使用原生JS构建留言板的实战教程
117 浏览量
更新于2024-08-29
收藏 65KB PDF 举报
"原生JS实现留言板的实例代码与设计思路"
在JavaScript的世界里,创建一个功能完善的留言板是一项常见的练习,它能帮助开发者巩固HTML、CSS以及JavaScript的基础知识。本实例将详细介绍如何使用原生JS来实现一个简单的留言板功能。
**一、设计思路**
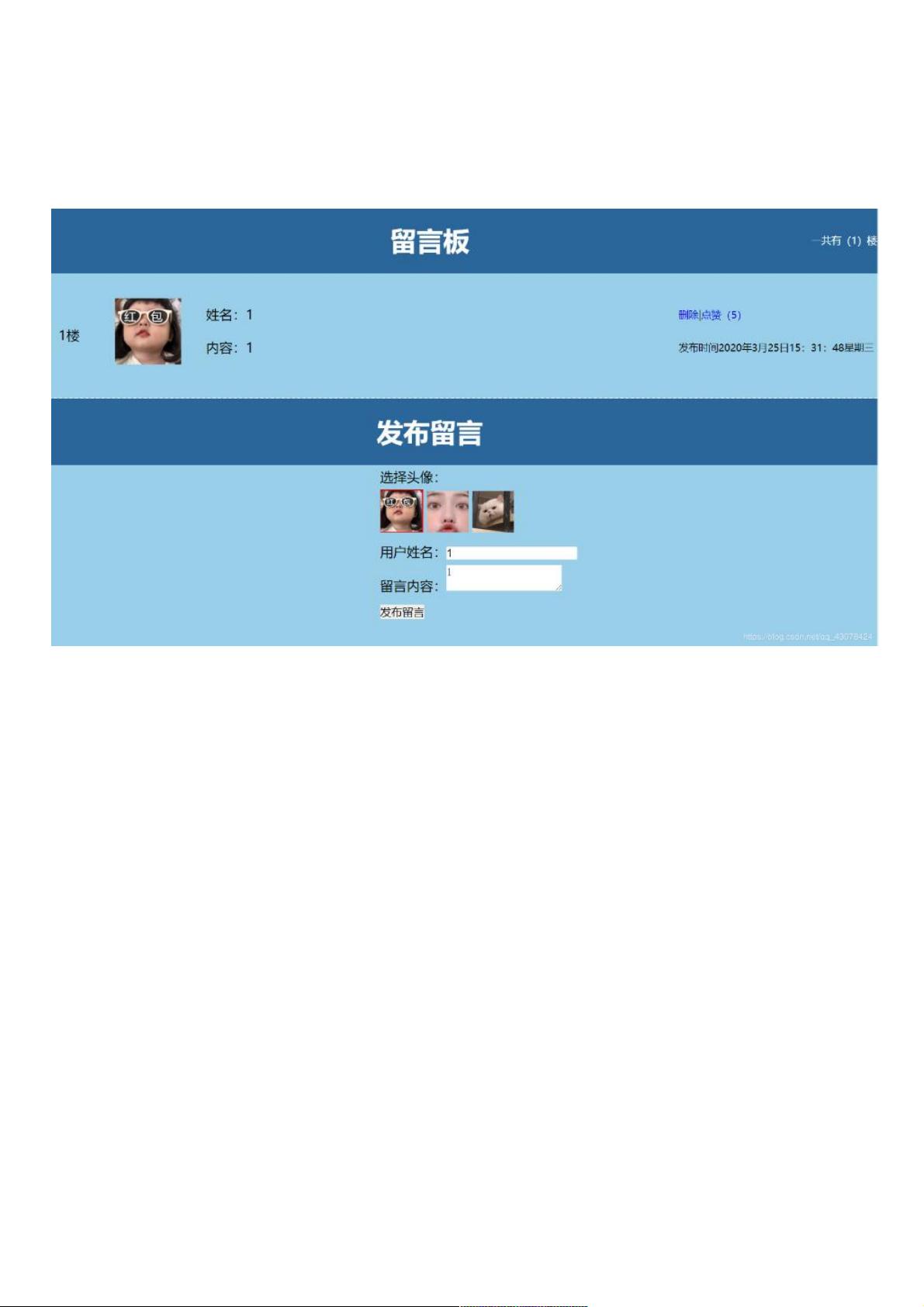
留言板的基本结构分为两个主要部分:展示留言的区域和输入新留言的区域。展示区用于显示已有的留言,包括留言者的信息、内容、发布时间以及删除和点赞操作。输入区则提供一个表单,让用户填写姓名和留言内容,并可以选择头像。
在实现过程中,我们利用了HTML的`<input>`、`<textarea>`、`<button>`、`<img>`和`<div>`等元素构建界面。`<input type="text">`用于获取用户输入的姓名,`<textarea>`用于用户输入留言。`<button>`作为提交和删除操作的触发器。`<img>`用作头像展示,而`<div>`作为布局容器。此外,使用`<span>`元素结合JavaScript的`Date`对象来动态显示当前的时间和点赞数。
**二、代码实现**
HTML部分是页面的基础框架,包括页面加载时执行的`f3()`函数。`<div id="contents">`内是已发布留言的展示,每个留言是一个`.box`类的`<div>`,包含留言者的头像、姓名、内容、删除和点赞链接。`<div id="message">`则是输入留言的部分,包括头像选择、用户名输入框和留言内容输入框。
JavaScript方面,主要涉及DOM操作和事件监听。例如,`f1(this)`函数可能是对用户名输入框失去焦点时的验证,`f(this, '请输入用户名!')`可能是在输入框聚焦时显示提示信息。`del(this)`和`praise(this, 0)`分别处理删除和点赞的逻辑,它们可能通过改变DOM结构或更新数据来实现相应功能。
`<div id="img">`内的图片用于头像选择,通过JavaScript可以实现点击图片后将选中的图片显示在`<div id="pic1">`中。`οnclick`事件监听用户的点击行为,实现头像切换。
**三、核心知识点**
1. **DOM操作**:包括添加、删除、查找和修改DOM元素,如通过`document.getElementById`获取元素,`element.innerHTML`设置或获取元素内容,`appendChild`和`removeChild`进行元素的增删。
