webpack2+React+Babel实现热加载(HMR)全攻略
PDF格式 | 280KB |
更新于2024-09-02
| 110 浏览量 | 举报
"详解使用webpack2、node.js、React和Babel实现React应用的热加载(HMR)技术的示例项目react-hmr-demo"
在前端开发中,热加载(Hot Module Replacement, HMR)是一项非常重要的功能,它可以提高开发效率,无需手动刷新浏览器就能看到代码更改的效果。本篇文章将详细介绍如何利用webpack2、node.js、React和Babel来实现这一功能。
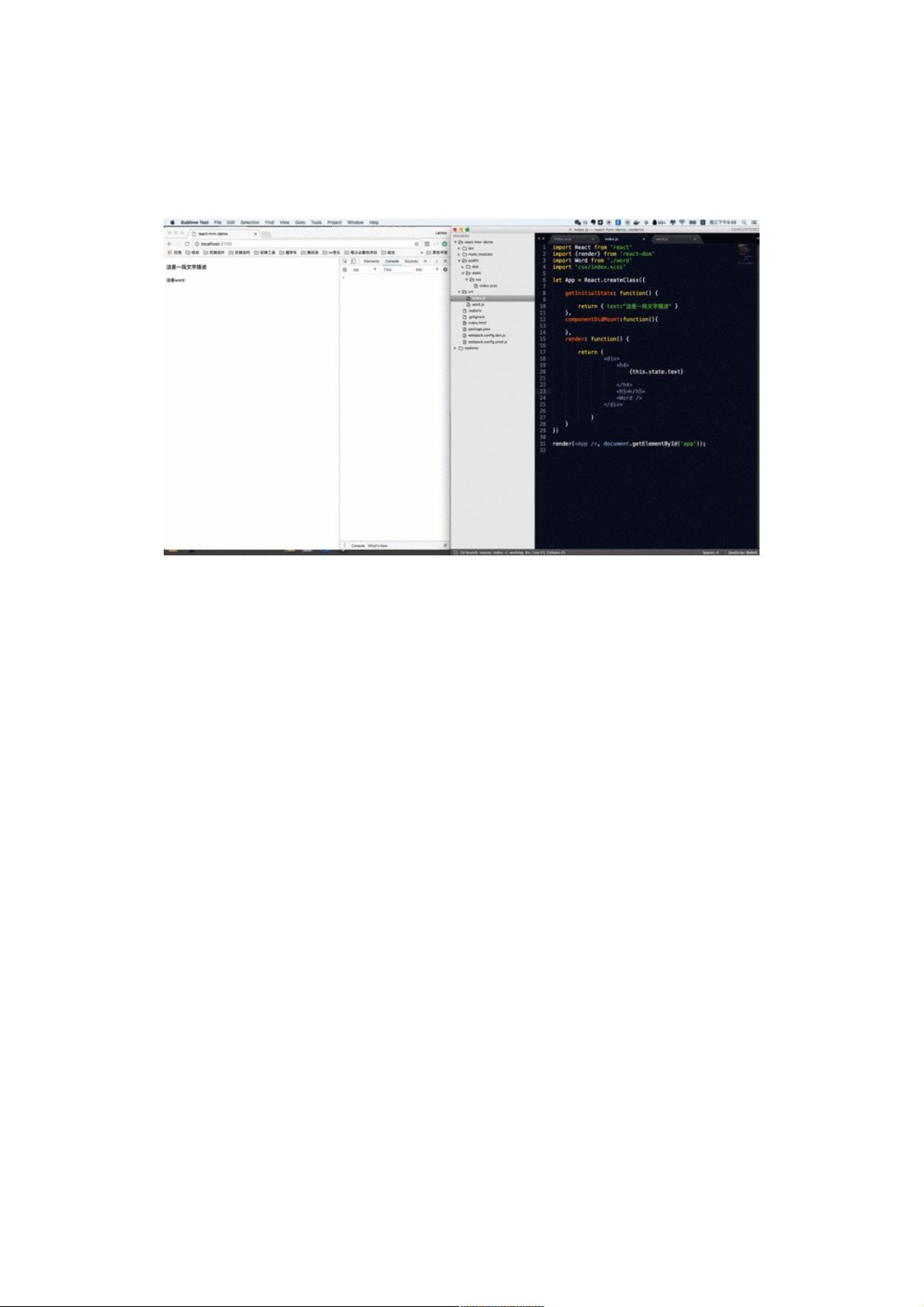
1. 热加载效果
在项目中启用HMR后,当开发者修改源代码时,只有改动的部分会被替换,而页面状态可以得到保留,这样可以显著加快迭代速度,减少不必要的刷新时间。
2. 项目目录结构
- `bin`:包含执行脚本,如`devserver.js`用于启动开发服务器。
- `node_modules`:存放项目依赖的npm包。
- `public`和`static`:存放静态资源。
- `dist`:编译后的产出文件。
- `src`:项目的主要JavaScript源代码。
- `.babelrc`:Babel的配置文件。
- `webpack.config.dev.js`:开发环境的webpack配置。
- `webpack.config.pro.js`:生产环境的webpack配置。
3. 技术依赖
- `node.js`:作为运行环境。
- `react`和`react-dom`:React库及其DOM渲染组件。
- `babel`:用于将ES6/ES2015等新特性转换为浏览器可理解的JavaScript。
- `react-hmre`:React的热加载模块。
- `webpack`及一系列loaders:如`babel-loader`, `css-loader`, `sass-loader`, `style-loader`, `webpack-hot-middleware`和`webpack-hot-client`,它们负责处理不同类型的模块并实现HMR。
4. 关键配置文件
- `package.json`:定义项目的基本信息,包括依赖和脚本命令。
- `devserver.js`:开发服务器的启动脚本,配置热加载中间件。
- `webpack.config.dev.js`和`webpack.config.prod.js`:分别对应开发和生产环境的webpack配置,其中开发配置需要开启HMR支持。
