DW教程:实现商品图片鼠标悬浮放大效果
188 浏览量
更新于2024-09-01
1
收藏 363KB PDF 举报
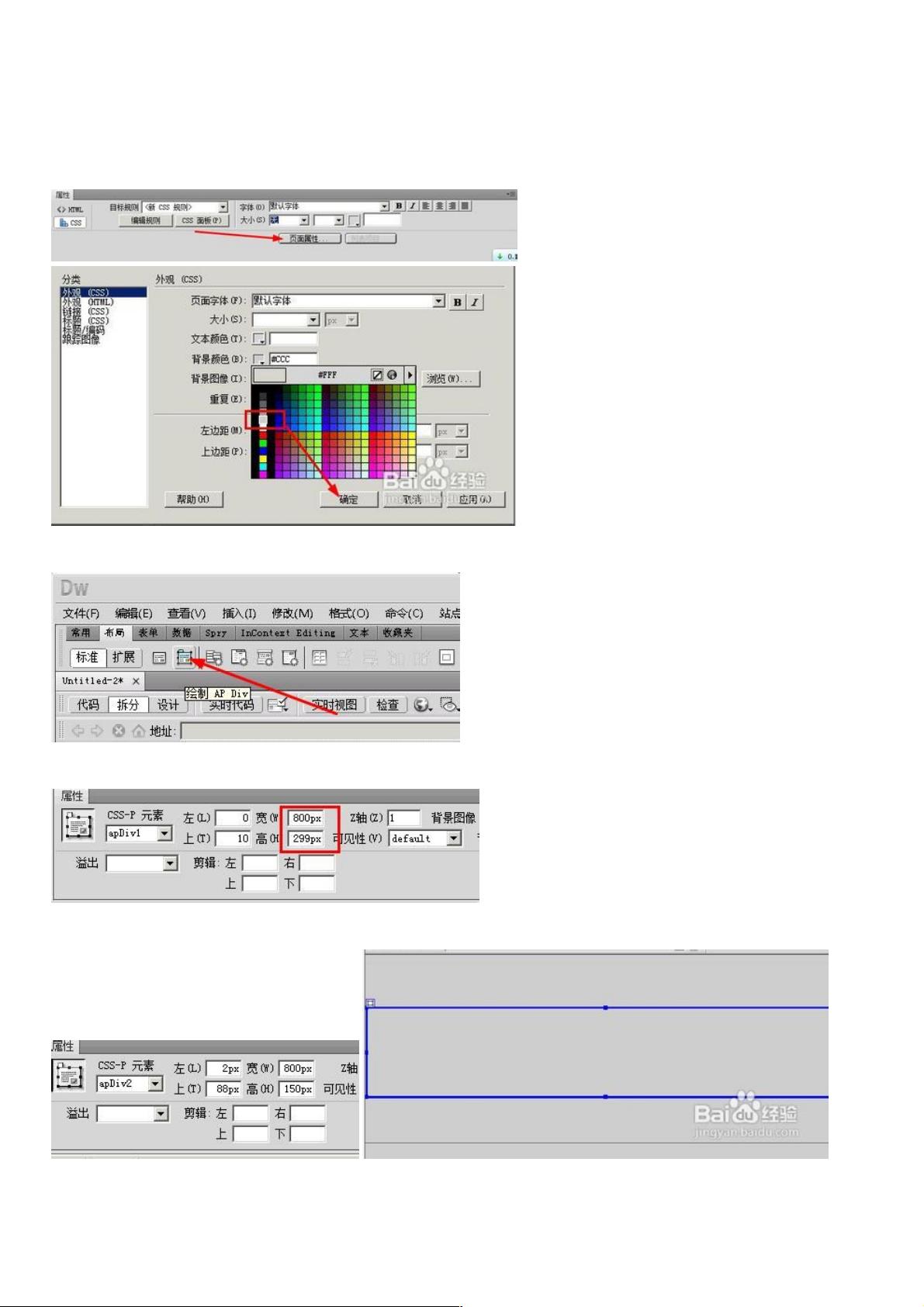
本篇教程详细介绍了如何在Dreamweaver (DW) 中制作鼠标经过时图片放大效果,常见于商城商品展示页面。首先,确保页面属性为适合图片展示的灰色背景。在布局中添加一个apdiv容器,设定其宽度和高度,并隐藏溢出部分以保持布局整洁。
接着,创建一个1行5列的表格来放置图片,每张图片添加一个唯一的id,例如im1。在图片属性中,使用onmouseover行为,当鼠标移动到图片上时触发。第一步是改变图片的宽度,将其设置为300像素,使图片放大。同时,还可以调整图片的高度至150像素以适应放大效果。
为了实现鼠标离开图片时的缩小效果,还需要添加相应的行为,使得图片宽度和高度恢复到原始大小。虽然文中没有列出所有四个行为的具体设置,但读者可以根据前面的步骤自行复制并调整触发条件。
教程还提到了几个Dreamweaver版本的下载链接,包括Dreamweaver MX 2004、CS3、CS4等,供读者根据需求选择合适的软件进行实践。这些版本包含了Adobe官方的安装包和可能的优化版本,以便用户更好地掌握和应用这一技术。
总结来说,本教程提供了从零开始创建鼠标经过图片放大效果的完整步骤,适合前端开发者和网站设计者学习和实践。通过熟练运用Dreamweaver的CSS和行为功能,可以提升网站交互性和用户体验。
2020-09-24 上传
2020-09-22 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2020-09-22 上传
weixin_38710323
- 粉丝: 1
- 资源: 953
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全