Dreamweaver CSS教程:五步实现径向圆形渐变
92 浏览量
更新于2024-08-31
收藏 560KB PDF 举报
在Adobe Dreamweaver CC2018 V18.0这款流行的网页设计软件中,利用CSS(层叠样式表)制作径向圆形渐变是一种常见的美化网页设计的方式。以下是五个步骤来帮助你在Dreamweaver中实现这一效果:
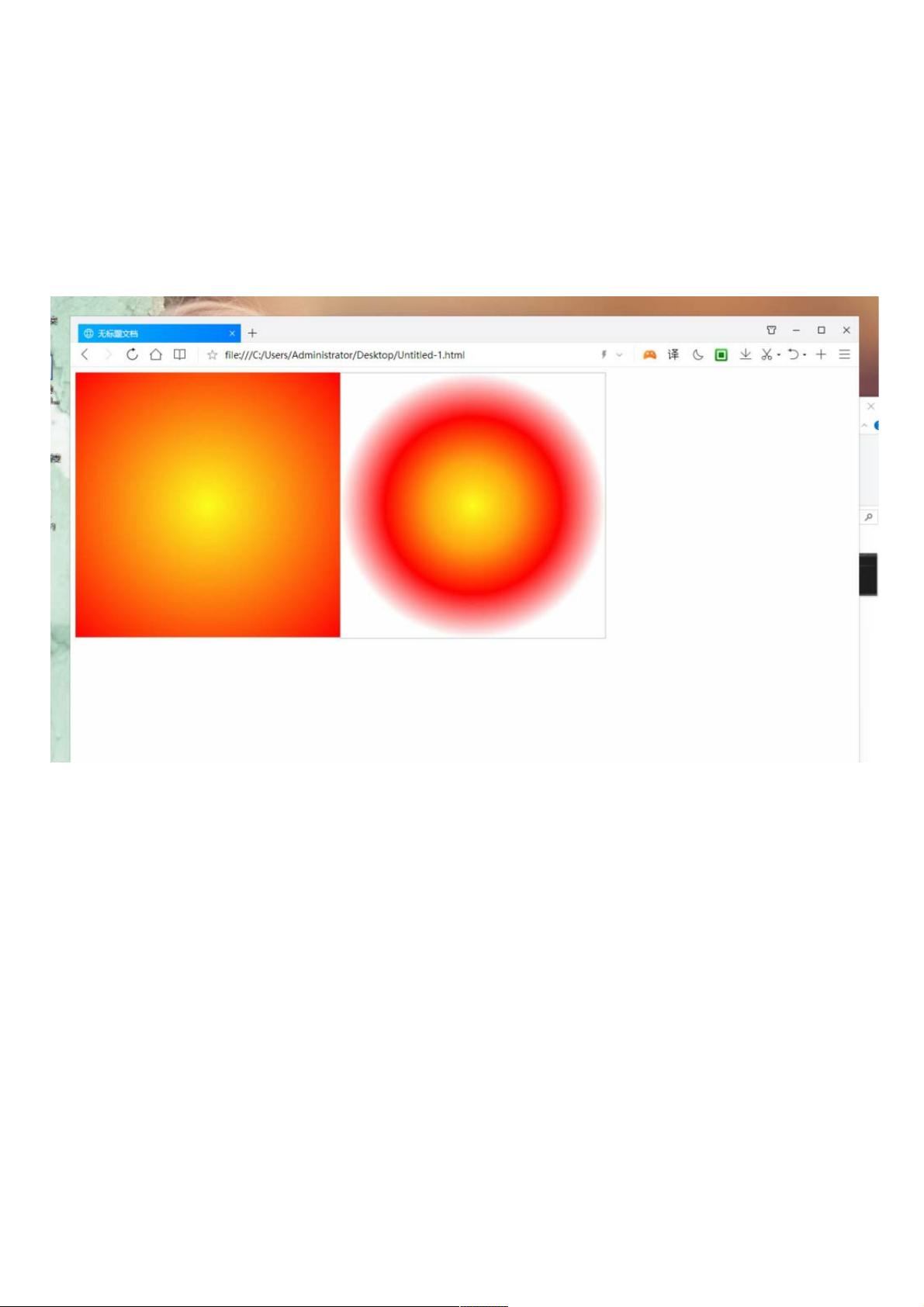
1. **基础简单渐变**:首先创建一个新的HTML页面,包含一个`<div>`元素。设置其宽度和高度(例如`width: 400px; height: 400px;`),然后使用CSS的`background`属性和`radial-gradient()`函数来创建基本的径向渐变,如`background: radial-gradient(yellow, red);`,这里从黄色渐变到红色。
2. **简单的圆形渐变**:对于更圆润的效果,只需将`circle`关键字添加到`radial-gradient()`函数中,如`background: radial-gradient(circle, yellow, red);`,这样就创建了一个从中心开始的圆形渐变。
3. **指定起始位置**:如果希望控制渐变的起点,可以使用`circleat`后跟具体像素或百分比坐标,如`circleat50px50px`,表示从中心50px, 50px开始渐变。或者使用百分比,如`circleat12.5%25%`。
4. **指定终止点位置**:如果你想明确终止点的位置,可以使用`closest-side`,配合指定的起始点,如`background: radial-gradient(closest-side circleat50px50px, yellow, red);`,这样渐变会从起点一直延伸到页面边界。
5. **颜色断点**:为了增加视觉层次,可以设置颜色断点,通过在渐变中添加额外的颜色值来实现。在CSS中,你可以添加额外的颜色并指定它们之间的关系,如`background: radial-gradient(closest-side circleat50px50px, yellow, green, red);`,渐变将在黄色和绿色之间、绿色和红色之间形成明显的过渡。
以上这些方法允许你灵活地调整径向圆形渐变的外观,以适应各种网页设计需求。通过Dreamweaver的直观界面和CSS的强大功能,无论是初学者还是高级设计师都能轻松创造出独特的视觉效果。记住,不断实践和尝试新的CSS技巧是提升网页设计水平的关键。
2021-03-30 上传
2022-04-13 上传
2008-01-24 上传
2022-08-10 上传
2022-08-10 上传
2022-08-10 上传
2022-08-10 上传
2022-08-10 上传
2022-11-26 上传
weixin_38692836
- 粉丝: 4
- 资源: 974
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码