Android RecyclerView布局实例:自定义列表与适配器
159 浏览量
更新于2024-08-30
收藏 103KB PDF 举报
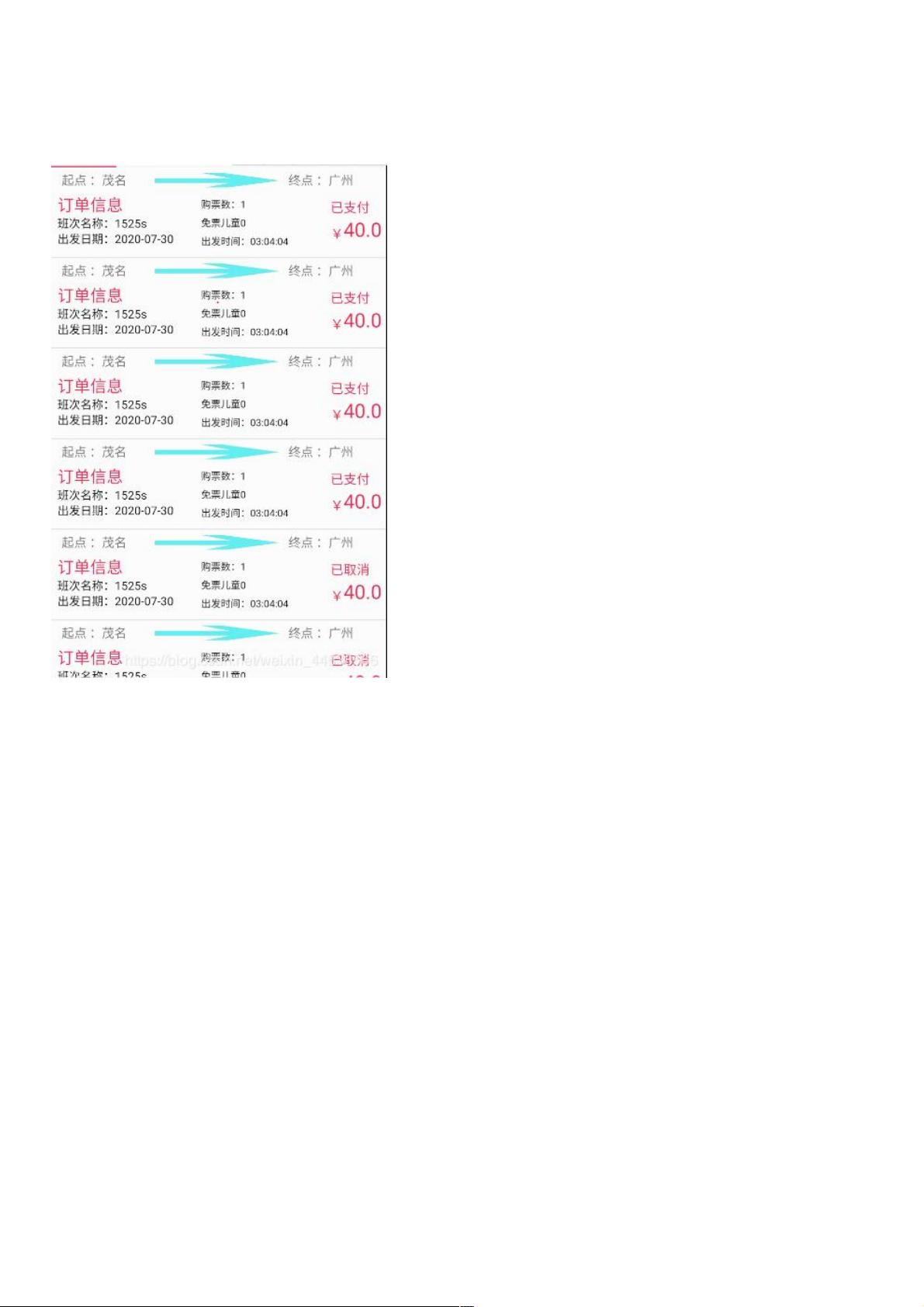
本文主要介绍了如何在Android应用中实现列表RecyclerView的排列布局。RecyclerView是Android平台上的一个高效、灵活的列表视图组件,特别适合展示大量数据。以下将详细介绍实现步骤和关键代码部分。
首先,你需要在项目中添加RecyclerView的官方支持库依赖。在`build.gradle`文件的`dependencies`块中,添加以下行:
```groovy
implementation 'androidx.recyclerview:recyclerview:1.1.0'
```
这确保你的项目能够使用RecyclerView的最新功能。
在布局文件中,创建一个用于容纳RecyclerView的容器,例如一个`LinearLayout`或`ConstraintLayout`,并将RecyclerView设置为全屏宽度并限定高度为“wrap_content”,以便根据内容自动调整:
```xml
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_list"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
```
这里的`rv_list`是RecyclerView的ID,你可以根据需要进行自定义。
接下来,设计数据的展示模板。这部分通常涉及创建一个自定义的ViewHolder类,用于在每个列表项中放置和管理视图。模板可以包含TextView、ImageView等视图,以及可能的动画效果。
```java
public class ShiftInFormationAdapter extends RecyclerView.Adapter<ShiftInFormationAdapter.ShiftInFormationViewHolder> {
// ...省略无关代码
static class ShiftInFormationViewHolder extends RecyclerView.ViewHolder {
TextView textViewTitle;
ImageView imageViewImage;
// 添加更多视图的实例变量并设置对应的布局
}
// ...写入适配器的构造方法、绑定视图、数据填充、onBindViewHolder等方法
}
```
然后,你需要提供一个`OnItemClickListener`接口,用于处理用户的点击事件。在这个接口中定义两种类型的方法:一种是处理整条数据的点击,另一种可能是处理某个特定视图(如图片)的点击。
```java
public interface OnItemClickListener {
void onItemClick(View view, ShiftInFormationBean shift, int position);
void onImageClick(View view, ShiftInFormationBean shift, int position);
}
// 在适配器内部,设置OnItemClickListener
ShiftInFormationAdapter adapter = new ShiftInFormationAdapter(yourDataList, yourActivity, yourMyApplication, yourOnItemClickListener);
rv_list.setAdapter(adapter);
adapter.setOnItemClickListener(yourOnItemClickListener);
```
至此,你已经完成了Android列表RecyclerView的排列布局。通过自定义模板、适配器以及监听器,可以根据实际业务需求展示数据并响应用户交互。请确保根据项目具体需求调整布局细节和数据处理逻辑。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-07-20 上传
2021-05-07 上传
2020-08-26 上传
2019-08-13 上传
625 浏览量
284 浏览量
weixin_38613154
- 粉丝: 14
- 资源: 987