Photoshop教程:Logo制作步骤详解
下载需积分: 9 | DOCX格式 | 6.74MB |
更新于2024-07-15
| 182 浏览量 | 举报
"这份文档是关于如何使用Photoshop(PS)制作Logo的详细步骤,适用于熟悉基础PS操作的用户。文中介绍了如何导入背景、调整图层、创建形状、添加描边、栅格化图层、应用蒙版、对齐元素、制作特殊效果以及编辑文本等技巧。"
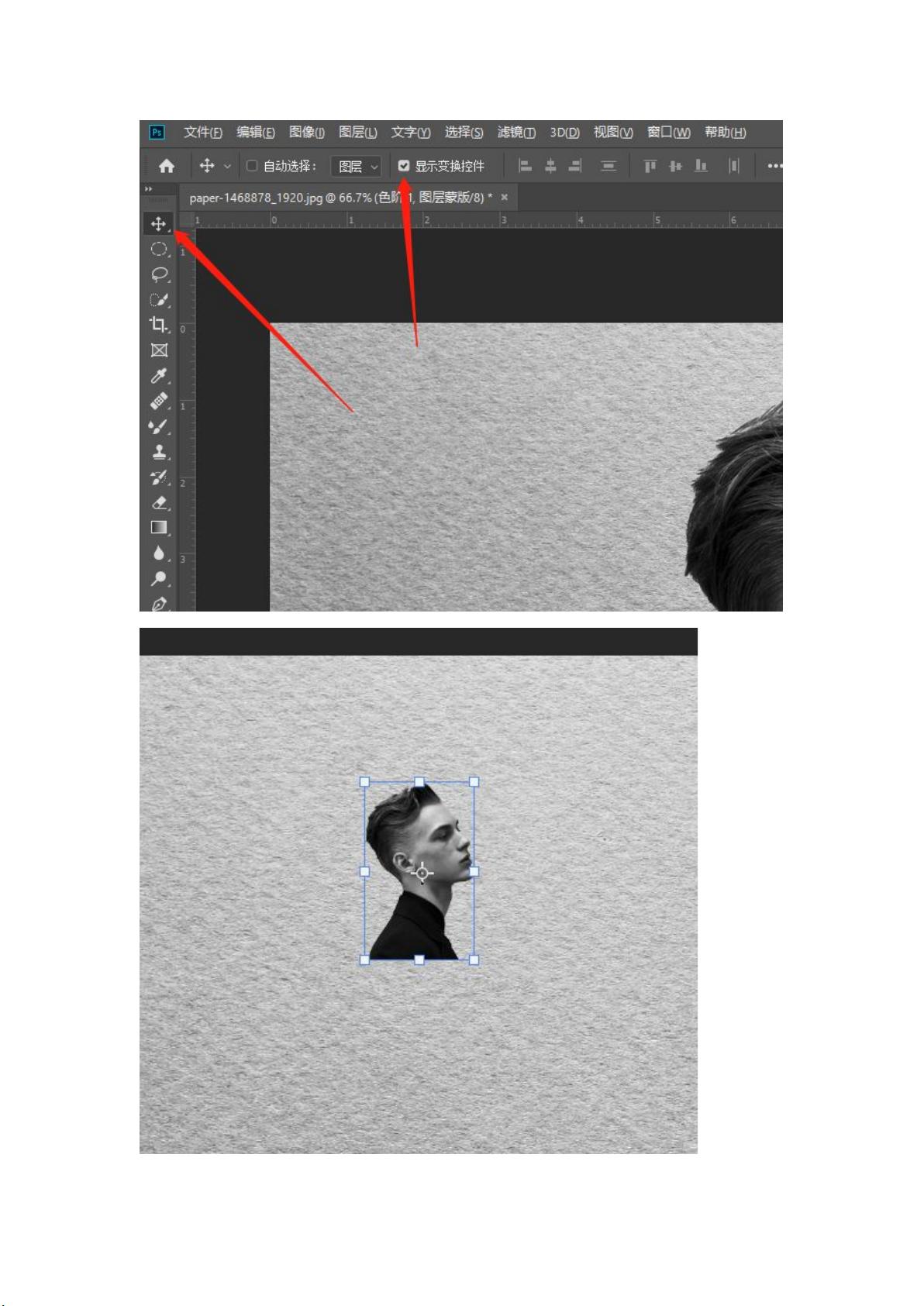
在Logo制作过程中,首先需要导入背景图层,并通过复制图层(Ctrl+J)来保护原始内容。接下来,使用色阶工具调整背景亮度。然后,置入Logo元素,如文中以人物为例,利用快速选择工具(Ctrl+J)进行抠图。如果遇到选择困难,可以切换到移动工具并显示变换控件进行微调。
在Logo设计中,经常需要创建图形,比如使用椭圆工具(按住Shift绘制正圆),并将其置于Logo元素之上。为了制作虚线效果,复制椭圆图层(Ctrl+J),设置描边为白色,并调整描边宽度和其他参数。栅格化图层(右击选择栅格化)后,可以通过选择工具结合蒙版(Ctrl+I反相)来隐藏部分图形。
为了进一步完善设计,可以将相关图层编组,添加文字,并使用矩形填充作为文字背景。通过水平居中对齐工具(按住Ctrl加选图层后在移动工具上选择)确保元素对齐。同时,可以使用蒙版(Ctrl+I反选)来隐藏不需要的部分。
制作特殊效果,如燕尾,需要用到钢笔工具。若遇到无法显示选区的问题,可以切换到路径选择工具后再使用钢笔工具。通过复制、翻转和调整锚点,可以创建出独特的形状。此外,还可以使用这个工具进行细节装饰。
在编辑过程中,可以复制和变形图层(按住Ctrl键拖动角落),调整图层的填充度来改变颜色深浅,同时添加斜面和浮雕效果以增加立体感。值得注意的是,不透明度和填充的区别在于,降低不透明度不影响已有的图层效果,而降低填充则会使得后续添加的效果变淡。
这份文档提供了丰富的Logo设计教程,涵盖了从基础操作到高级技巧的多个方面,对于想要提升Photoshop技能或学习Logo设计的人来说非常有价值。
相关推荐









星秀Mold
- 粉丝: 0
最新资源
- ServerTools:C#开发的Dell服务器管理GUI工具
- Angular角度选择组件的ng-select使用与特性
- Tomcat中部署PHP应用的JavaBridge解决方案
- 64K色图片字模软件:bmp2h的嵌入式应用
- 双平台兼容:32位与64位Access数据库驱动下载指南
- 快速入门:智能聊天机器人测试版源码下载
- Java控制台游戏Mastermind的策划与开发
- PCShare2008 远程控制源码及其命令实现解析
- Cardinal AWD: 开源CTF比赛及攻击防守平台介绍
- Arduino开源硬件与软件的创新与应用
- Android 4游戏开发实战指南:从理论到3D游戏完整教程
- CentOS7下ZLMediaKit编译与配置执行指南
- MFC小程序实现文本复制、剪切与粘贴操作
- 掌握jBPM4基础:快速实现helloworld示例
- Axure组件库:Bootstrap 3快速设计解决方案
- svelte-style-directive:扩展Svelte支持自定义样式指令