Vue CLI 3.x:快速搭建项目步骤详解
166 浏览量
更新于2024-08-30
收藏 241KB PDF 举报
"这篇教程介绍了如何使用vue-cli3.x快速创建Vue.js项目,包括更新或卸载旧版vue-cli,全局安装新版本的@vue/cli,验证安装成功,以及通过命令行创建项目并自定义配置。在创建项目时,用户可以选择默认设置或手动选择特性,如Babel、TypeScript、PWA、Vue Router、Vuex、CSS预处理器和测试框架等,以适应不同的项目需求。"
在Vue.js开发环境中,`vue-cli`是一个重要的工具,用于快速搭建项目结构。在Vue CLI 3.x版本中,包名已更改为`@vue/cli`。如果你之前安装过旧版的vue-cli(1.x或2.x),需要先卸载,可以使用`npm uninstall vue-cli -g`或`yarn global remove vue-cli`命令。然后,通过`npm install -g @vue/cli`或`yarn global add @vue/cli`进行全局安装。完成安装后,可以运行`vue --version`或`vue -V`检查版本,确认安装成功。
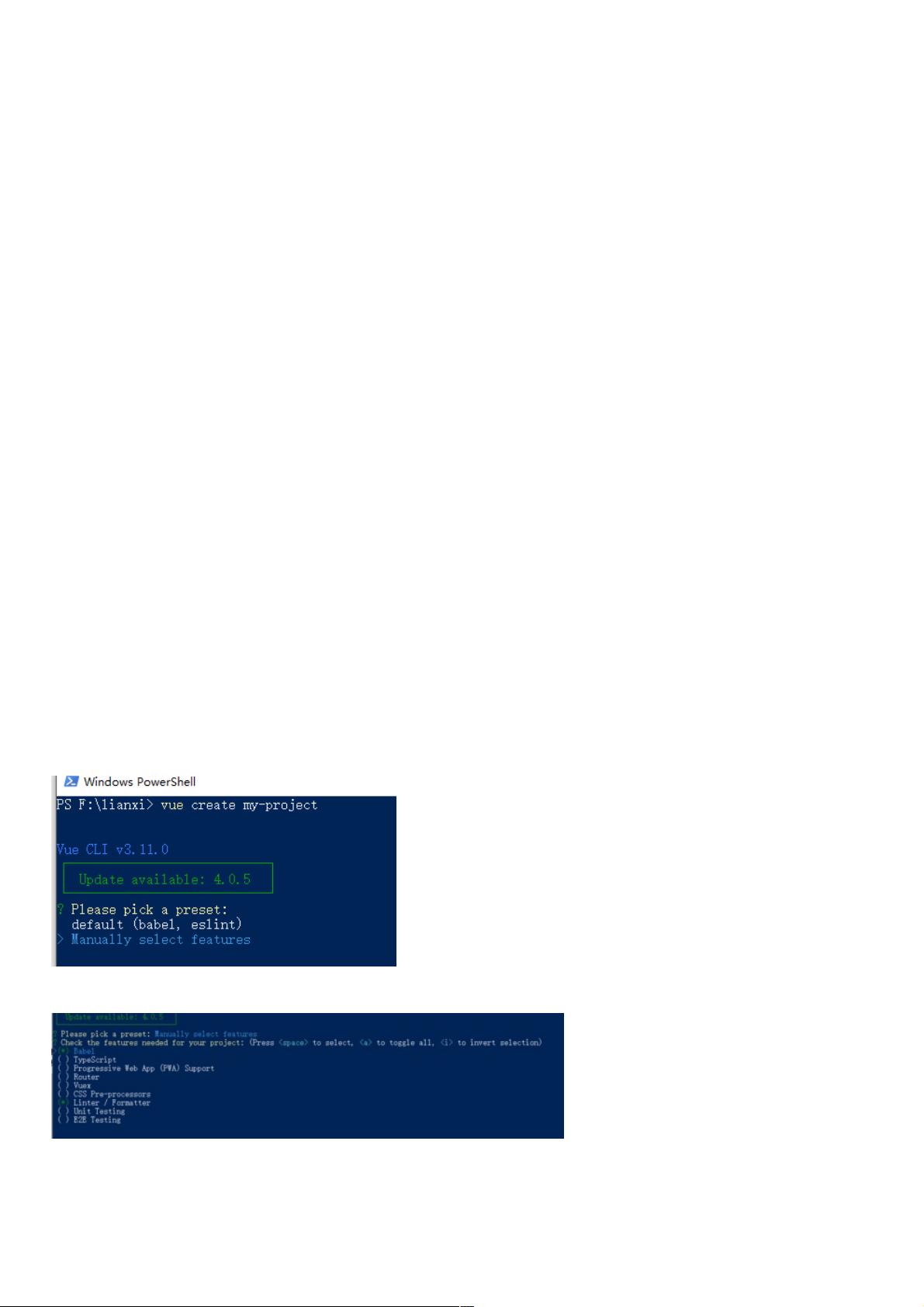
创建项目时,可以使用`vue create`命令,例如`vue create my-project`。这将启动一个交互式流程,让你选择项目模板。你可以选择默认模板,也可以选择手动选择特性。手动选择特性时,可以看到一系列可选的项目特性,如Babel用于ES6代码的转译,TypeScript支持,PWA功能,Vue Router用于路由管理,Vuex作为状态管理器,CSS预处理器如Sass/SCSS,以及Eslint配置,单元测试和端到端测试等。根据项目需求,用户可以通过空格键选择或取消选择,A键全选所有特性。
在手动配置过程中,决定是否启用路由的history模式和选择CSS预处理器是两个重要的决策点。启用history模式可以提供更友好的URL,但可能需要服务器配置。CSS预处理器的选择则根据团队习惯和个人偏好,例如Sass/SCSS提供了更强大的样式编写能力。
vue-cli3.x提供了便捷的项目初始化流程,使得开发者能够快速地定制和构建适合自身项目的开发环境,提高了开发效率。
119 浏览量
166 浏览量
点击了解资源详情
267 浏览量
142 浏览量
点击了解资源详情
109 浏览量
485 浏览量
144 浏览量
weixin_38688550
- 粉丝: 7
最新资源
- Unity低多边形北美原住民素材包1.0发布
- 免费iphone png格式转换器(iOSPngConverter)发布v1.1
- 驱动精灵硬盘版——快速识别并安装硬件驱动
- THE RETAILER V3.2.9:外贸家居用品独立站主题
- 掌握任意精度数学运算:Java BigDecimal高级函数详解
- Duilib:扩展性强且稳定的Windows DirectUI界面库
- 飞天ukey代码工具资源包 - 多语言学习应用支持
- BlazorHtmlEditor组件开发与HTMBuilder类库实现
- MLFlow与Scikit-learn结合实现分类模型训练与部署
- PDF超链接编辑器v2.3.1:批量编辑PDF超链接神器
- 掌握项目管理:10大管理思维导图精要
- NORTH V5.7.3外贸独立站商城模板-个人博客风格设计
- Go语言中HTTP客户端的基本使用与实现
- 探索非IE内核的webBrowser:webKit实现分析
- ESP32开源VoIP手机WiPhone的原理图和PCB设计文件
- 提升网站开发效率的小工具集锦