Vue实现探探滑动堆叠组件
143 浏览量
更新于2024-09-02
收藏 150KB PDF 举报
"本文将介绍如何使用Vue.js创建一个类似探探应用中的滑动堆叠组件,该组件在用户交互时展示图片堆叠和滑动效果。我们将分析组件的功能需求,然后逐步实现这些功能,包括图片堆叠、滑动、回弹、角度偏移以及成功/失败判定等关键特性。"
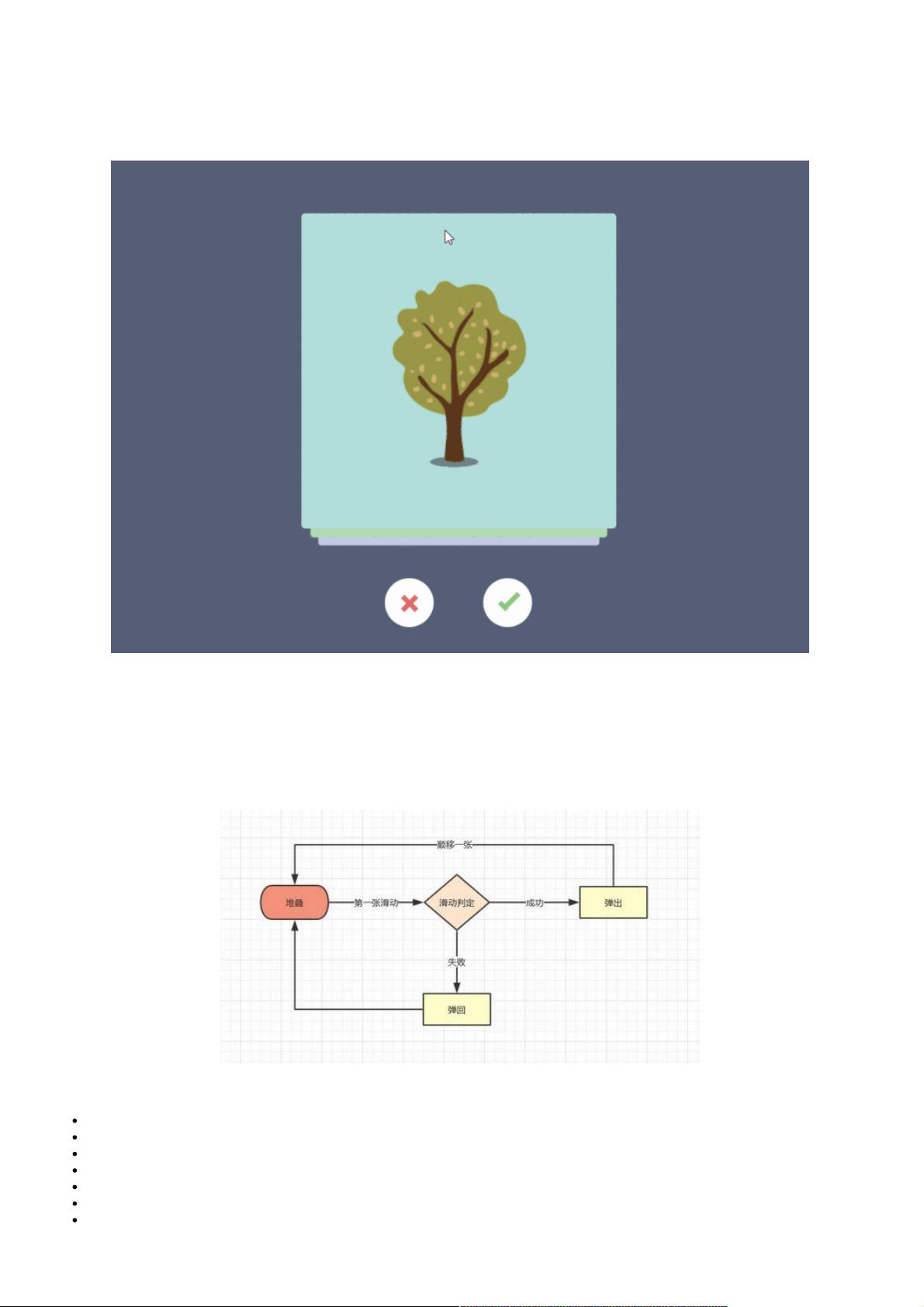
在探探应用中,滑动堆叠组件是用户体验的核心部分,允许用户以流畅的方式浏览多张图片。以下是对这个组件功能的详细解析和实现步骤:
1. **图片堆叠**:
- 图片堆叠效果主要通过CSS的`perspective`属性和`transform`属性来实现。在父容器上设置`perspective`,定义了观察者的透视点,而子元素的`transform: translate3d`则控制了元素在3D空间中的位置,通过改变Z轴的值来模拟堆叠效果。
- CSS代码示例:
```css
.stack {
perspective: 1000px; /* 设置透视距离 */
perspective-origin: center; /* 透视原点居中 */
}
.stack-item {
transform-style: preserve-3d; /* 子元素保留3D空间 */
}
```
2. **图片滑动**:
- 用户触摸屏幕时,需要监听滑动事件,如`touchstart`, `touchmove`和`touchend`,并根据触摸点计算滑动方向和距离。
- 使用`transition`属性实现滑动动画,根据滑动距离改变图片的`translate3d`值。
3. **条件判断与回弹**:
- 当滑动达到一定阈值时,视为成功滑出,否则回弹到原始位置。这可以通过比较滑动距离与设定阈值来实现。
- 使用JavaScript或Vue的计算属性来动态更新图片的`transform`样式,实现滑出或回弹的效果。
4. **下一张图片堆叠**:
- 成功滑出后,下一张图片需要堆叠到顶部,此时需要更新堆叠顺序(`z-index`)和位置(`translate3d`)。
5. **体验优化**:
- 触摸点不同的情况下,首图会有不同角度偏移。这可以通过改变`transform`中的旋转角度(`rotateY`)来实现,根据触摸点位置动态计算角度。
