JavaScript事件处理机制详解:事件类型、事件目标、事件处理程序和事件对象
128 浏览量
更新于2024-08-28
收藏 407KB PDF 举报
事件处理机制详解
事件处理是JavaScript编程中的一项核心机制,它允许开发者响应用户交互和浏览器事件。要了解事件处理机制,需要了解几个基础概念:事件类型、事件目标、事件处理程序和事件对象。
事件类型(event type)是指用来说明发生什么类型事件的字符串。例如,“mousemove”表示用户移动鼠标,“keydown”表示键盘上某个键被按下。事件类型只是一个字符串,有时候又称之为事件名字(eventname)。
事件目标(eventtarget)是指发生事件或与之相关的对象。Window、Document和Element对象是最常见的事件目标。当然,AJAX中的XMLHttpRequest对象也是一个事件目标。
事件处理程序(eventhandler)是指处理或响应事件的函数,它也叫事件监听程序(eventlistener)。应用程序通过指明事件类型和事件目标,在Web浏览器中注册它们的事件处理函数。
事件对象(eventobject)是指与特定事件相关且包含有关该事件详细信息的对象。事件对象作为参数传递给事件处理函数(但是在IE8以及其之前版本中,全局变量event才是事件对象)。事件对象都有用来指定事件类型(eventtype)的type属性和指定事件目标(eventtarget)的target属性(但是在IE8以及其之前版本中,用的是srcElement而非target)。当然,不同类型的事件还会为其相关事件对象定义一些其他的独有属性。例如,鼠标事件的相关对象会包含鼠标指针的坐标,而键盘事件的相关对象会包含按下的键和辅助键的详细信息。
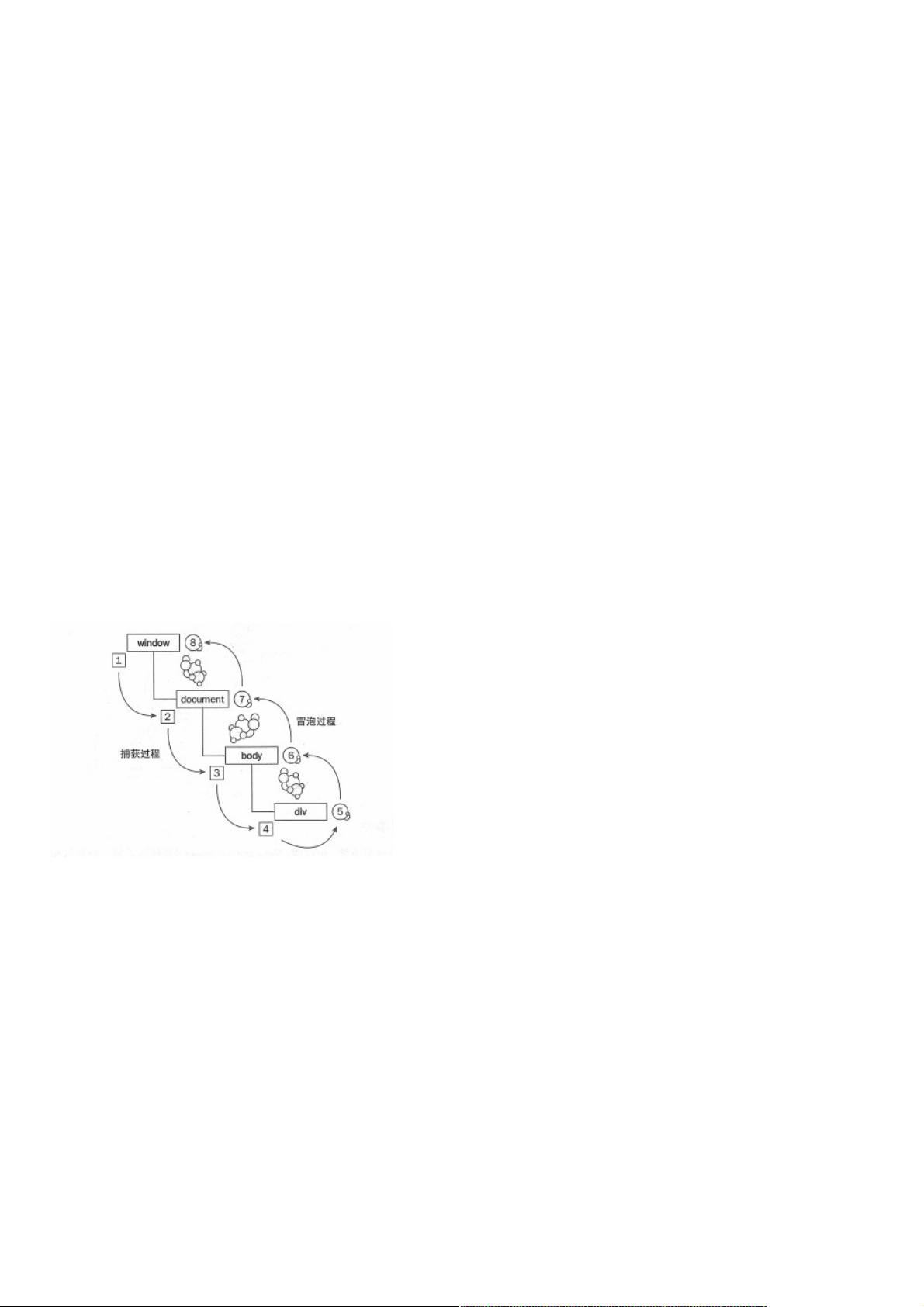
在事件处理机制中,还有一个重要的概念:事件传播机制(event propagation)。事件传播机制是指当某个元素的事件处理程序被触发时,浏览器会将事件传播到该元素的祖先元素上。这个过程会继续下去,直到事件被捕获或停止传播。事件传播机制可以分为三个阶段:捕获阶段、目标阶段和冒泡阶段。在捕获阶段,事件从根元素开始传播到目标元素;在目标阶段,事件到达目标元素时被处理;在冒泡阶段,事件从目标元素传播回根元素。
了解事件处理机制对于JavaScript开发者来说是非常重要的,因为它可以帮助开发者创建更加交互性和响应性的Web应用程序。
2022-01-18 上传
2016-01-20 上传
2021-10-10 上传
2021-01-19 上传
2020-11-23 上传
2021-01-19 上传
2020-12-12 上传
2020-12-10 上传
2020-10-14 上传
weixin_38601878
- 粉丝: 7
- 资源: 960
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