ASP.NET 2.0 数据操作:GridView控件与TemplateField深度解析
165 浏览量
更新于2024-08-28
收藏 1.11MB PDF 举报
"在ASP.NET 2.0中操作数据之十二:在GridView控件中使用TemplateField"
在ASP.NET开发中,GridView控件是用于显示数据集的强大工具,它可以自动绑定到数据源并以表格形式展示数据。在ASP.NET 2.0中,GridView控件的灵活性得到了进一步提升,通过使用TemplateField,开发者可以实现更为复杂的自定义布局和功能。
首先,GridView由一系列字段(Field)组成,每个字段对应数据源中的一个属性。BoundField是最基础的字段类型,它简单地将数据呈现为文本。其他字段类型,如CheckBoxField、ImageField、HyperLinkField和ButtonField,可以根据数据字段的值生成对应的交互式HTML元素。例如,CheckBoxField根据数据生成复选框,ImageField则将数据转换为图像显示。
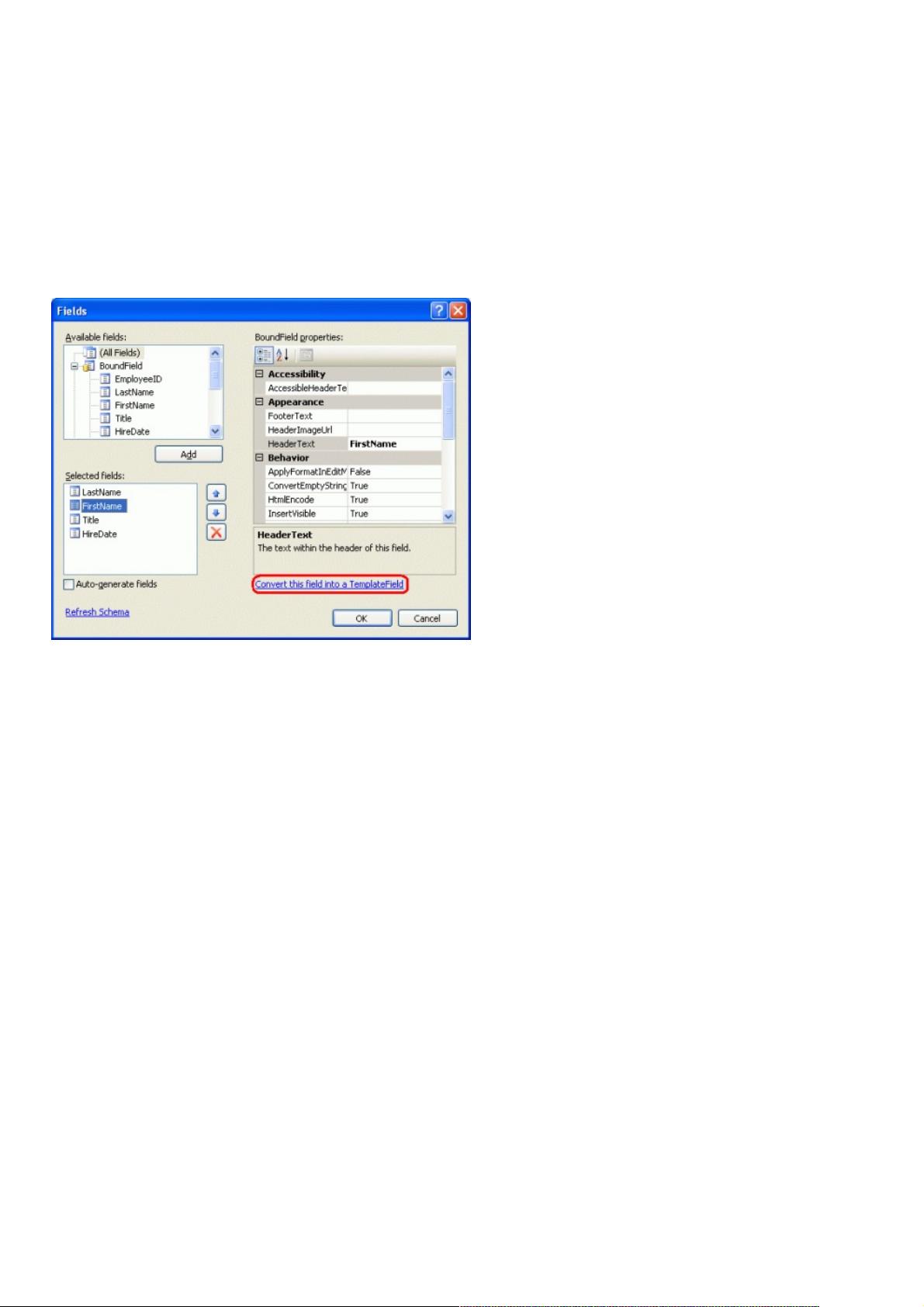
然而,这些预定义的字段类型在某些情况下可能无法满足复杂的展示需求。例如,如果需要在一个单元格内同时显示文本、复选框和图片,或者需要显示多个数据字段的值,这时就需要用到TemplateField。TemplateField允许开发者在模板中包含静态HTML、Web控件和数据绑定表达式,从而实现更丰富的自定义布局。
TemplateField提供了多种模板,以适应不同的数据呈现场景:
1. ItemTemplate:这是默认模板,用于呈现每行数据的常规视图。
2. EditItemTemplate:当GridView处于编辑模式时,此模板用于显示可编辑的控件。
3. AlternatingItemTemplate:交替行模板,用于创建视觉上不同的行效果。
4. FooterTemplate:用于在GridView底部添加自定义内容,如添加新记录的按钮。
5. HeaderTemplate:定义GridView的表头样式和内容。
在TemplateField中,可以使用 <%# %> 表达式进行数据绑定,这在需要动态生成内容时非常有用。例如,可以创建一个模板,其中包含一个Label控件,其Text属性与数据源中的某个字段绑定,同时还有其他Web控件,如TextBox或DropDownList,以提供用户交互。
通过使用TemplateField和其提供的模板,开发者可以在GridView中实现高度定制的功能,如条件格式化、复杂的交互控件和多层数据展示。结合DataBound和RowDataBound事件处理方法,可以进一步细化数据呈现逻辑,实现更精细的控制。在实际项目中,TemplateField是实现灵活、交互式数据展示的关键组成部分,能够帮助开发者构建出用户友好的数据展示界面。
2008-11-06 上传
2011-08-31 上传
2008-11-06 上传
2020-10-22 上传
2023-05-21 上传
2021-01-02 上传
2020-10-22 上传
2009-09-24 上传
2009-09-24 上传
weixin_38744557
- 粉丝: 3
- 资源: 973
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