深入理解Vue:剖析$mount的实现机制
46 浏览量
更新于2024-09-01
收藏 259KB PDF 举报
"深入理解Vue.js中的$mount方法及其工作原理"
Vue.js是一个流行的前端JavaScript框架,用于构建用户界面。在Vue实例的生命周期中,`$mount`是一个关键的方法,它使得Vue组件能够挂载到DOM元素上并开始渲染。本文将深入解析`$mount`的内部机制。
首先,`$mount`的作用是将Vue实例与DOM元素关联起来,如果没有调用`$mount`,Vue实例将不会被渲染或更新。这个方法主要分为三个阶段:
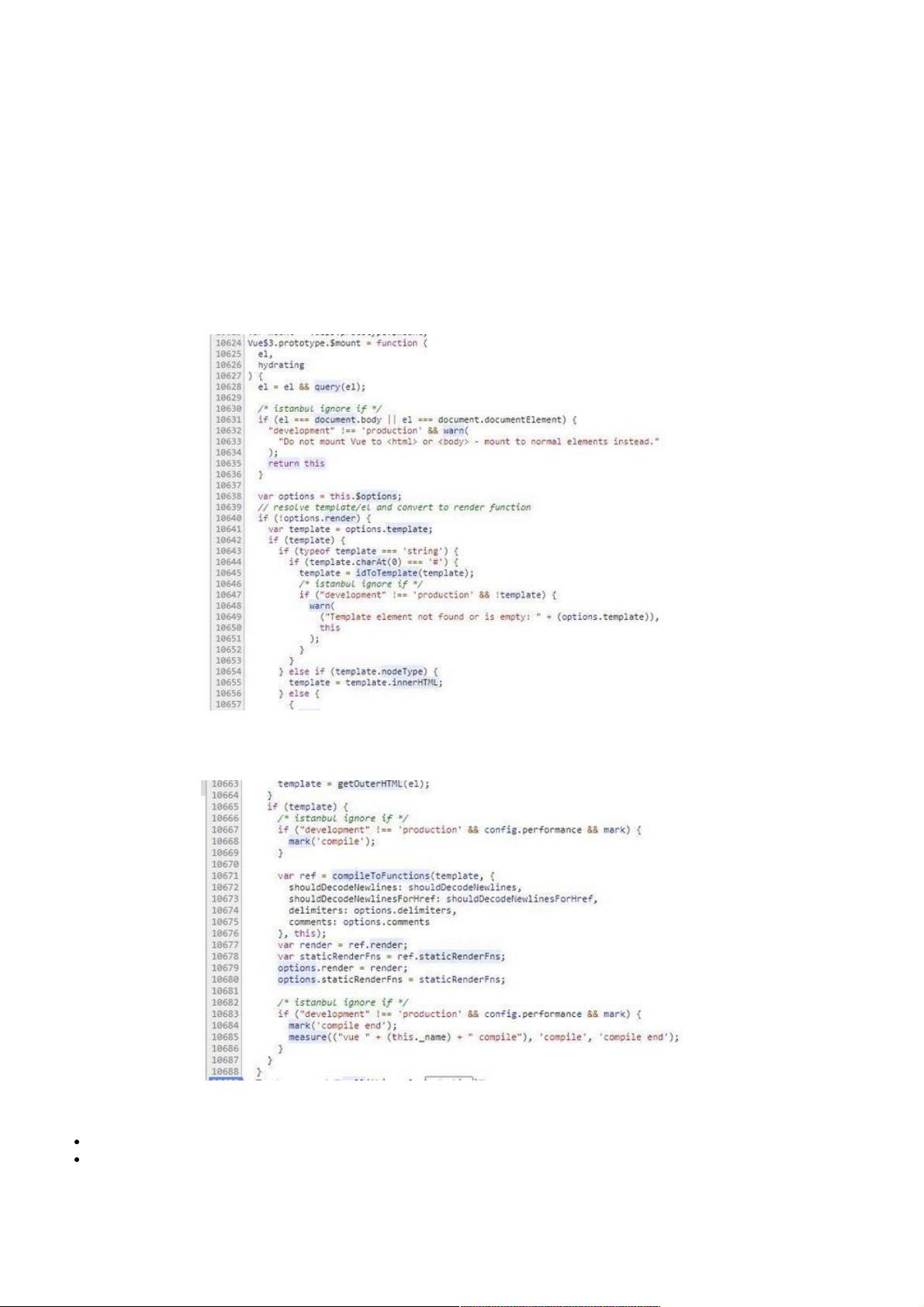
1. **编译模板为Render函数**:如果Vue实例的`options`中没有自定义的`render`函数,`$mount`会检查是否存在`template`。如果有,`template`将被编译成一个能够生成虚拟节点(VNode)的Render函数。这个过程包括将HTML字符串解析为抽象语法树(AST),然后基于AST生成实际的Render函数。虽然编译过程在这里不再详述,但它涉及到了Vue的模板语法解析和优化。
2. **创建Watcher实例**:接下来,`$mount`会创建一个新的Watcher实例,这个实例会触发`updateComponent`方法。Watcher是Vue数据响应性的核心,负责监听数据变化并触发视图更新。`updateComponent`是一个内部方法,当数据变化时,它会被用来重新渲染组件。
3. **生成VNode并更新DOM**:生成新的VNode后,Vue会通过`patch`算法比较新旧VNode,确定哪些DOM元素需要改变,然后进行最小化的DOM操作来更新视图。这一阶段将在后续的讨论中详细解释。
在`$mount`的实现中,可以看到它首先检查实例是否有`render`函数,如果没有,尝试获取`template`。如果连`template`也没有,Vue会尝试使用DOM元素的`outerHTML`作为模板。然后,`compileToFunctions`被调用,生成`render`函数。这个`render`函数将负责生成VNode,进而驱动组件的视图更新。
在`mountComponent`方法内部,`updateComponent`被定义,并在新的Watcher实例中使用。`updateComponent`方法的声明包含一个性能测试的判断,允许开发者在特定条件下选择更高效的更新方式。
`Watcher`类的构造函数中,`vm._watcher`被设置为当前创建的Watcher实例,这是因为`Watcher`的初始patch可能在子组件的`mounted`钩子中触发`$forceUpdate`,这时需要确保`vm._watcher`已经定义。
`$mount`是Vue组件生命周期的重要部分,它完成了从模板到DOM的转换,实现了数据变化到视图更新的绑定。理解`$mount`的工作原理对于深入掌握Vue的响应式系统和组件渲染流程至关重要。
weixin_38741759
- 粉丝: 3
- 资源: 964
最新资源
- libcsv-开源
- RESTful-API:RESTful API已在Postman,Robo 3T和MongoDB上测试
- ultrasound
- hw-3
- QuickSort-Asm:装配中快速排序的实现
- learnPython:包含我所有的工作样本和学习进度
- real-time:实时通讯
- 这里是我的MySql和Jdbc的学习笔记, 要重点整理, 日后作为讲课使用.zip
- leson-1.2:第2课,第1课,任务2
- model-t-electronics:BrewBit Model-T 电子产品
- flutterui_fragrance
- SQLServer2005_SSMSEE%2864位系统用%29.zip
- platform-code-ex
- pycocotools_windows-2.0.0.2-cp38-cp38-win_amd64.whl
- Insta资讯提供:Insta后端的资讯提供
- 用于自动记录学习时间、统计学习情况、自动生成图表的程序,QT+mysql实现,有图形化界面.zip