Xamarin.Android:详解Fragment实现底部菜单实战
78 浏览量
更新于2024-09-05
收藏 214KB PDF 举报
"本文将深入讲解如何在Xamarin.Android平台上利用Fragment技术实现底部菜单功能。首先,我们将介绍如何在项目中引入Crosslight.Xamarin.Android.Support.v7.AppCompat包,这是实现兼容性底部导航栏的基础。然后,我们通过创建两个XML布局文件(fg_home.axml和fg_label.axml)来设计主界面和Fragment界面,主界面将包含一个TextView显示"首页",而Fragment界面用于内容的展示。
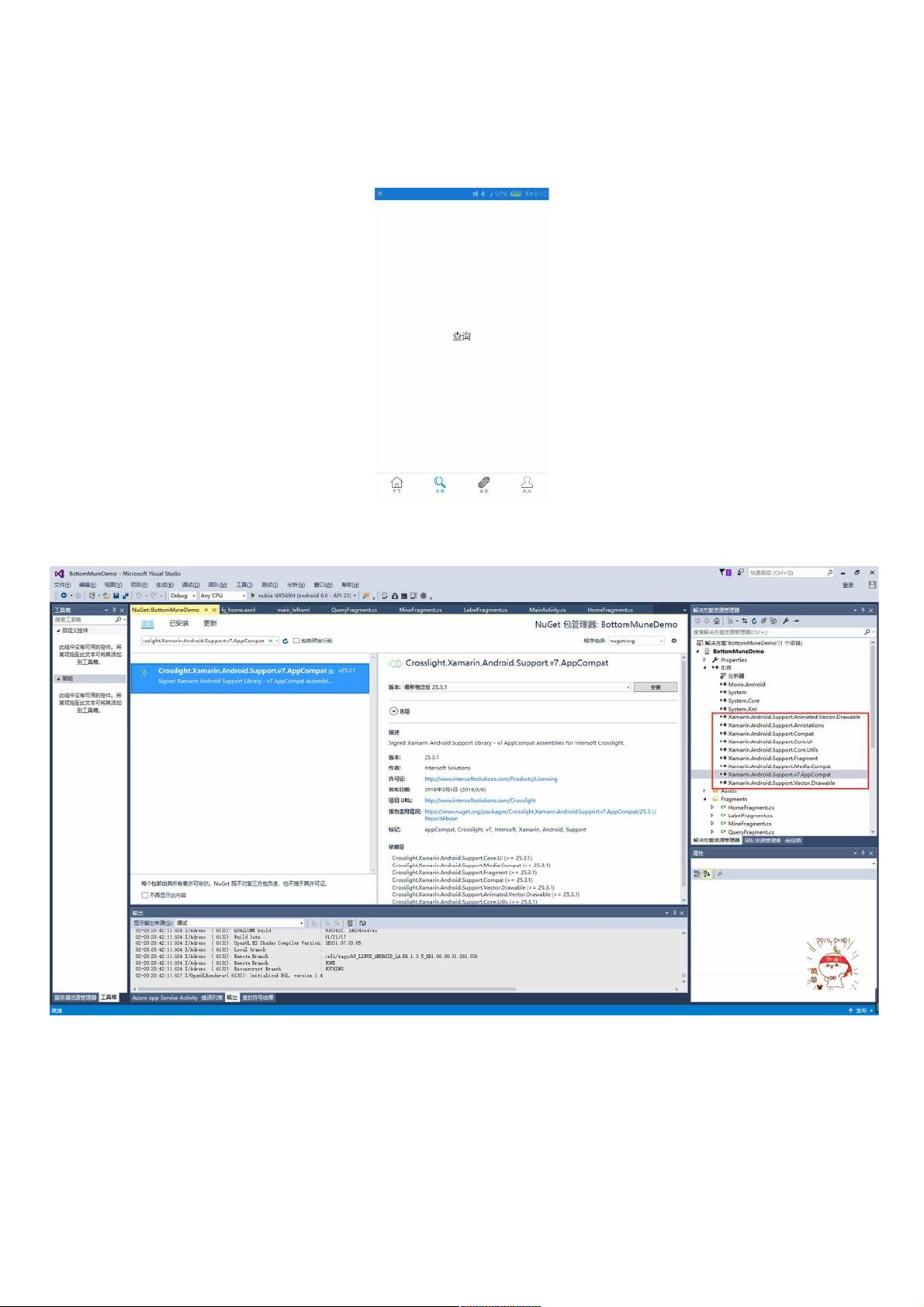
步骤一:添加引用
在项目中,为了使用Android的Support Library提供的底部菜单组件,我们需要导入Crosslight.Xamarin.Android.Support.v7.AppCompat包。这个包提供了与原生Android框架兼容的UI组件,包括FragmentManager,这对于实现自定义Fragment管理至关重要。
步骤二:绘制Main界面
在fg_home.axml文件中,定义了一个LinearLayout作为主界面,设置了背景色、垂直布局方向,并放置了一个TextView元素,作为底部菜单的标识,显示"首页",同时设置了文本颜色和字体大小。
步骤三:绘制Fragment界面
fg_label.axml文件定义了一个相似的LinearLayout,用于Fragment的布局。在这里,你可以根据实际需求添加或修改内容,例如TextView或其他控件,用于显示不同的Fragment内容。
实现底部菜单的步骤如下:
1. 在MainActivity中,通过FragmentManager管理和显示Fragment。首先,我们需要在AndroidManifest.xml中声明支持库所需的activity,并在MainActivity中初始化AppCompatActivity。
2. 创建Fragment类,继承自Fragment,根据需要设置其内容。
3. 在MainActivity中,使用FragmentManager实例化并添加Fragment到底部菜单区域,通常使用FragmentManager的beginTransaction()方法进行操作。
4. 当用户点击底部菜单时,通过替换当前显示的Fragment来切换内容,这可以通过FragmentManager的replace()方法实现。
通过以上步骤,你可以在Xamarin.Android项目中实现自定义底部菜单,灵活管理Fragment的显示和切换,从而构建出更丰富的用户体验。希望本文的教程能帮助你在开发过程中顺利实现所需的功能。
237 浏览量
263 浏览量
186 浏览量
242 浏览量
201 浏览量
2021-07-09 上传
115 浏览量
150 浏览量
304 浏览量
weixin_38716460
- 粉丝: 4
最新资源
- Service Notification综合应用与学习研究
- 开源实验光线投射引擎:Ray enchanter
- 全面体验无注册码电脑测试软件EverestUltimate
- Arduino源码实现多功能纸张检测系统
- Potrace for Sketch插件:将位图快速转化为矢量图形
- 2022北航操作系统课程全套课件
- 新型Minecraft块文件格式:快速且可扩展的Blocks-master
- 课堂提问语音点名器V1.0:创新教学辅助工具发布
- 掌握Google GTest,助力Protobuf源码构建
- 深入解析IIS使用方法与技巧
- 深入解析Android系统框架与中间件
- 赫尔辛基设计系统草图助手:保持草图文件一致性
- TortoiseSVN1.9.3 中文版安装教程与语言包下载
- 无需arg参数直接暴露GC功能的JavaScript模块
- 16世邦IP网络广播SDK技术解析与应用
- 新版桌面工具实现高效窗口管理与UNICODE支持