQuery EasyUI 是一个基于 jQuery 的前端框架,它提供了一系列易于使用的组件,帮助开发者快速构建用户界面。这个教程详细介绍了这些组件的使用方法,包括实例、参数、事件和方法,以帮助初学者掌握这一工具。
1. Accordion(可折叠标签):用于展示可折叠的内容区域,常用于组织大量信息。实例展示了如何创建基本的 Accordion,参数则包括设置动画效果、展开/关闭的选项等。
2. DateBox(日期框):提供了一个输入日期的文本框,具有日历选择功能。除了实例,还包含了参数设置,如日期格式、选择范围等。同时,DateBox 还有事件(如选择日期时触发)和方法(如获取或设置日期值)。
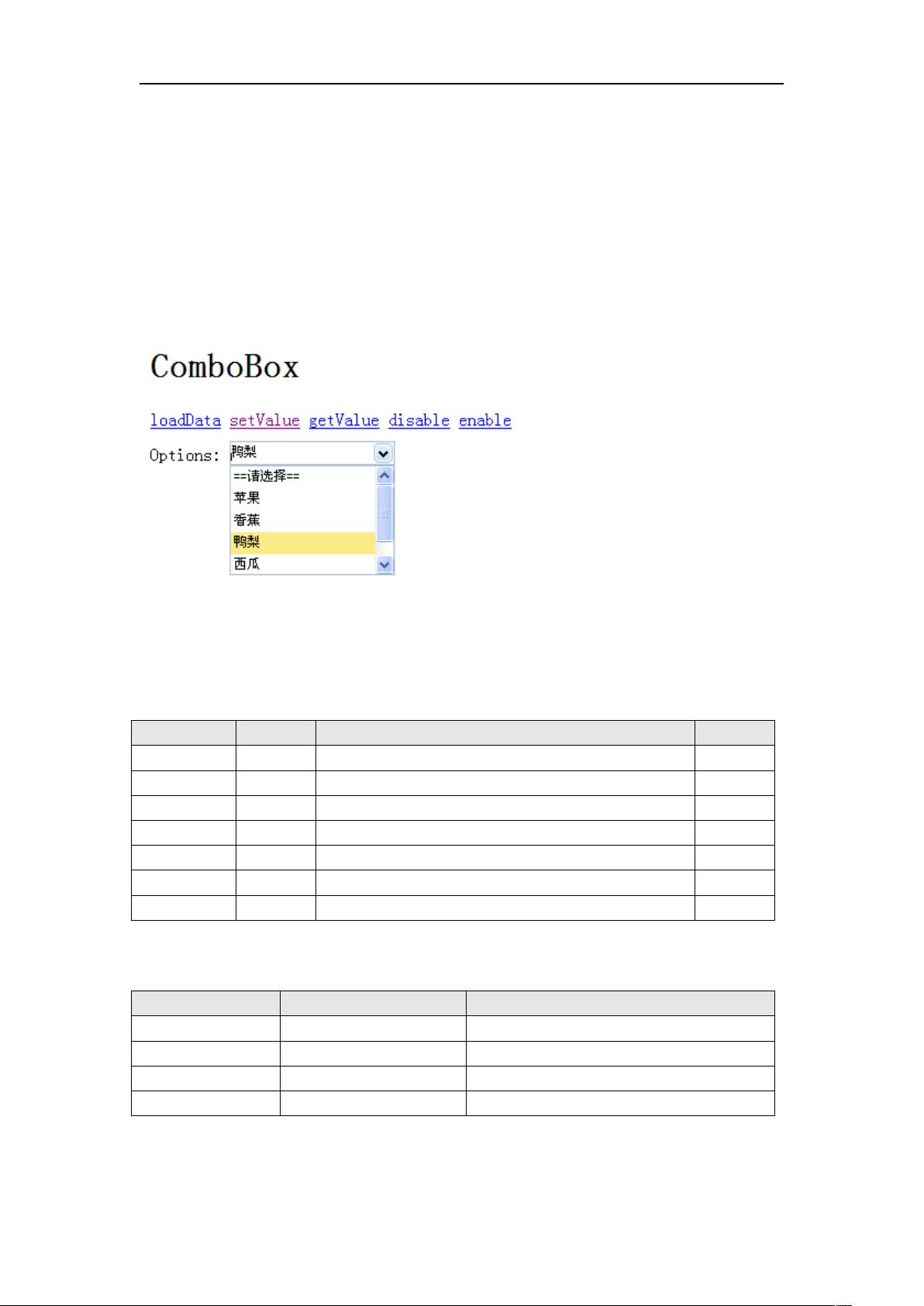
3. ComboBox(组合框):结合了文本输入和下拉列表的功能,适用于选择项较多的情况。教程中包含了实例、参数(如数据源、默认值等)、事件(如选中项变化)以及方法(如添加、删除选项)。
4. Dialog(对话框):提供弹出式窗口,用于显示信息或者进行交互。教程详细列出了实例、参数(如宽度、高度、是否可拖动等)、事件(如打开、关闭时的处理)和方法(如打开、关闭对话框)。
5. Messager(提示框):用于显示简单的消息或警告。教程提供了实例及方法,如显示信息、警告、确认对话框。
6. NumberBox(数字框):限制输入为数字的文本框,可以设置最小值、最大值等。实例和参数部分展示了如何定制数字框的行为。
7. ValidateBox(验证框):自动验证输入字段的正确性,常用于表单验证。它包含实例、参数(如验证规则)、方法(如验证当前输入)以及扩展验证规则的方法。
8. Pagination(分页):用于展示大量数据的分页功能。实例和参数涉及页面大小、总条数、样式等,事件包括翻页操作,方法则用来更改当前页或总页数。
9. Window(窗口):浮动的弹出窗口,可用于展示内容或进行交互。教程涵盖实例、参数(如位置、大小、是否可拖动)和事件(如移动、关闭窗口)。
10. Panel(面板):提供带有标题和内容区域的基础容器。实例和参数包括标题、是否可折叠等,事件和方法用于控制面板的显示和操作。
