Vue.js 实现全局 toast 提示组件
版权申诉
201 浏览量
更新于2024-09-12
收藏 835KB PDF 举报
"这篇文章除了介绍`this.$toast()`的使用,还涉及前端组件的全局注册和调用方式,以及Vue.js中的`Vue.extend()`和`$mount()`方法的应用。"
在前端开发中,`this.$toast()`是一种常用的全局提示组件,它允许开发者在任意地方便捷地调用,无需在每个页面中单独引入和管理。这种功能对于频繁出现的浮层提示来说非常实用,例如消息提示、错误信息显示等。通过`this.$toast()`的方式,可以简化代码,提高开发效率。
首先,我们要了解`this.$toast()`是如何工作的。在一些流行的前端框架如Vue.js中,这样的全局方法通常是通过全局注册组件实现的。`this.$toast()`实际上是在Vue实例中挂载的一个方法,它内部封装了对特定组件(如Toast组件)的实例化和渲染逻辑。
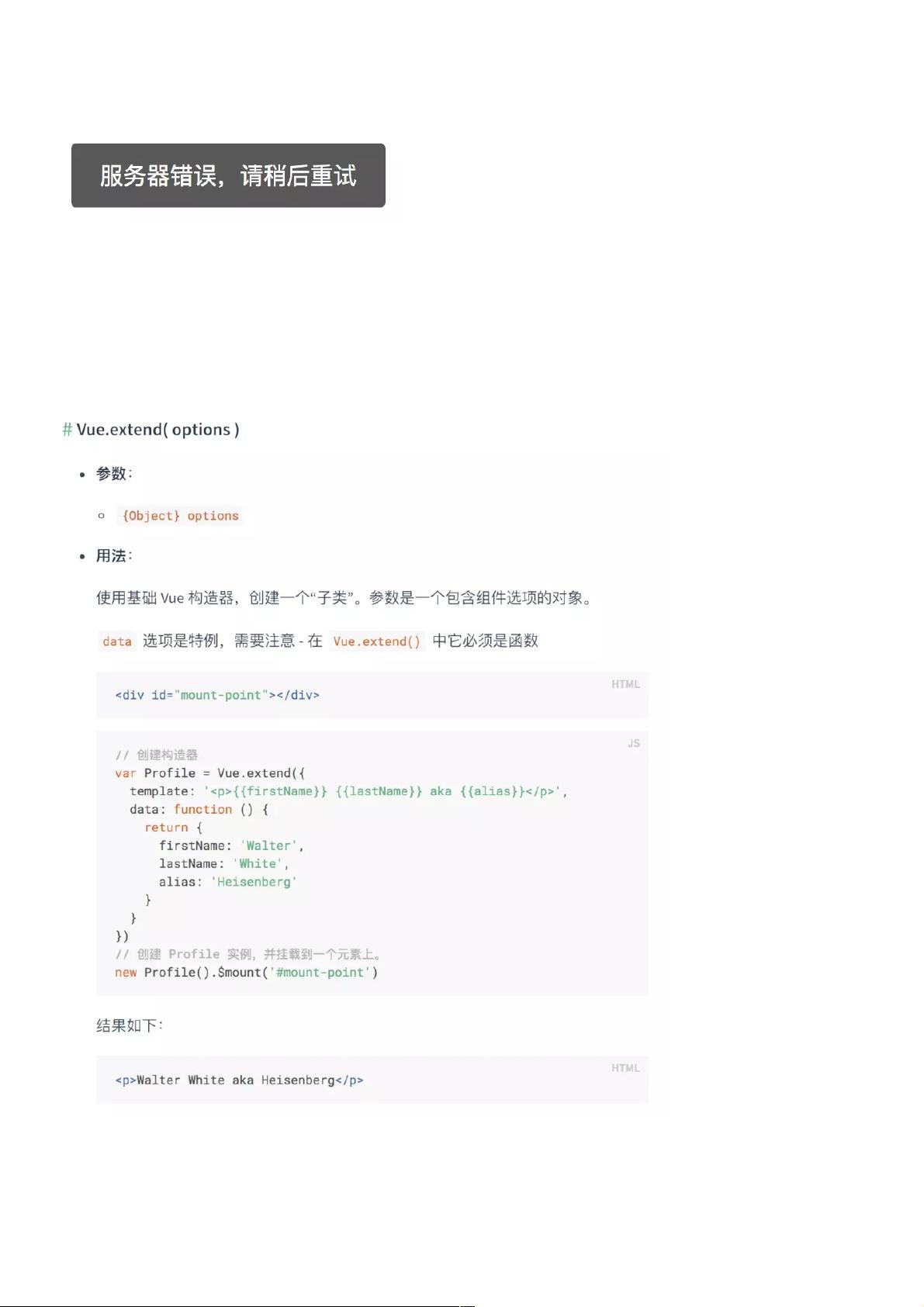
Vue.js的`Vue.extend()`方法是用来创建一个新的组件构造器的关键。它接收一个选项对象,这个对象包含了组件的各种配置,如数据、方法、模板等。例如,我们可以创建一个Toast组件,然后用`Vue.extend()`来扩展它,形成一个可以实例化的构造函数。这样做可以避免在每个页面中都引入Toast组件的代码,而是将组件定义集中处理。
```javascript
// Toast组件定义
import Toast from './Toast.vue';
// 创建基于Toast组件的扩展构造函数
let ToastConstructor = Vue.extend(Toast);
// 创建Toast组件的实例
let instance = new ToastConstructor({
data: {
content: '这是一条消息提示',
duration: 3000
}
});
// 将组件挂载到DOM中
instance.$mount('#toast-container');
```
这里的`$mount()`方法用于将组件实例挂载到DOM上。如果没有提供参数,组件只会被创建但不会挂载到页面,只有当提供了一个有效的DOM选择器或元素时,组件才会真正出现在页面上。
为了全局使用`this.$toast()`,我们需要在Vue的原型链上添加这个方法,这样在任何Vue实例中都可以访问:
```javascript
Vue.prototype.$toast = function(options) {
// 在这里创建和挂载Toast实例,并传递options
};
```
现在,你可以在任何Vue组件的methods或其他地方直接调用`this.$toast()`,传入相应的参数,如`{ content: '提示信息', duration: 2000 }`,实现动态的消息提示。
总结起来,`this.$toast()`的实现依赖于Vue.js的组件系统和实例方法,通过`Vue.extend()`创建组件模板,`$mount()`完成组件的挂载,以及在Vue原型链上添加全局方法,从而达到方便快捷地调用组件的目的。这种方式提高了代码的复用性和可维护性,是前端开发中的一个高效实践。
2020-10-17 上传
2021-01-19 上传
点击了解资源详情
2023-05-20 上传
2023-08-31 上传
2021-10-31 上传
2019-09-23 上传
2021-04-30 上传
weixin_38656226
- 粉丝: 3
- 资源: 928
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用