原生JavaScript实现购物车功能详解及代码示例
本文档详细介绍了如何使用原生JavaScript实现一个基础的购物车功能。开发者可以参考这份代码来学习如何处理购物车的增删改查操作,包括用户界面的设计与交互逻辑。首先,我们来看一下整体结构。
**标题解读**:
"原生js实现购物车"表明本文将主要围绕JavaScript语言进行开发,目标是创建一个没有依赖第三方库的、功能完整的购物车组件。这可能涉及到前端开发的基础知识,如HTML结构布局和CSS样式设计,以及JavaScript事件处理和数据管理。
**代码结构**:
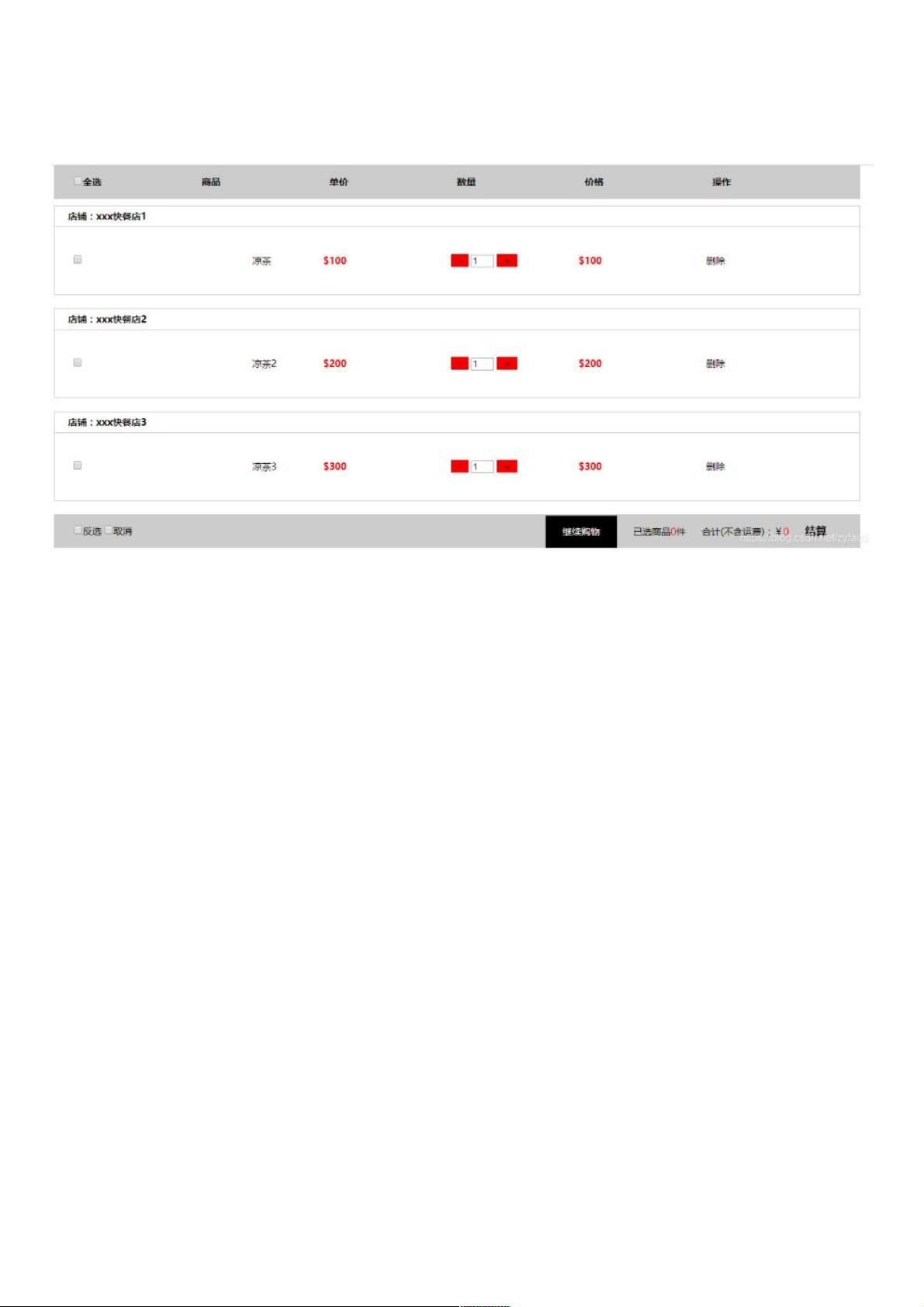
1. HTML部分设置了页面的基本结构,包括头部(`.shopping.header`)、商品列表(`.shopping.headerul`和`.shopping.headerulli`)和底部区域(`.shopping.footer`)。`.shopping`类用于设置页面宽度和居中,`.header`和`.footer`分别定义了购物车头部和底部的样式。
2. CSS样式定义了浮动元素(`.fl`和`.fr`),清除浮动的`.clearfix`,以及购物车组件的整体样式,如字体大小、背景色等。
3. JavaScript代码可能包含以下功能:
- **商品添加到购物车**: 用户点击某个商品时,可能通过点击事件监听器将商品添加到数组或对象中,同时更新UI。
- **删除商品**: 提供删除按钮,当用户点击时,从购物车中移除对应的商品,并更新显示数量。
- **修改商品数量**: 用户可以调整商品的数量,通过改变数组或对象中对应商品的值实现。
- **显示购物车总计**: 根据购物车内的商品数量和价格计算总金额,并在底部展示。
**实现要点**:
- 数据结构:购物车可能存储为数组,每个元素代表一个商品,包含商品名称、数量和价格等信息。
- 事件处理:利用JavaScript的`addEventListener`方法绑定商品添加、删除和数量修改的事件处理器。
- 动态更新DOM:使用`innerHTML`或`textContent`属性来实时反映购物车中的变化。
- 验证和错误处理:确保用户输入的有效性,比如检查数量是否为正整数,防止非法操作。
通过阅读和实践这段代码,开发者可以巩固JavaScript基础,并理解如何结合HTML和CSS构建简单的购物车功能。此外,还可以在此基础上扩展功能,例如存储和检索用户数据,添加搜索和分页功能,或者与后端API集成。
2015-05-23 上传
2024-09-10 上传
2023-06-13 上传
2023-05-16 上传
2023-05-31 上传
2023-05-16 上传
2023-05-28 上传