11. Tabs(标签):允许用户在多个标签页之间切换,常用于多内容区域展示。教程详细讲解了实例、参数(如标签标题、是否可关闭)以及事件和方法。
12. Tree(树):展示层级结构的数据,常用于导航或选择。实例、参数(如节点数据、展开状态)以及事件(如节点点击)和方法(如添加、删除节点)都被涵盖。
13. Layout(布局):提供网格布局,便于分割屏幕区域。实例和参数包括划分的区域、边框大小,方法用于调整布局。
14. Datagrid(数据表):展示表格数据,支持排序、筛选、分页等功能。教程中包含了实例、参数(如数据源、列配置)以及事件和方法(如加载数据、排序、编辑等)。
通过这个教程,初学者可以逐步了解并掌握 jQuery EasyUI 的各种组件,从而高效地构建交互式的前端应用。
135 浏览量
184 浏览量
251 浏览量
168 浏览量
126 浏览量
135 浏览量
2023-05-19 上传
shipuyang1986
- 粉丝: 0
- 资源: 2
最新资源
- Cherimoya Advanced Hotstar Subtitle Fetcher-crx插件
- centOS初学者必备软件-配合本人博客使用(FileZilla、putty汉化版).zip
- 分类好的17flowers dataset
- uadeutschland.github.io:匿名的Deutschsprachige主页
- localize-maven:Localize.io Maven存储库
- simplestone_metadeck
- 经典的大富翁游戏
- react-flux-webpack-template:这是一个带有 webpack 的 react 和flux 模板
- 【最新版】coconutBattery_390.zip【亲测可用】最好的Mac,iPhone和iPad中电池质量的实时信息
- pyEntropy:Python的熵
- spring-boot-web-mustache
- Swipe Gesture-crx插件
- Redactor-crx插件
- 根据url一键爬取前端页面资源文件---小飞兔
- 矮个子:缩短链接的应用程序
- beamr:Beamer的最小标记语言