Django-xadmin设置指南:导入JSON数据,自定义后台样式与功能
192 浏览量
更新于2024-08-29
收藏 267KB PDF 举报
"这篇教程主要介绍了如何在Django项目中使用xadmin进行后台管理系统的设置,包括注册创建、导入JSON数据、后台界面的美化以及主题的更改方法。"
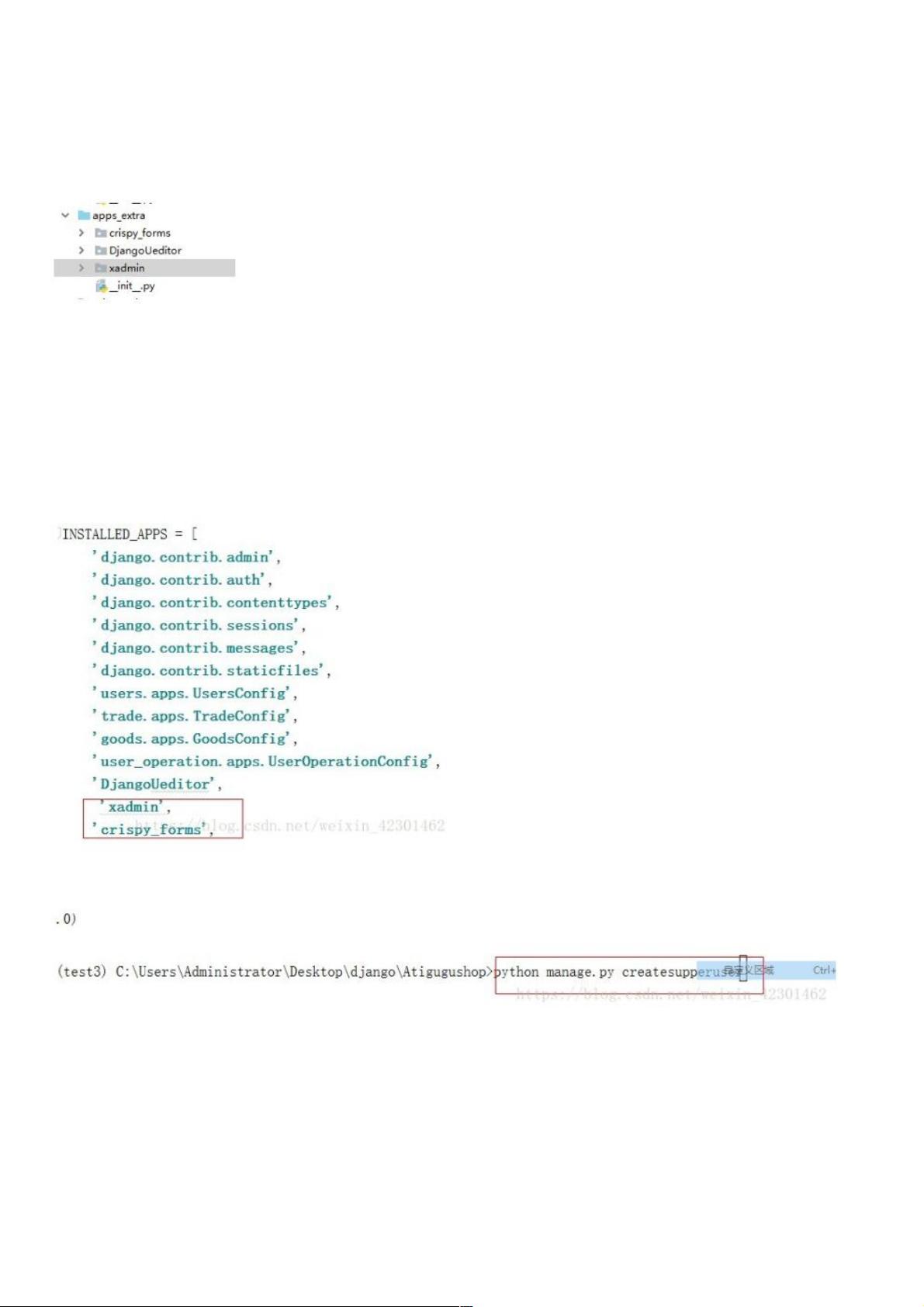
在Django项目中,xadmin是一个非常实用的后台管理工具,它提供了丰富的自定义功能和美观的界面。要使用xadmin,首先你需要从官方渠道下载xadmin插件包,并将其放置在项目的第三方应用目录(如`apps_extra`)中。
接下来,你需要在项目的`settings.py`文件中,将`xadmin`和`crispy_forms`添加到`INSTALLED_APPS`列表中。这两个库分别用于增强后台管理和表单布局。同时,要在`urls.py`文件中配置URL路由,引入`xadmin`并添加对应的URL模式,例如`url(r'^xadmin/', xadmin.site.urls)`。
创建超级管理员账号是通过命令行完成的,运行`python manage.py createsuperuser`,然后按照提示输入用户名、邮箱和密码。确保在登录xadmin之前执行数据库迁移,将xadmin的相关表同步到数据库。
启动项目后,访问`/xadmin`路径,你就能看到xadmin的后台界面。为了定制后台展示的内容,你需要在每个应用中创建一个`admin.py`文件,将模型注册到xadmin中。例如,对于名为`Goods`的模型,你可以创建一个自定义的管理类,如`GoodCategoryBrandAdmin`,指定列表显示的字段、搜索字段、过滤器等,最后使用`xadmin.site.register(Goods, GoodCategoryBrandAdmin)`进行注册。
完成上述步骤后,后台会显示出注册的所有模型。若要更改后台的名称、图标和主题,可以通过xadmin提供的设置来实现。这通常涉及修改xadmin的配置,比如更改站点名、修改模板文件以更换主题,或者利用xadmin的扩展功能来定制导航栏。
Django-xadmin提供了强大的功能,允许开发者轻松定制后台界面,导入和处理JSON数据,以及调整后台的视觉样式,从而提高管理效率和用户体验。通过灵活地配置和扩展,xadmin能够满足各种复杂项目的需求。
2021-02-03 上传
2021-05-17 上传
2020-05-09 上传
点击了解资源详情
2020-12-22 上传
2020-12-20 上传
2020-09-17 上传
2020-09-16 上传
2024-04-26 上传
weixin_38526208
- 粉丝: 3
- 资源: 938
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用