使用jQuery创建直播视频弹幕功能
PDF格式 | 51KB |
更新于2024-08-31
| 38 浏览量 | 举报
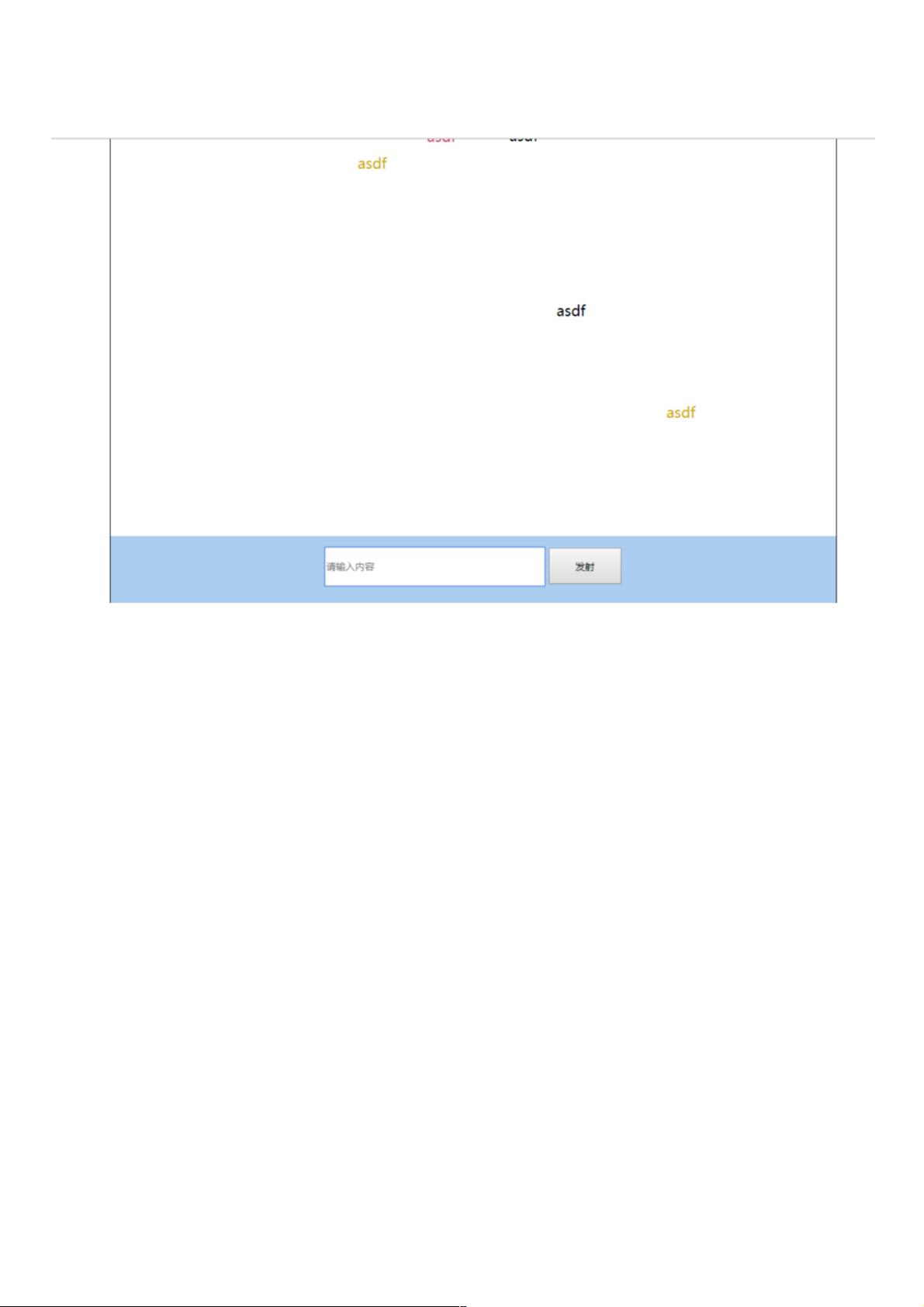
"使用jQuery实现直播视频的弹幕效果,创建了一个简单的HTML页面结构,包含一个主内容区域`#main`用于显示弹幕,以及一个底部输入框`#txt`和按钮`#btn`供用户输入和发送弹幕。页面样式设定确保了弹幕容器的布局,并使用绝对定位处理弹幕的移动。JavaScript部分引入了jQuery库,并定义了一个函数来处理弹幕的添加和移动。"
在直播视频中,弹幕效果是观众互动的重要组成部分,允许观众实时分享评论和情感。本示例使用jQuery这个轻量级的JavaScript库来创建这种效果。首先,HTML结构设置了一个`#box`作为弹幕容器,它有一个子元素`#main`,用于实际展示滚动的弹幕。`#bottom`部分包含了用户输入弹幕的文本框和发送按钮。
CSS样式中,`#box`设置了固定高度和宽度,以及相对定位,这使得内部元素可以相对于它进行绝对定位。`#main`的高度大于`#box`,目的是防止内容溢出,保持滚动效果。`p`元素代表单条弹幕,初始位置设在右边界外,随着时间向左移动,模拟弹幕从屏幕右侧进入并消失在左侧的效果。
在JavaScript部分,引入了jQuery库,然后定义了一个匿名函数,当页面加载完成时执行。这个函数首先获取了`#main`的高度,然后定义了一个颜色数组,用于弹幕文字颜色的随机选择,增加视觉多样性。`$("#btn")`监听点击事件,当用户点击发送按钮时,会读取文本框`#txt`中的内容,生成一个新的弹幕元素,设置其颜色,然后将其添加到`#main`内,并通过动画使其向左移动,最终超出屏幕范围时移除。
这个简单的例子展示了如何使用jQuery结合HTML和CSS实现基本的弹幕功能。在实际应用中,可能需要考虑更多细节,如用户输入验证、弹幕速度控制、多用户并发处理、弹幕缓存等,以提高用户体验和性能。此外,为了适应不同分辨率和设备,还可以考虑使用响应式设计来调整布局。
相关推荐









weixin_38702844
- 粉丝: 2
- 资源: 921
最新资源
- easypanel虚拟主机控制面板 v1.3.2
- Coursera
- wind-js-server:用于将Grib2风向预报数据公开为JSON的服务
- 生命源头论坛 LifeYT-BBS V2.1
- TUTK_IOTC_Platform_14W42P2.zip TUTK IOTC官方sdk
- WeatherJournalApp
- 电商小程序源码项目实战
- 美女婚纱照片模板下载
- GB 50231-1998 机械设备安装工程施工及验收通用规范.rar
- MPT-开源
- facebook-archive:使用Facebook的存档数据可以享受一些乐趣
- 阿普奇工业显示器PANEL2000.zip
- action_react
- Torus-开源
- 应用js
- WPF将控件中的文字旋转.zip