Bootstrap框架中的媒体对象解析与应用
136 浏览量
更新于2024-08-30
收藏 335KB PDF 举报
"Bootstrap每天必学之媒体对象"
Bootstrap是一个流行的前端开发框架,它提供了一系列预定义的样式和组件,帮助开发者快速构建响应式和移动优先的网站。媒体对象是Bootstrap框架中的一个重要组件,用于创建一种常见的布局模式,即内容与媒体(如图片或视频)并排显示,通常一个元素浮动在左边,另一个元素(如文字描述)在右边。
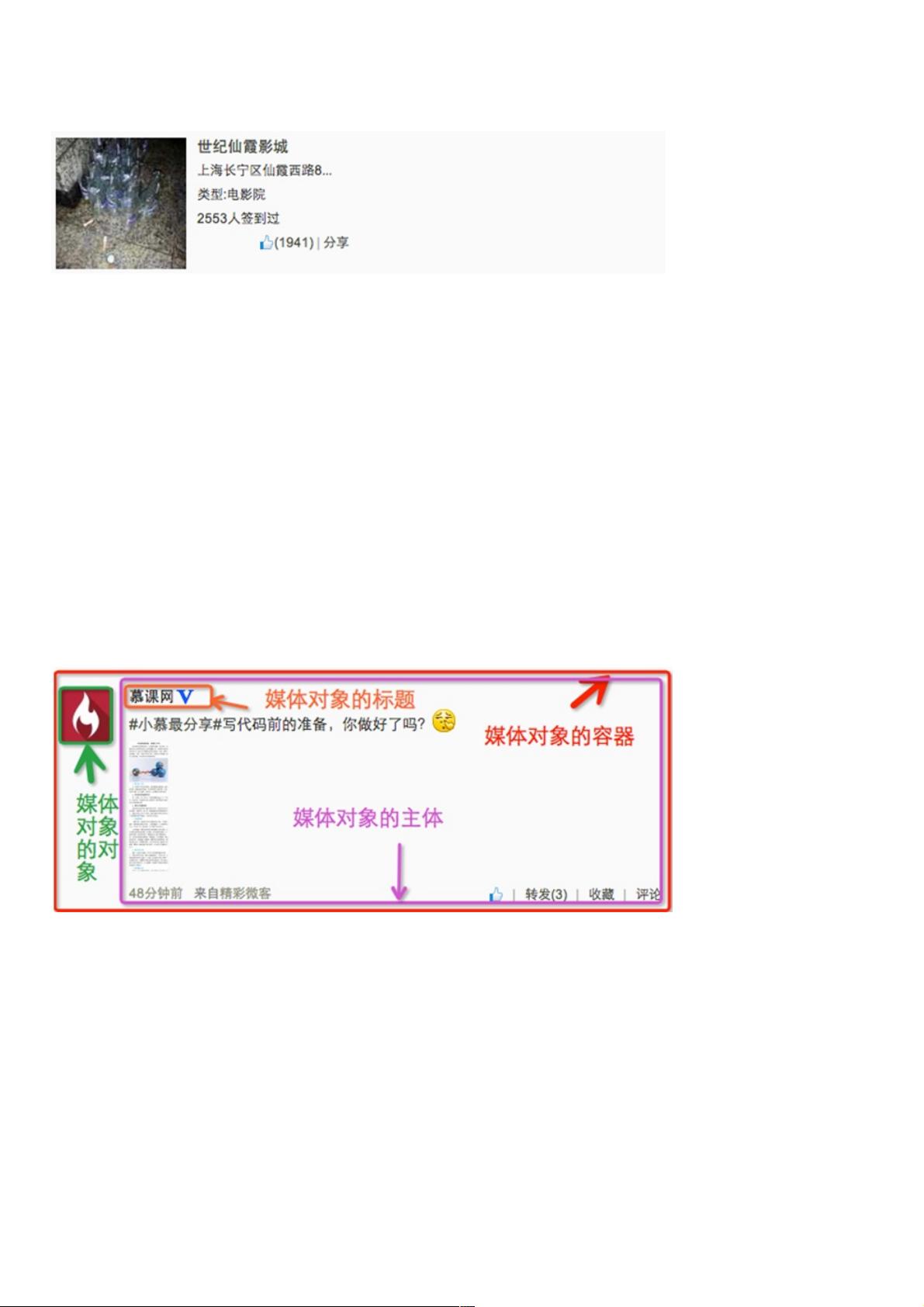
媒体对象的核心在于它的结构化设计,由以下几个关键部分组成:
1. 媒体对像的容器:这是包含所有媒体对象内容的基础元素,通常使用`<div class="media">`标记。
2. 媒体对象:这个部分通常包含实际的媒体内容,如图片或图标,用`<div class="media-object">`包裹,可以使用`<img>`标签来展示图片。
3. 媒体对象的主体:这部分是媒体对象旁边的文本或其它内容,通常包含在`<div class="media-body">`内,可以包含多个元素,比如段落、标题等。
4. 媒体对象的标题(可选):如果需要,可以使用`<h4 class="media-heading">`来添加一个标题,描述媒体对象。
Bootstrap通过预定义的CSS类提供了对媒体对象的控制。例如,`pull-left`和`pull-right`类用于控制媒体对象的浮动方向,使它们可以在父容器中向左或向右浮动,从而实现左右排列的效果。
在源代码中,媒体对象的样式定义在Bootstrap的编译后的CSS文件中,如在`bootstrap.css`的第4792行到第4819行。这些样式主要负责设置媒体对象之间的间距和内部元素的布局。
例如,下面是一个简单的媒体对象的HTML结构示例:
```html
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="imgs/1.jpg" alt="图片">
</a>
<div class="media-body">
<h4 class="media-heading">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>
```
这段代码会创建一个媒体对象,其中图片(媒体对象)浮在左边,而标题和描述内容则显示在右边。
媒体对象的样式实现主要通过CSS的`overflow`、`zoom`以及`margin-top`属性,以确保内容正确显示且具有良好的布局效果。通过这样的结构和样式,开发者可以方便地创建各种自适应的媒体组件,适应不同的屏幕尺寸和设备类型。
总结来说,Bootstrap的媒体对象是一个强大且灵活的工具,它简化了创建常见布局任务的过程,使得在网页设计中实现内容与媒体的并列展示变得更加容易。无论是图片、视频还是其他类型的媒体,都可以利用媒体对象轻松地进行布局和样式调整。
176 浏览量
433 浏览量
2017-01-21 上传
2022-12-16 上传
2021-09-13 上传
2021-02-13 上传
2021-05-04 上传
2021-03-08 上传
2021-02-05 上传
weixin_38626473
- 粉丝: 3
- 资源: 927
最新资源
- Dojo-Using-the-Dojo-JavaScript-Library-to-Build-Ajax-Applications-Developers-Library.pdf
- Manning.Prototype.and.Scriptaculous.in.Action.Mar.2007.pdf
- 单片机制作电子血压计.doc
- 计算机密码学 计算机密码学
- AJAX In Action.pdf
- hibernate总结
- Starting Struts2
- Sametime安装配置
- The.Definitive.Guide.to.Django.Dec.2007.pdf
- Linux 内核完全注释
- Packt.Expert.Python.Programming.Sep.2008.pdf
- The C Programming Language (2nd)
- Oracle开发白皮书
- wxPython in Action.pdf
- 基于单片机的led汉字显示
- 自适应滤波(讲述自适应滤波的一些算法)