像素对比服务:利用casperjs和resemble.js实现设计稿与前端页面的精准比对
需积分: 0 106 浏览量
更新于2024-08-31
收藏 164KB PDF 举报
"基于casperjs和resemble.js实现像素对比服务,用于比较设计稿与前端页面的像素级差异,帮助测试和前端人员进行辅助测试。该服务利用casperjs进行网页截图,resemble.js进行图像像素对比。"
在本文中,我们将探讨如何构建一个基于Node.js的服务,该服务使用casperjs和resemble.js库来实现设计稿与实际前端页面的像素级对比。casperjs是一个基于PhantomJS的库,它可以模拟用户在浏览器上的行为,包括截取网页快照。resemble.js则是一个图像像素对比工具,它能够比较两张图片的相似度,并返回差异信息。
首先,我们需要确保安装了casperjs和resemble.js。casperjs通常通过npm安装,而resemble.js在Node.js环境中使用可能需要额外的处理,因为它是JavaScript在浏览器环境中的工具,但可以通过一些转换库在Node.js中使用。
服务的实现流程大致如下:
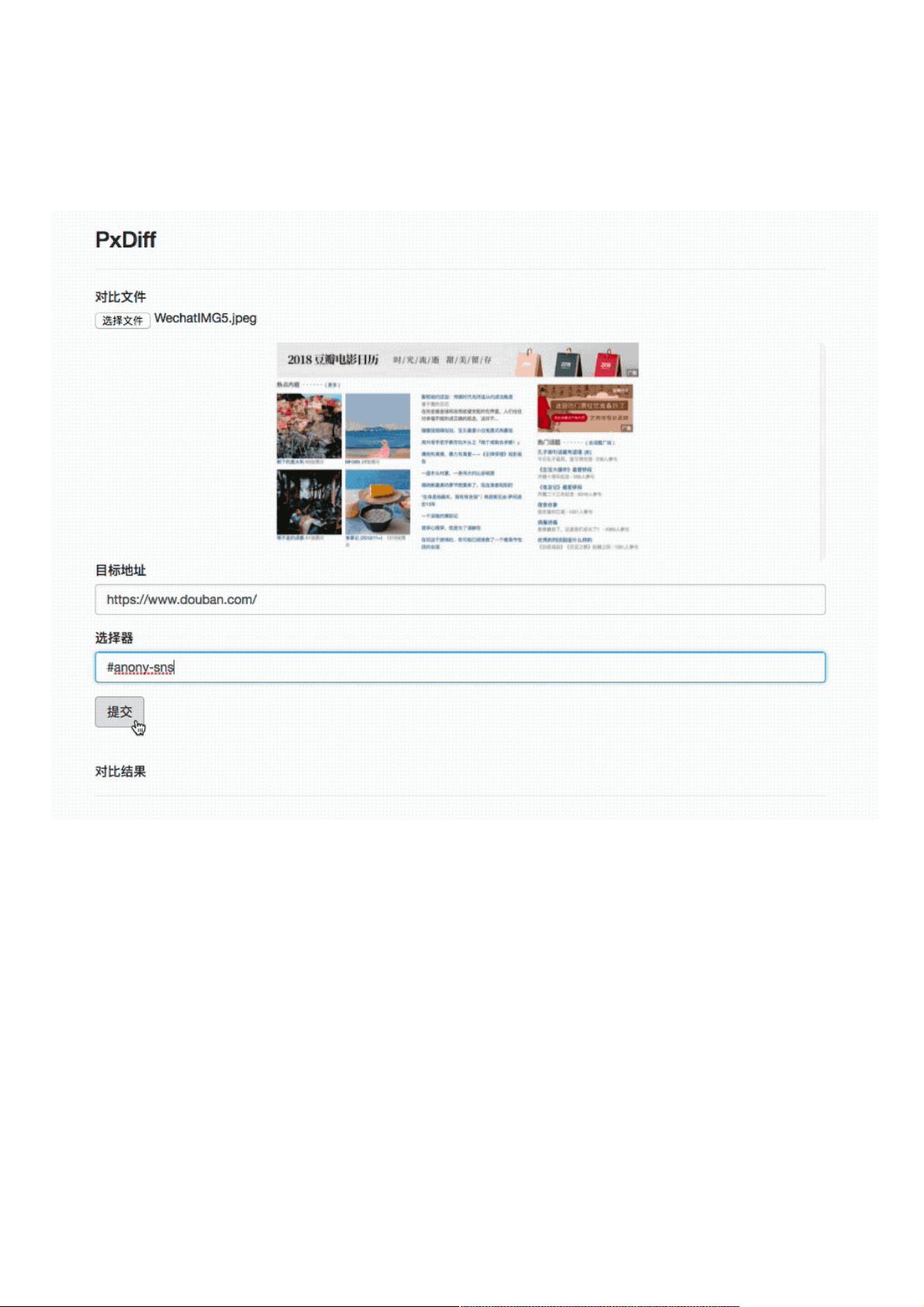
1. **前端接收输入**:前端页面接收用户上传的设计稿图片和需要对比的网页URL及元素定位信息。
2. **保存设计稿**:设计稿被保存在服务器的“images”文件夹中。
3. **使用casperjs截图**:通过Node.js启动子进程运行casperjs,它会打开指定的URL,找到指定的元素,并截取其屏幕快照。
4. **通过表单提交**:截图完成后,不是直接将图片信息返回给服务器,而是通过打开一个预先准备好的HTML表单(form.html),填写图片信息并提交回服务器。这是因为casperjs与Node.js服务之间缺乏直接的通信机制。
5. **服务端处理**:服务器接收到表单数据后,使用resemble.js对比设计稿和截取的网页图片,计算它们的像素差异。
6. **结果反馈**:最后,将对比结果返回给前端页面展示,包括差异度等信息。
在实现过程中,需要创建一个简单的静态文件服务器来处理HTML页面的发送和接收。这可以通过Node.js的http模块或使用现成的轻量级静态服务器库如http-server来实现。
值得注意的是,这个方法虽然有效,但可能存在效率和精度的问题。例如,casperjs截图可能受到网络延迟、页面加载速度等因素影响,而resemble.js的对比可能忽略某些视觉效果,如CSS3动画或透明度。不过,对于基础的像素级比较,这种方法已经足够实用,尤其对于静态页面的测试。
这个服务提供了一种自动化的方式来验证前端实现是否严格遵循设计稿,对于提高开发质量、保证UI一致性具有重要意义。如果你在实际使用中遇到问题,比如寻找casperjs与Node.js之间的通信方法,可以进一步研究相关的插件或工作流,以便更高效地集成这两个工具。
2022-02-12 上传
2016-09-10 上传
2019-12-13 上传
2015-11-02 上传
2021-05-29 上传
2013-07-19 上传
2015-10-15 上传
2021-05-08 上传
2021-05-30 上传
weixin_38745859
- 粉丝: 3
- 资源: 969
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率