2. **事件处理**:利用`οnclick`等事件监听器响应用户操作,调用相应的JavaScript函数。
3. **JavaScript Date对象**:获取当前日期和时间,如`new Date().toLocaleString()`。
4. **表单验证**:对用户输入进行验证,如检查是否为空。
5. **CSS样式**:通过CSS调整布局和视觉效果,如浮动布局、定位等。
6. **字符串和数组操作**:处理留言内容和点赞数,可能涉及到字符串拼接和数组操作。
7. **函数封装**:将重复或独立的功能封装成函数,提高代码复用性。
8. **JavaScript作用域**:理解局部和全局变量的使用。
9. **AJAX异步请求**:如果需要保存或获取服务器上的数据,可能需要用到AJAX发送HTTP请求。
10. **错误处理**:确保代码的健壮性,对可能出现的错误进行捕获和处理。
以上就是使用原生JS实现留言板的主要步骤和涉及的技术点。通过这个项目,开发者可以深入理解和实践网页交互的基本原理,进一步提升前端开发能力。
1432 浏览量
227 浏览量
1139 浏览量
2021-06-20 上传
162 浏览量
2022-11-22 上传
2023-08-22 上传
weixin_38626473
- 粉丝: 3
- 资源: 927
最新资源
- Wikipedia Link Expander-crx插件
- mod_gnutls:基于GnuTLS的Apache HTTPD的TLS模块
- java jspt包.rar
- gomail:使用redis作为go(golang.org)编写的数据存储的邮件发件人
- 神经网络智能控制系统的研发.rar
- minimal-move-typing
- CSS3仿Facebook表情包图标动画特效
- IOCP方式实现异步套接字源码 v2.0 支持多线程-易语言
- Condensed Grid Bookmarks-crx插件
- eirini版本:Eirini项目的Helm版本
- HT32_STD_5xxxx_FWLib_v017_5137.zip
- iOSInterviewquestions:interview:laptop::woman_technologist_light_skin_tone:iOS面试问题摘要
- PBJVision(iPhone源代码)
- The Helper+ by TheFunnelToolbox.com-crx插件
- 易语言鼠标连发器-易语言
- facial_expression_reg