Kotlin手势绘制:自定义温度调节View控件实现
71 浏览量
更新于2024-09-01
收藏 146KB PDF 举报
"这篇文章主要介绍了如何使用Kotlin自定义一个手势控制温度的View,通过详细的示例代码展示了实现过程,包括绘制圆盘、刻度、阴影、进度条以及处理触摸事件和数据回调。"
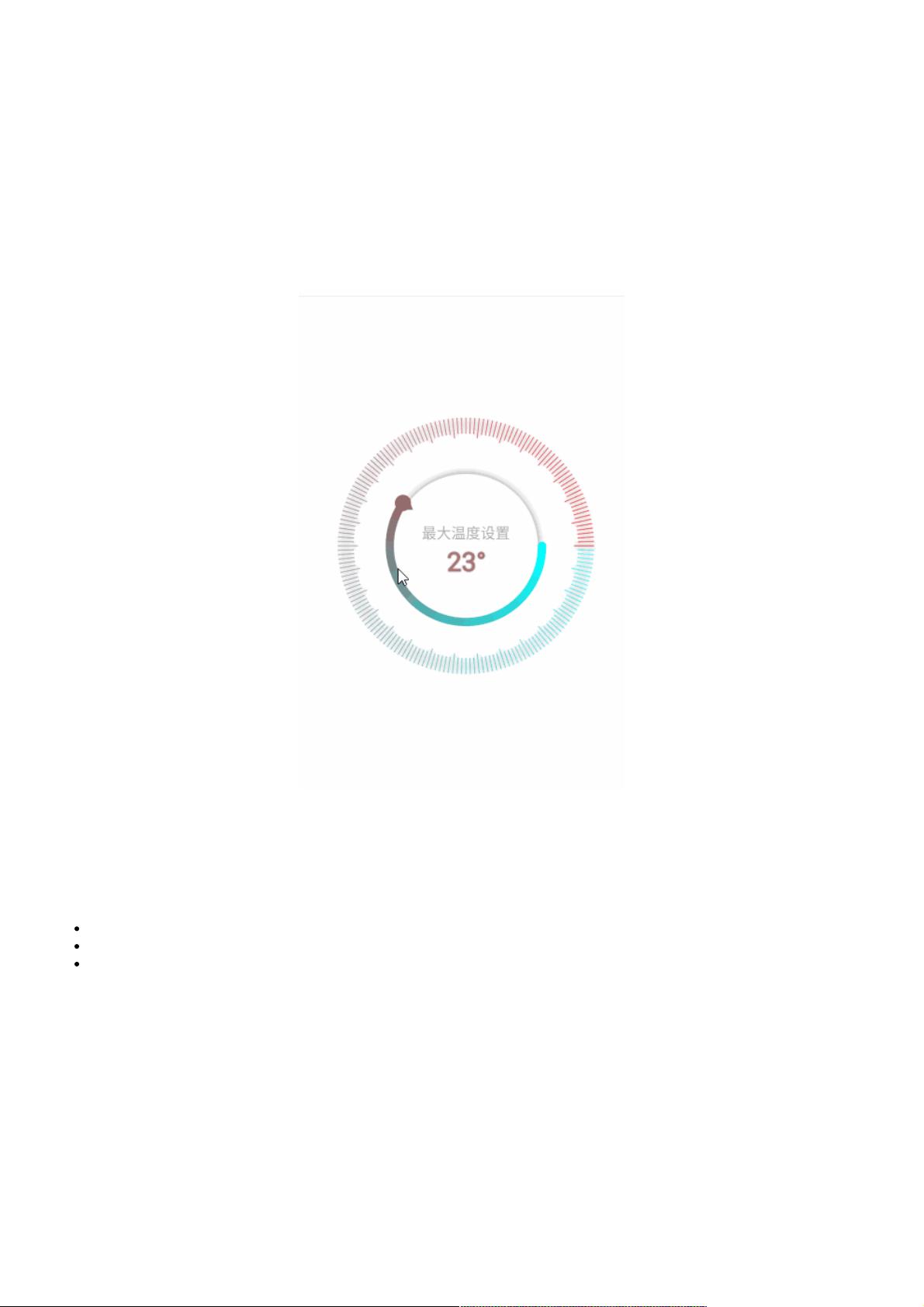
在Android开发中,自定义View是一项重要的技能,它可以满足开发者对于界面的个性化需求。本文以一个实际的车联网项目为例,讲解如何用Kotlin创建一个手势滑动调节温度的控件。首先,我们需要理解这个控件的核心功能——手势识别和温度值的改变。
实现思路:
1. **绘制基础元素**:控件的基础组成部分包括圆盘、刻度、阴影以及显示温度的文字。圆盘和刻度线使用Paint对象进行绘制,设置颜色、宽度和样式。阴影效果通过`setShadowLayer()`方法实现,需要注意的是,为了绘制阴影,需要关闭硬件加速,通过`setLayerType(View.LAYER_TYPE_SOFTWARE, null)`来完成。
2. **绘制进度条**:根据手势滑动的角度,动态绘制进度条,这需要计算手势滑动的角度,并将其转换为对应的温度值。
3. **处理触摸事件**:使用View的`onTouchEvent()`方法监听用户的触摸动作,获取手势的轨迹信息,进而更新进度条的位置。
4. **数据回调**:当温度值改变时,需要通知外部组件,可以通过设置回调函数来实现。
代码实现细节:
1. **初始化**:在`init`块中,初始化各种Paint对象,如`mInCirclePaint`用于绘制内圈和阴影,`mGrayLinePaint`用于绘制刻度线,`mTempTextPaint`用于绘制温度文本。同时设置它们的颜色、宽度、样式等属性。
2. **绘制方法**:重写`onDraw()`方法,这里会调用之前初始化的Paint对象来绘制圆盘、刻度、阴影和文字。需要确保在每次手指滑动后,调用`invalidate()`来触发重绘。
3. **触摸事件处理**:在`onTouchEvent(MotionEvent event)`中,根据ACTION_DOWN、ACTION_MOVE和ACTION_UP来跟踪手指的动作,计算出滑动的角度,然后根据角度更新进度条的位置。
4. **数据回调**:在进度条位置改变后,可以调用一个自定义的接口或者使用Observer模式来通知外部类,更新温度值。
总结来说,这个自定义控件的关键在于手势识别和坐标转换,以及根据手势更新UI的能力。Kotlin的简洁语法使得实现过程更为直观和易于维护。在实际应用中,可以根据需求对数值范围、颜色、样式等进行定制,以满足不同的设计需求。通过这个实例,读者可以深入理解Android自定义View的原理和实践,提高自己的开发技能。
1005 浏览量
132 浏览量
132 浏览量
205 浏览量
350 浏览量
499 浏览量
2020-08-27 上传
weixin_38637983
- 粉丝: 8
- 资源: 906
最新资源
- api-health-check:Angular项目
- library_system_ruby:图书馆管理系统-Ruby on Rails
- ositestats:网络统计、分析服务器。 PageImpressions、Uniques、流量来源分布、BrowserOs、..
- MyPSD_demo.zip
- P7
- Microsoft Visual Studio Installer Projects
- Abcd PDF - Chrome新标签页-crx插件
- local_library:MDN的“本地库”快速(节点)教程
- PassSlot:使用Mule的PassSlot应用程序
- 员工管理信息系统.rar
- Ameyo | Task + Habit Tracker-crx插件
- T3
- Python训练营
- PUBG引擎源码.7z
- xiaozhao:校园招聘过程中,整理的知识点,包含计算机网络,操作系统,组成原理,Java基础,设计模型等
- Search Keys-crx插件