个性化CSS checkbox样式代码实例与设计
72 浏览量
更新于2024-08-31
收藏 106KB PDF 举报
本文档主要介绍了如何通过CSS增强和定制网页中的Checkbox复选框样式,使其在视觉上更具吸引力和互动性。通常,Checkbox在网页设计中被用于用户交互,如表单选项选择。然而,许多开发者往往会忽视对其样式进行个性化处理,让它们显得单调。
文章首先强调了CSS在控制Checkbox样式的重要性,并分享了一个实例,即如何通过CSS代码隐藏默认的Checkbox,以便后续自定义其外观。隐藏默认Checkbox的CSS代码如下:
```css
input[type="checkbox"] {
visibility: hidden;
}
```
接着,文档展示了如何使用label元素与Checkbox配合,利用`for`属性实现点击label触发Checkbox选中的功能。通过这种方式,开发者可以为每个自定义的复选框样式添加相应的标签,增强用户体验。
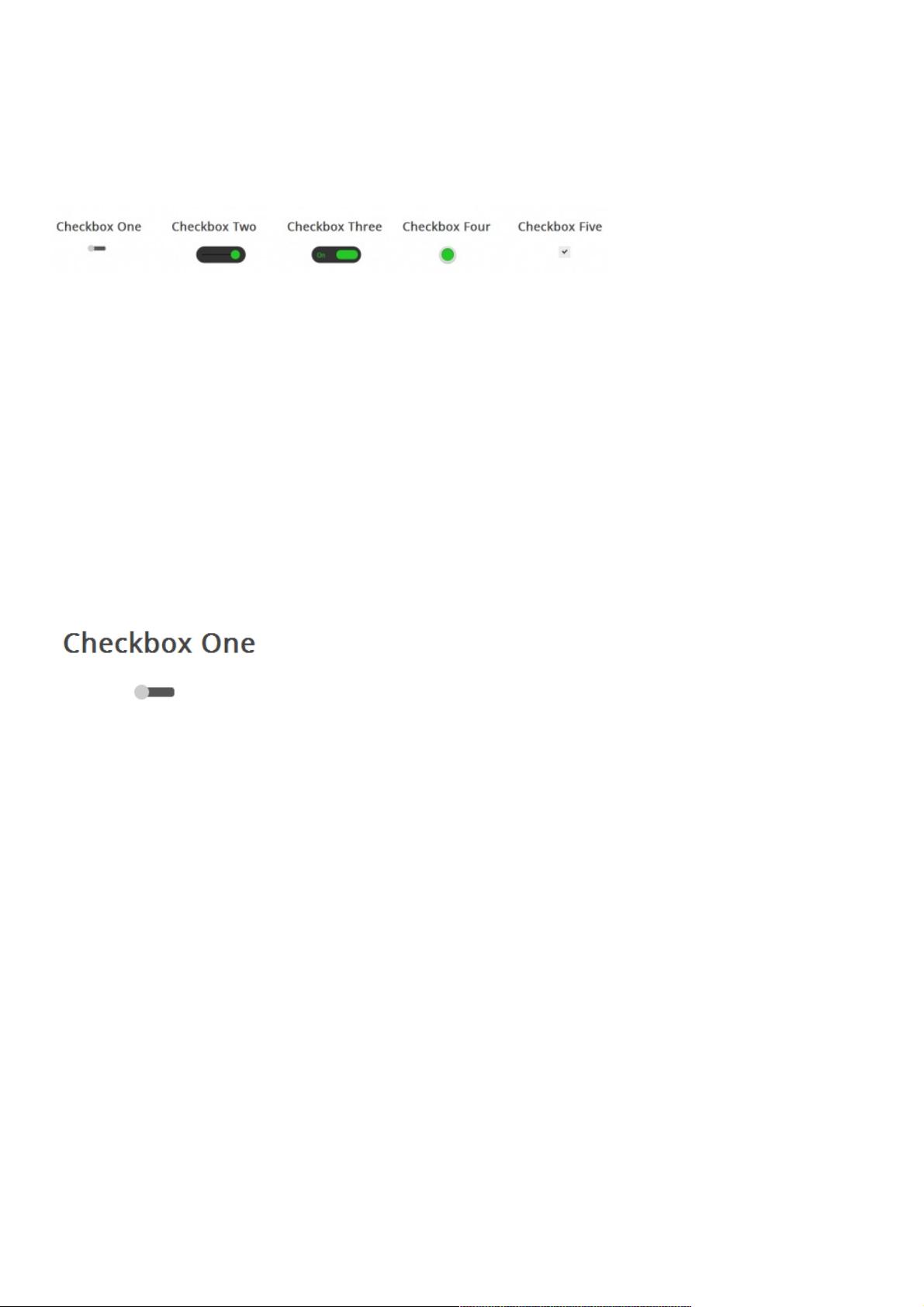
样式一的示例采用了解锁滑块的样式,当Checkbox被选中时,滑块切换至激活状态。HTML部分包含一个名为"CheckboxOne"的示例:
```html
<section>
<h3>CheckboxOne</h3>
<div class="checkboxOne">
<input type="checkbox" value="1" id="checkboxOneInput" name="" />
<label for="checkboxOneInput"></label>
</div>
</section>
```
CSS部分则用于创建滑块样式:
```css
/* Createthe sliderbar */
.checkboxOne {
width: /* 滑块宽度 */;
/* 其他样式属性,如背景色、边距等 */;
}
```
为了实现滑动效果,可能需要额外的JavaScript或者CSS动画来调整滑块的位置。文档中没有提供完整的滑块实现细节,但读者可以从中获得灵感并根据需求进行扩展。
此外,文档还提到可能需要使用`<div>`元素包裹Checkbox和label,以便更好地控制样式和布局,如添加圆角和黑色条带。
这篇文章提供了丰富的CSS代码示例,帮助开发者提升网站中Checkbox复选框的视觉表现,使其不再只是一个基础的输入控件,而是成为一种可定制的交互元素,从而提升用户界面的吸引力和可用性。对于希望优化网页UI的设计师和开发者来说,这是一份有价值的参考资料。
2021-01-19 上传
2019-12-13 上传
2019-08-23 上传
2020-09-22 上传
2015-11-25 上传
2021-03-20 上传
2019-07-03 上传
2020-11-29 上传
2021-03-20 上传
weixin_38719643
- 粉丝: 7
- 资源: 941
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全