Vue实现页面滑动切换效果及代码详解
149 浏览量
更新于2024-08-31
收藏 75KB PDF 举报
本文将详细介绍如何在Vue项目中实现页面切换滑动效果。首先,确保你已经安装了Vue CLI(使用`npm install -g @vue/cli`)并初始化了一个新项目。接着,引入Vue Router和Vuex,以便管理页面状态和路由。
在项目中,我们将使用Vue的内置`transition`组件来处理页面的平滑切换。`transition`允许你定义元素在状态改变时的动画效果,这对于用户体验非常重要。在Vuex的状态管理中,我们创建一个store来存储当前页面的状态,例如`states`变量,它表示页面切换的方向(如"turn-left"、"turn-right"等)。
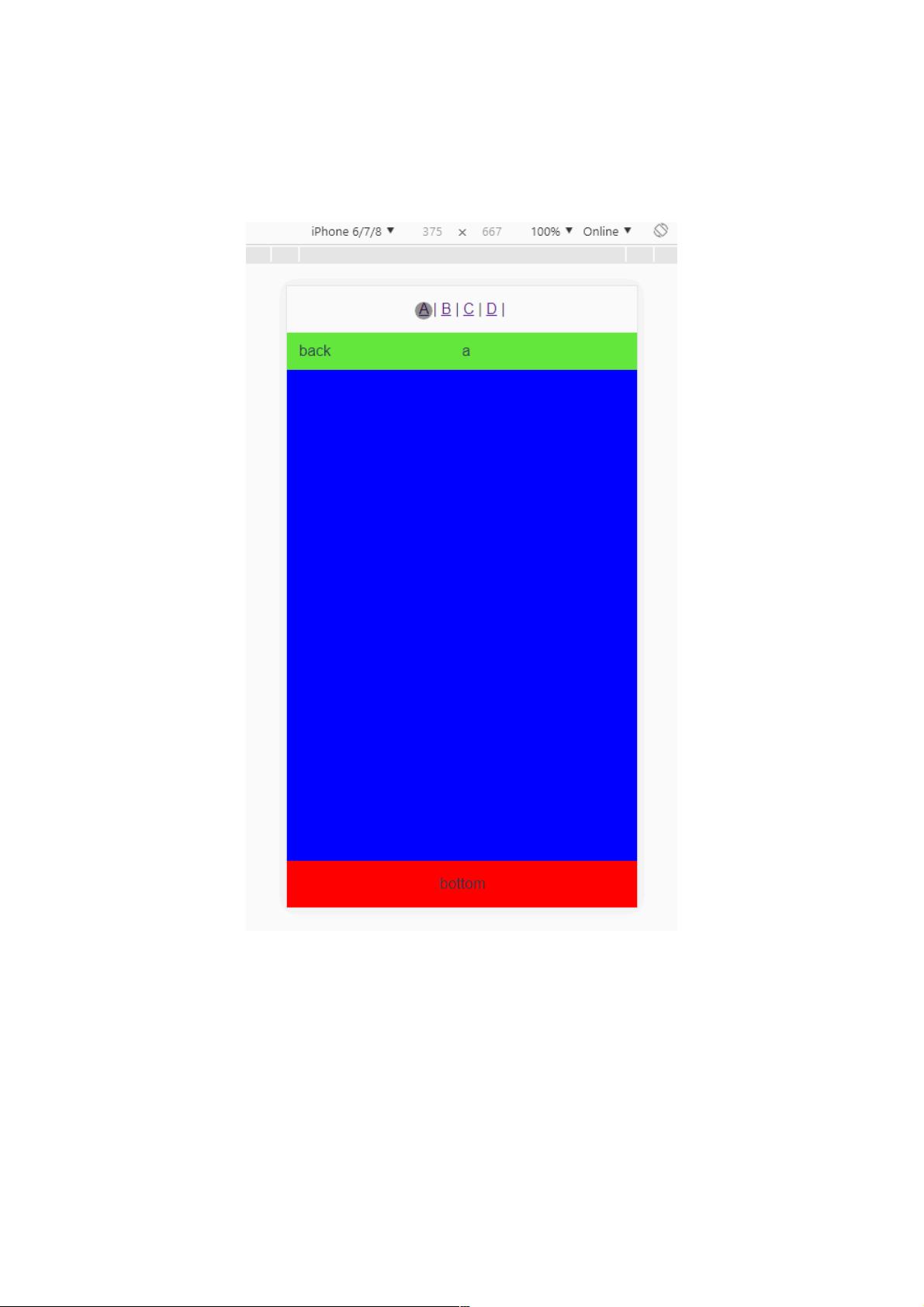
每个页面(如A、B、C和D)将有自己的模板,包含顶部标题和底部背景,这些元素可以通过props传递给子组件(top.vue和bottom.vue)。顶部和底部组件可以接受不同的颜色属性,使得它们看起来不同。
在`store.js`中,定义了`state`、`mutations`和`actions`来管理页面状态。当用户触发切换操作时,通过调用`mutations`中的`setTransition`方法更新`states`,然后在组件中监听这些状态变化,以便在适当的时候执行过渡动画。
在`<template>`部分,页面组件使用Vue的`v-if`或`v-show`指令配合`transition`组件,当`states`值改变时,控制元素的显示和隐藏,同时应用预设的过渡效果,比如淡入淡出、滑动等。
示例代码展示了如何在`<template>`中设置页面结构,并在`script`部分导入并使用子组件。在`<style>`标签内,定义了页面的基本样式,包括页面的宽高、背景色和固定定位。
总结来说,这篇文章提供了使用Vue、Vuex和Vue Router实现页面切换滑动效果的完整步骤,包括组件设计、状态管理以及过渡效果的设置,对于希望提升Vue应用交互性的开发者来说,是一个实用且易于理解的教程。
点击了解资源详情
2020-10-15 上传
2020-08-30 上传
2020-10-16 上传
点击了解资源详情
点击了解资源详情
weixin_38711972
- 粉丝: 6
- 资源: 903
最新资源
- MATLAB全常用函数下载,权威性
- 基于C#的 office owc统计图解决方案
- 关于modbus学习的 pdf 文档
- 微软的面试题及答案-超变态但是很经典
- CISCO交换机配置AAA、802.1X以及VACL
- microsoft office excel 2003 函数应用完全手册
- ModBus通讯协议
- 学员信息管理系统PPT答辩稿
- D-LINK校园网设计
- 计算机三级等级考试资料
- 嵌入式C C++语言精华应用
- Java23种设计模式
- java和jsp编程常见到的异常解决方案
- Linux操作系统下C语言编程入门.pdf
- Wrox.Beginning.Shell.Scripting.Apr.2005.eBook-DDU.pdf
- 基于MVC模式Struts框架