- 判断偏移面积以确定滑出成功或失败,可以通过计算触摸点与图片边界的相对位置。
在Vue中,我们可以创建一个组件,并在模板中定义图片列表。使用Vue的响应式系统,结合计算属性和事件监听器,可以轻松地管理状态和触发相应的行为。例如,可以创建一个`StackItem`组件,包含图片和状态信息,然后在主组件中循环渲染这个`StackItem`,并通过传递数据和事件来协调各个组件之间的交互。
总结,通过理解探探滑动堆叠组件的关键功能,并运用Vue.js的特性,我们可以构建出一个高度交互、用户体验良好的图片滑动组件。在实际开发过程中,可以进一步优化性能,例如使用Vue的过渡系统实现更平滑的动画效果,或者添加缓动函数提升用户体验。
322 浏览量
2785 浏览量
190 浏览量
weixin_38584148
- 粉丝: 10
- 资源: 1000
最新资源
- witx-codegen:用于AssemblyScript,Zig等的WITX代码和文档生成器
- ml-toolkit-deployments:OCP上的KubeFlow和ODH变体的文档过程
- Daily-Challenges:每日编程器
- 基于SSM的果蔬商城系统论文+项目导入演示+源码
- Gmail-autocomplete:一个 chrome 扩展,可以在输入您自己的电子邮件 ID 时自动完成 gmail 电子邮件正文和主题。 如果您经常发送类似格式的邮件(例如每日状态报告),这会很有用
- ApplicationInsights-Python:适用于Python的Application Insights SDK
- Classifikation_regularization
- Bonn Open Synthesis System (BOSS)-开源
- adf管道触发
- epg
- associateFiles_matlab_associateFiles_
- icingaweb2-module-grafana:用于Icinga Web 2的Grafana模块(支持InfluxDB和Graphite)
- svm+tdm_gcc.zip
- MakeBSSGreatAgain-Auth-API:MakeBSSGreatAgain项目的身份验证API
- 3d-convex-hulls:使用 OpenCL 对 3D 凸包的极简分治算法进行自下而上的适配
- QMtrim:AviSynth的简单量化运动Trim()生成器-开源