使用JS实现灯泡开关动画效果
150 浏览量
更新于2024-08-31
收藏 137KB PDF 举报
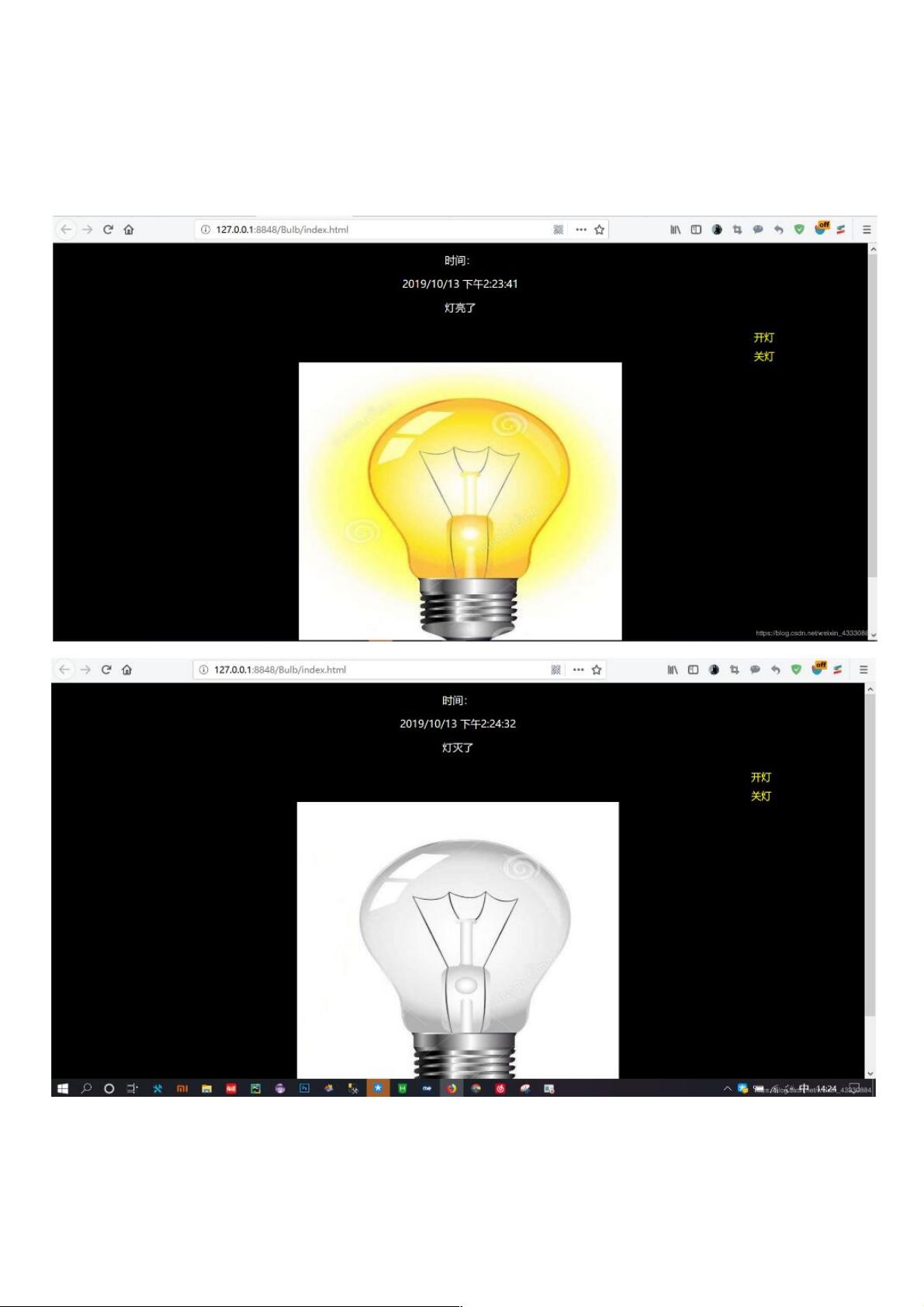
"该资源是一个使用JavaScript实现的灯泡开关特效的示例代码,包括HTML、CSS和JavaScript三个部分。用户点击"开灯"或"关灯"的链接,会切换灯泡图片来模拟灯泡的开启和关闭,并在页面上显示当前状态。此外,还显示了当前时间。"
在这个示例中,主要涉及以下JavaScript知识点:
1. DOM操作:JavaScript通过`document.getElementById`获取DOM元素,如`showBulb`函数中的`getElementById('imgBulb')`用于获取灯泡图片元素。`setAttribute`和`getAttribute`用于设置和获取元素属性,如切换图片源。
2. 事件处理:使用`onclick`属性绑定点击事件,当用户点击链接时调用`showBulb`函数。`return false`阻止了链接的默认行为(跳转)。
3. 函数定义与调用:`showBulb`函数是实现灯泡开关的核心,它接收一个参数`assign`,即触发事件的元素。函数内通过判断当前图片源来决定是开启还是关闭灯泡。
4. 图片切换:通过修改`img`元素的`src`属性来实现灯泡图片的切换,从而达到开关效果。
5. CSS样式:CSS用于美化页面,如设置背景色、文字颜色、元素布局等。`float`属性用于使列表项水平排列,`padding`调整元素间距,`list-style`移除列表的默认样式。
6. 时间显示:虽然未给出JavaScript代码实现时间显示,但通常可以使用`Date`对象获取当前时间,并将其显示在页面相应位置。
这个示例提供了一个基础的交互式网页元素的实现方法,适合初学者学习JavaScript事件处理、DOM操作以及简单的页面交互。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2020-12-13 上传
2021-04-25 上传
2023-10-09 上传
2022-11-01 上传
2020-06-11 上传
weixin_38677227
- 粉丝: 4
- 资源: 929
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践