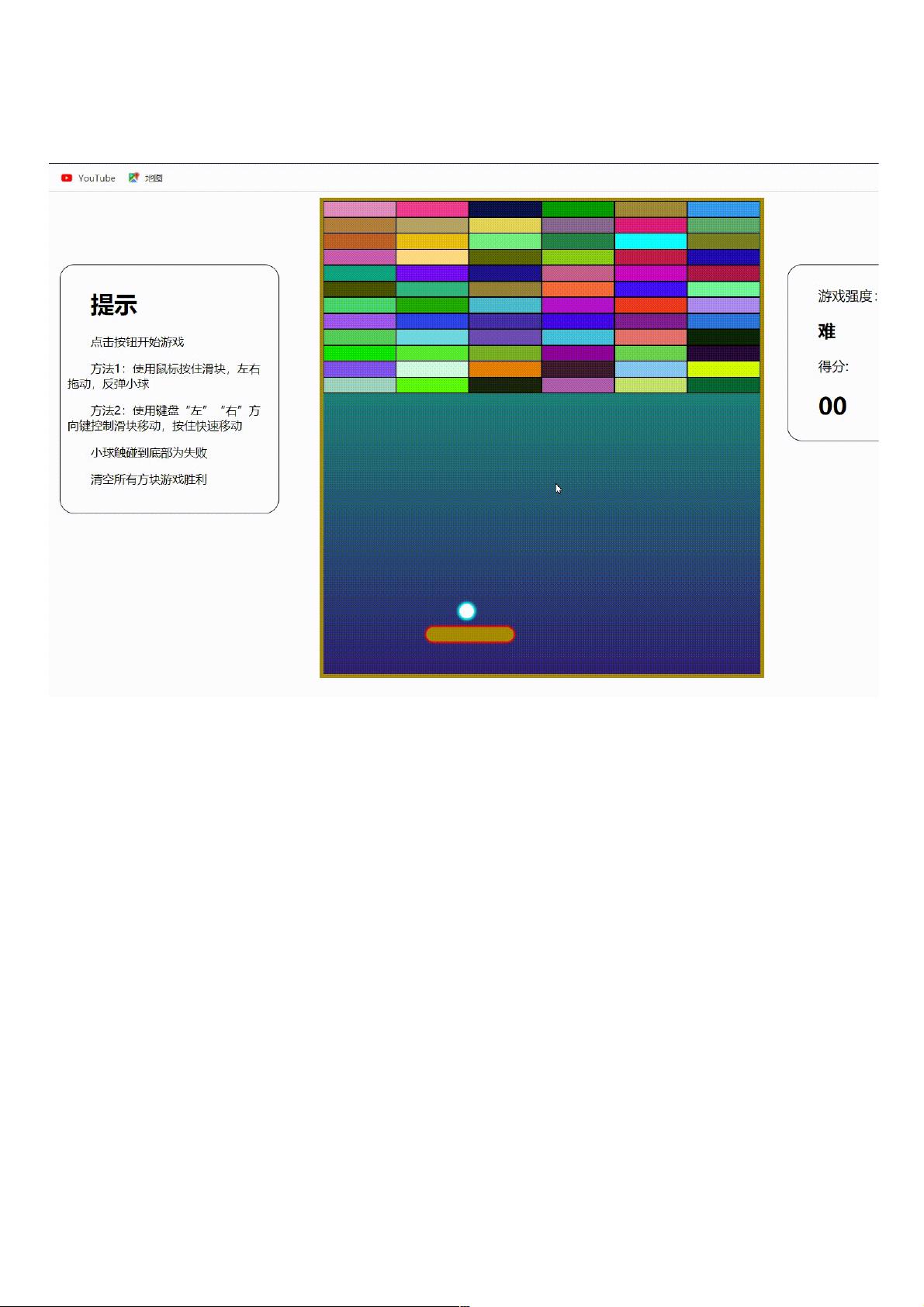
JavaScript实现打砖块小游戏详解
135 浏览量
更新于2024-09-01
收藏 149KB PDF 举报
"javascript实现打砖块小游戏"
这篇文章主要讲解如何使用JavaScript实现一款经典的打砖块小游戏,附带了完整的源代码。游戏的核心功能包括小球的物理运动、碰撞检测、方块消除、游戏胜利条件、滑块控制以及游戏难度和得分的设定。以下是详细的知识点解析:
1. **HTML 结构**:
游戏界面主要由三个部分组成:左右提示框和中间的游戏主体区域。主体区域包含滑块、小球和装有方块的容器。为了减少DOM元素,通过JavaScript动态添加方块至`brick`容器内。
2. **CSS 样式**:
- 使用 `position: relative/absolute/fixed` 控制元素的定位,构建游戏界面的布局。
- 方块的布局通过设置固定宽高和浮动布局,但为了防止碰撞后方块位置变动,最终选择使用绝对定位。
3. **JavaScript 行为**:
- **小球运动**:使用 `setInterval` 定时器更新小球的位置,模拟小球的物理运动。
- **碰撞检测**:编写专门的函数检测小球与滑块、方块及边框的碰撞,根据碰撞规则改变小球的运动方向。
- **滑块控制**:支持鼠标拖拽和键盘按键两种方式移动滑块,分别使用鼠标事件和键盘事件监听器实现。
- **游戏逻辑**:当所有方块被消除时,游戏胜利;小球碰到底边则游戏结束;实时显示得分。
4. **动态创建方块**:
- 在`brick`元素中动态插入方块,每个方块赋予不同的颜色。
- 通过绝对定位确保方块在容器中的位置,避免碰撞后位置变动。
- 需要计算每个方块的`left`和`top`值,以确定其准确位置。
5. **函数封装**:
- `createBrick(n)` 函数用于生成并定位`n`个方块。
- 可能还存在其他辅助函数,例如处理碰撞检测、更新小球位置、检查游戏状态等。
6. **游戏难度和得分**:
- 可能通过调整小球速度或增加方块数量来改变游戏难度。
- 得分系统通常会在消除方块时累加分数,并在界面上显示。
以上是javascript实现打砖块小游戏的主要技术要点,代码中的具体实现细节需要查看原文档或源代码来深入理解。通过这个项目,开发者可以学习到JavaScript的基本语法、DOM操作、事件处理以及简单的物理模拟技巧。
685 浏览量
2022-11-03 上传
301 浏览量
2022-11-04 上传
2022-11-07 上传
156 浏览量
2020-10-23 上传
weixin_38512781
- 粉丝: 6
最新资源
- NesEmulator: 开发中的Java NES模拟器
- 利用MATLAB探索植物生长新方法
- C#实现条形码自定义尺寸生成的简易方法
- 《精通ASP.NET 4.5》第五版代码完整分享
- JavaScript封装类实现动态曲线图绘制教程
- 批量优化图片为CWEPB并生成HTML5图片标签工具
- Jad反编译工具:Jadeclipse的下载与安装指南
- 基于MFC的图结构实验演示
- Java中的邮件推送与实时通知解决方案
- TriMED方言技术的最新进展分析
- 谭浩强C语言全书word版:深入浅出学习指南
- STM32F4xx开发板以太网例程源码解析
- C++实现的人力资源管理系统,附完整开发文档
- kbsp_schedule:实时监控俄技大IKBiSP项目日程变更
- Seqspert: 提升Clojure序列操作性能的高效工具
- 掌握Android反编译:jdgui、dex2jar、apktool工具应用