"React.js 面试题整理(初级菜鸟)详解与实践"
版权申诉
153 浏览量
更新于2024-04-06
收藏 3.54MB PDF 举报
React.js是一个流行的JavaScript库,用于构建用户界面。在React.js的学习和应用中,面试题是一个重要的环节,可以帮助开发者加深对React.js的理解,提高面试表现,以及为自己未来的职业发展做好准备。本文将对React.js面试题进行整理和总结,供初级菜鸟学习和参考。
在React.js中,事件机制是一个重要的概念。React并不是将click事件直接绑定到了具体的DOM元素上,而是在document处监听了所有的事件。当事件发生并且冒泡到document处时,React将事件内容封装并交由真正的处理函数运行。这种方式不仅降低了内存消耗,还能在组件挂载和销毁时统一订阅和移除事件。此外,冒泡到document上的事件不是原生的浏览器事件,而是React自己实现的合成事件。因此,如果不想让事件继续冒泡,应该调用event.preventDefault()方法,而不是event.stopProppagation()方法。
在JSX中,写的事件并没有直接绑定在对应的真实DOM元素上,而是通过事件代理的方式,统一绑定在了document上。这样的方式不仅减少了内存消耗,还能在组件挂载销毁时统一订阅和移除事件。另外,冒泡到document上的事件也不是原生浏览器事件,而是React自己实现的合成事件。因此,如果不希望事件继续冒泡,需要调用event对象的preventDefault()方法。
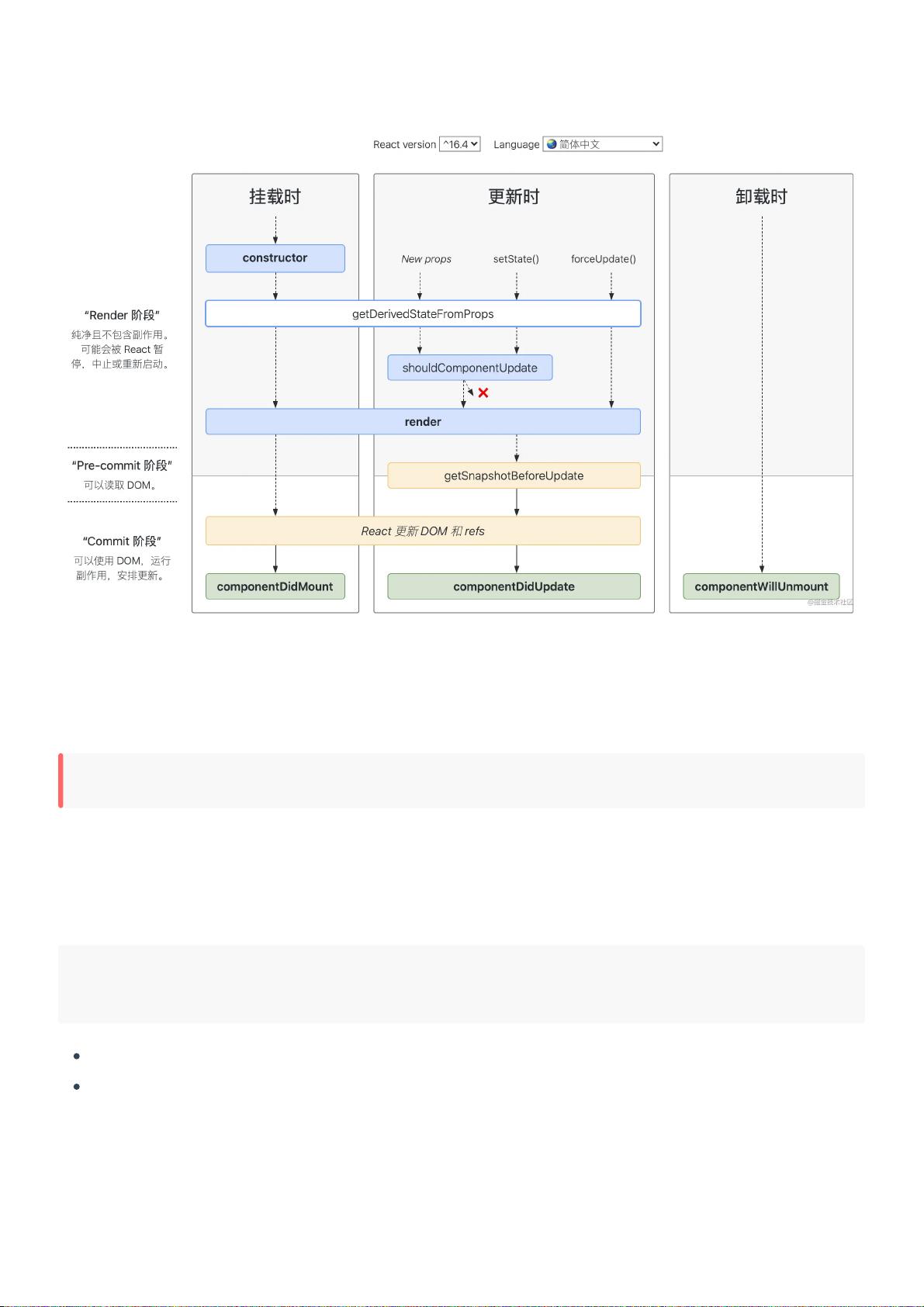
总的来说,React.js面试题涉及的知识点广泛,包括组件基础、事件机制、生命周期、状态管理等等。通过整理和总结React.js面试题,初级菜鸟可以更好地理解React.js的核心概念,为自己在面试中展现出色表现打下坚实基础。同时,深入学习React.js的面试题也有助于开发者提升技术水平,扩展职业发展空间。因此,“务必收藏”React.js面试题整理,不仅可以帮助初级菜鸟学习,还可以为日后的职业道路加分。愿每位React.js初学者都能在未来的面试中脱颖而出,实现自己的职业目标!
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传