Android动画实战:底部弹出PopupWindow实现
16 浏览量
更新于2024-08-31
收藏 147KB PDF 举报
本文将深入探讨Android动画实战中的一个重要场景——屏幕底部弹出PopupWindow。在实际开发中,许多应用如拍照、选择图片或分享功能时,为了增强用户体验,常常会使用这种滑动弹出的效果。本文将指导你如何通过Android Animation技术来实现这一功能。
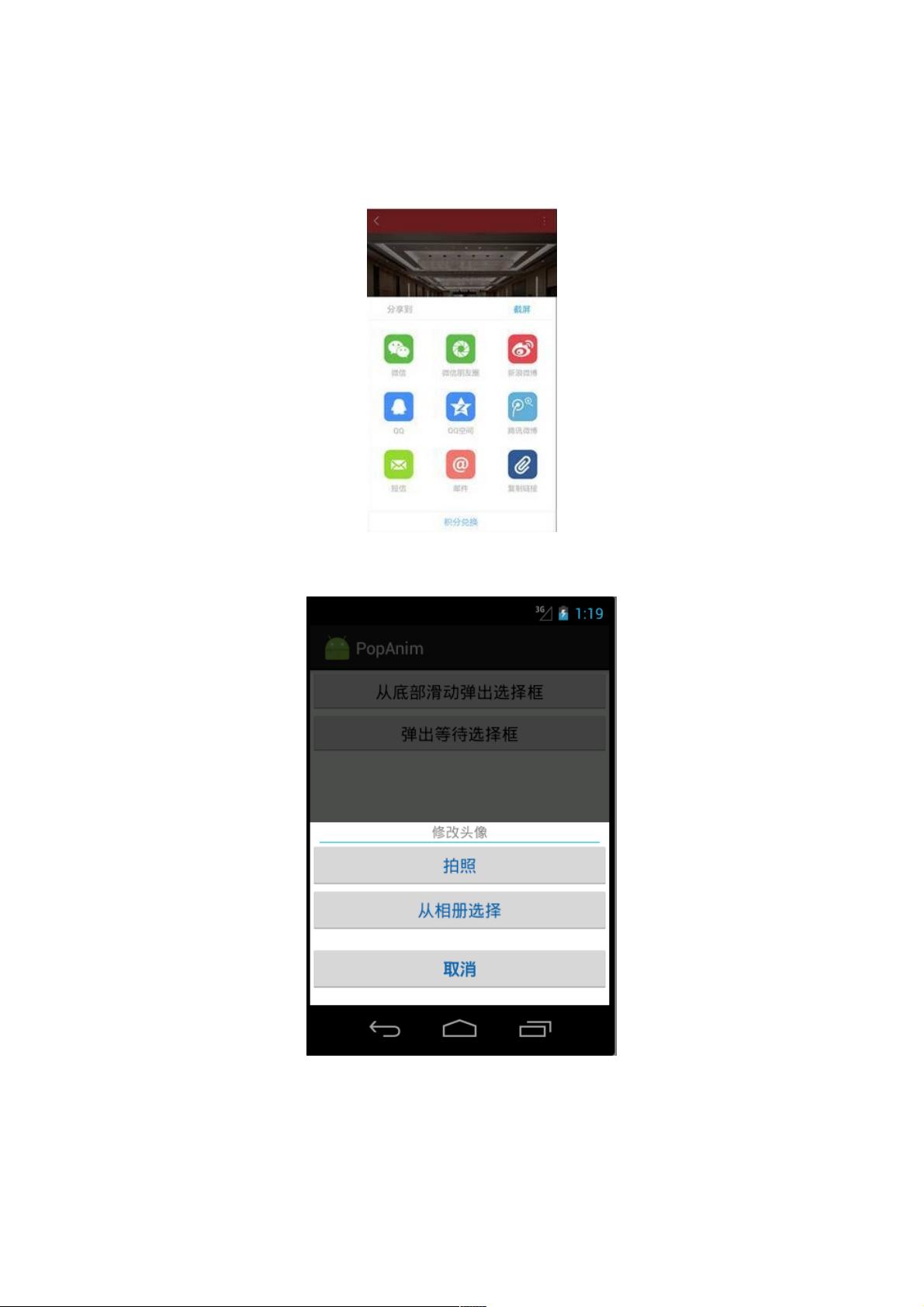
首先,让我们了解项目的基础结构。弹出窗口的页面布局组件被定义为take_photo_pop.xml,这是一个典型的 RelativeLayout 布局文件,其主要内容包括一个LinearLayout,这个LinearLayout设置了与父视图底部对齐(android:layout_alignParentBottom="true"),并保持水平居中(android:gravity="center_horizontal")。布局内包含了两个主要元素:一个TextView显示提示信息,以及一个用于装饰的View。
1. 在XML布局中,`TextView`用于显示用户操作的提示文字,例如“修改头像”,设置了不可点击(android:clickable="false"),文本颜色为灰色(#8a8a8a),字体大小适中(15sp)。
2. `View`通常是用来创建视觉效果的辅助元素,可能是一个背景或者分隔线,具体样式取决于设计需求。
实现动画效果的步骤如下:
- 创建一个PopupWindow对象,并设置其基础属性,如背景色、宽高、位置等。通常会在需要弹出的地方初始化PopupWindow,并设置适当的展示模式(如WHEN_TAPED、WHEN_LONG_CLICKED等)。
- 定义一个滑动动画,这可以通过自定义AnimatorSet或者使用Transition API来实现。滑动动画可以包括底部到顶部的移动、透明度的变化以及可能的缩放效果。关键帧动画(Keyframe Animation)或者ValueAnimator都是构建动画的好工具。
- 当用户触发弹出动作时(如点击或长按某个按钮),启动动画。可以使用ObjectAnimator、ValueAnimator或Timeline来控制动画的播放。
- 动画完成后,将PopupWindow显示出来,通常配合setContentView()方法加载之前定义的take_photo_pop.xml布局。
- 最后,确保在动画结束后添加相应的监听器或动画结束回调,以便处理用户交互和关闭弹出窗口。
通过以上步骤,你可以实现一个流畅且符合用户习惯的屏幕底部弹出PopupWindow动画。在实际项目中,还可以根据应用需求调整动画速度、平滑度,甚至添加其他交互元素,提升用户体验。希望这个教程能帮助你在Android开发中运用动画技巧打造更生动的界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
1267 浏览量
2017-11-20 上传
2020-08-30 上传
2017-01-13 上传
2020-08-30 上传
1776 浏览量
weixin_38531210
- 粉丝: 2
- 资源: 917