- `.babelrc`:配置Babel转换规则,确保新特性能够被正确处理。
5. 配置步骤
- 在`package.json`中,添加必要的脚本命令,如`dev`用于启动开发服务器,`build`用于构建生产版本,`start`用于启动生产服务器。
- 在`webpack.config.dev.js`中,配置`entry`入口文件,使用`webpack-dev-server`和`webpack-hot-middleware`实现HMR。
- 在`.babelrc`中,配置Babel的presets,比如`@babel/preset-react`和`@babel/preset-env`,确保ES6/ES2015以及React JSX语法能被正确转换。
- 在`webpack.config.dev.js`中,配置`module`部分,设置loaders,例如`babel-loader`来处理JSX和ES6代码,`css-loader`和`sass-loader`处理CSS和Sass文件。
- 启动开发服务器,通过`npm run dev`命令,观察浏览器控制台确认HMR是否生效,如果有`[HMR] connected`这样的信息,说明热加载已成功启用。
通过以上步骤,开发者可以构建一个高效的React开发环境,利用热加载技术提高开发效率。在实际项目中,还需要根据具体需求调整配置,比如引入其他库或优化构建过程。
相关推荐

225 浏览量








weixin_38518885
- 粉丝: 8
最新资源
- 深入理解SSH框架与Struts2 Jar包整合技术
- WMI与VBS及ADSI的全面教程资源
- 活力绿极简风扁平化工作总结PPT模板
- NannyApp:领先的CSS设计和开发平台
- TFS与MyEclipse集成使用手册及必需插件下载
- 仿iOS拟物风格的Android旋转控件实现指南
- Node.js客户端简介:BrowserStack自动化测试
- 远程一键更新STM32程序的网络上位机系统
- v_safe:紧急警报Android应用助力女性安全
- 全面解析IOS设备型号检测方法
- 简约扁平化工作总结PPT模板设计
- 实践BI数据大屏:打造可视化数据展示
- Android SDK r16 for Windows的安装指南
- C1CHART图表代码实例:柱状图、饼图、折线图源码解析
- arduinolibs:Arduino库与Ansible的整合及LGPL许可介绍
- C#检测与查找重复图片的方法