微信小程序实战:构建简易留言板
版权申诉
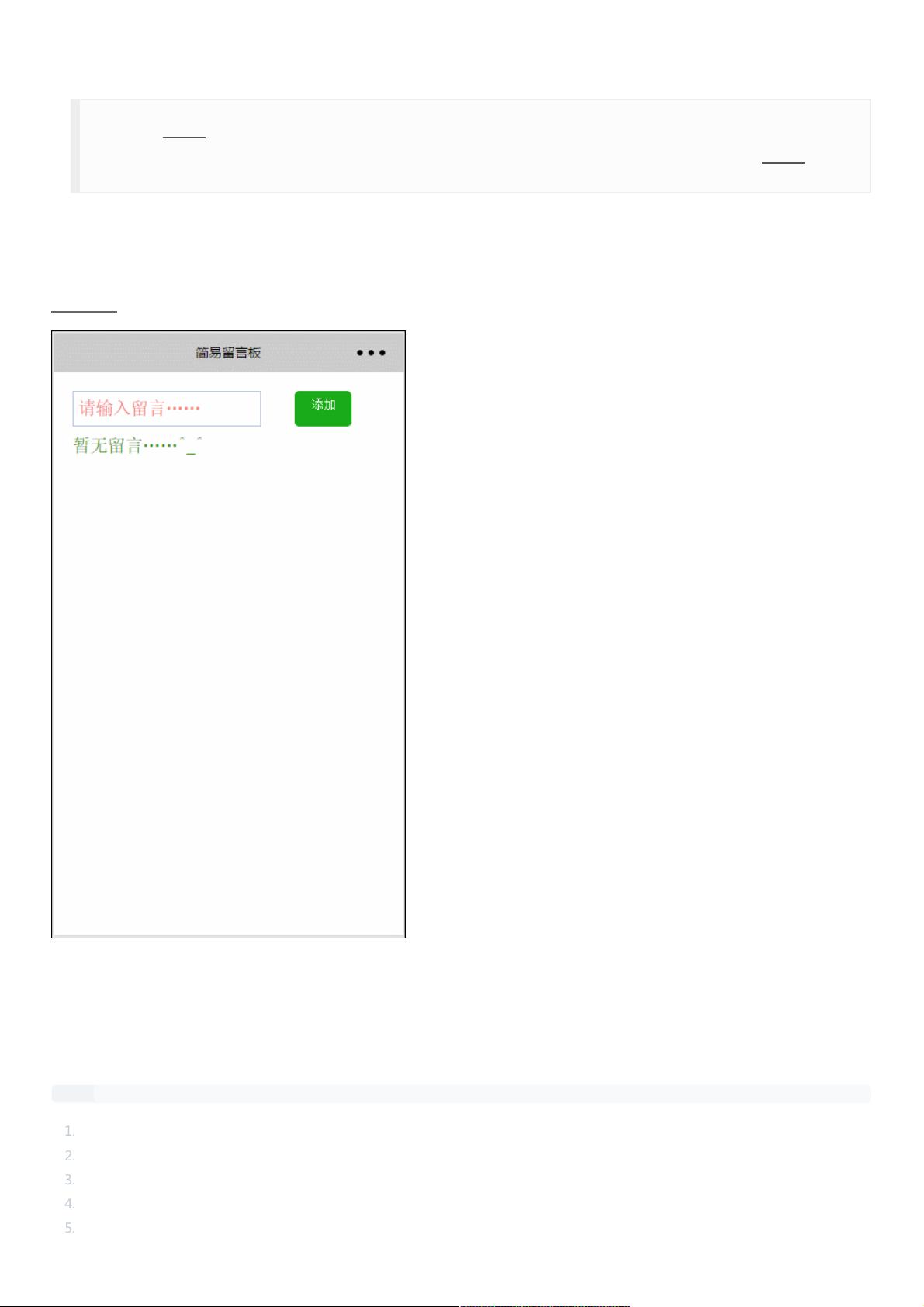
"这篇文章主要介绍了如何使用微信小程序开发一个简易的留言板应用。通过展示相关的WXML(微信标记语言)代码,作者逐步解释了界面布局和功能实现。"
在微信小程序中,开发人员可以利用微信提供的框架来构建应用程序,其中WXML(WeiXin Markup Language)类似于HTML,用于定义用户界面的结构。在这个简易留言板的例子中,我们可以看到以下几个关键知识点:
1. **WXML 结构**:WXML 文件以 `.wxml` 扩展名,它用于描述页面的结构和交互。例如,`index.wxml` 文件包含了整个留言板的布局。
2. **视图组件(View)**:`<view>` 标签用于创建容器,可以包含其他组件或者文本。在这里,`msg-box` 和 `send-box` 是自定义的类名,用于设置样式。
3. **输入框(Input)**:`<input>` 组件用于用户输入,`bindinput` 事件监听输入内容变化,`value` 属性绑定当前输入值,`placeholder` 提供提示信息。
4. **按钮(Button)**:`<button>` 用于触发操作,如`addMsg`是添加留言的事件处理函数。`size` 和 `type` 属性分别定义按钮的大小和样式。
5. **条件渲染(wx:if)**:`wx:if="{{msgData.length==0}}"` 根据 `msgData` 数组的长度判断是否显示“暂无留言……^_^”的文本。
6. **列表渲染(wx:for)**:`wx:for="{{msgData}}" wx:key="{{index}}"` 用于遍历 `msgData` 数组,渲染出留言列表。每个留言作为一个 `<view class="item">`,里面包含留言内容。
7. **事件绑定(bindtap)**:`bindtap` 事件监听用户点击,例如 `DelMsg` 函数用于删除指定索引的留言。
8. **图标组件(Icon)**:`<icon>` 用于显示图标,`type="cancel"` 指定图标类型,`bindtap` 事件与数据属性 `data-index="{{index}}"` 结合,实现删除功能。
这个简单的留言板应用展示了微信小程序的基础组件使用、事件绑定和数据管理。开发者可以通过监听用户的输入和点击事件,动态更新数据模型,从而改变界面显示。同时,利用列表渲染可以轻松地处理多条留言数据。虽然这个例子没有涵盖样式设计和后台接口的对接,但它为深入学习微信小程序开发提供了很好的起点。
2020-12-29 上传
2023-06-09 上传
2008-08-25 上传
2021-06-21 上传
2019-07-06 上传
点击了解资源详情
2021-01-03 上传
2022-05-02 上传
weixin_38536716
- 粉丝: 11
- 资源: 921
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录