修复IE6 Bug:居中布局与楼梯效果解决方案
需积分: 9 78 浏览量
更新于2024-07-27
收藏 144KB DOC 举报
"这篇文章主要介绍了9个在Internet Explorer 6(IE6)中常见的浏览器bug以及相应的解决方案,重点关注了CSS和HTML方面的问题。"
在IE6这个古老的浏览器版本中,开发者经常会遇到各种各样的兼容性问题,这些问题使得网页在IE6上的表现与在其他现代浏览器上大相径庭。以下是对描述中提到的两个典型bug的详细解释和修复方法:
1. 居中布局问题:
当尝试使用CSS将元素居中时,IE6经常会出现意想不到的行为。通常,我们会使用`margin: auto`来实现水平居中,但这在IE6中并不奏效。例如,给一个容器设置`margin: 30px auto`以使其内容居中,但在IE6中,元素并不会像预期那样居中显示。
解决这个问题的一个有效方法是利用`text-align`属性。在父容器(如`#container`)中添加`text-align: center`,然后在子元素(如`#element`)中设置`text-align: left`。这样可以确保元素在IE6中正确居中。修改后的CSS代码如下:
```css
#container {
border: solid 1px #000;
background: #777;
width: 400px;
height: 160px;
margin: 30px 0 30px 0;
text-align: center;
}
#element {
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 100px;
margin: 30px 0;
text-align: left;
}
```
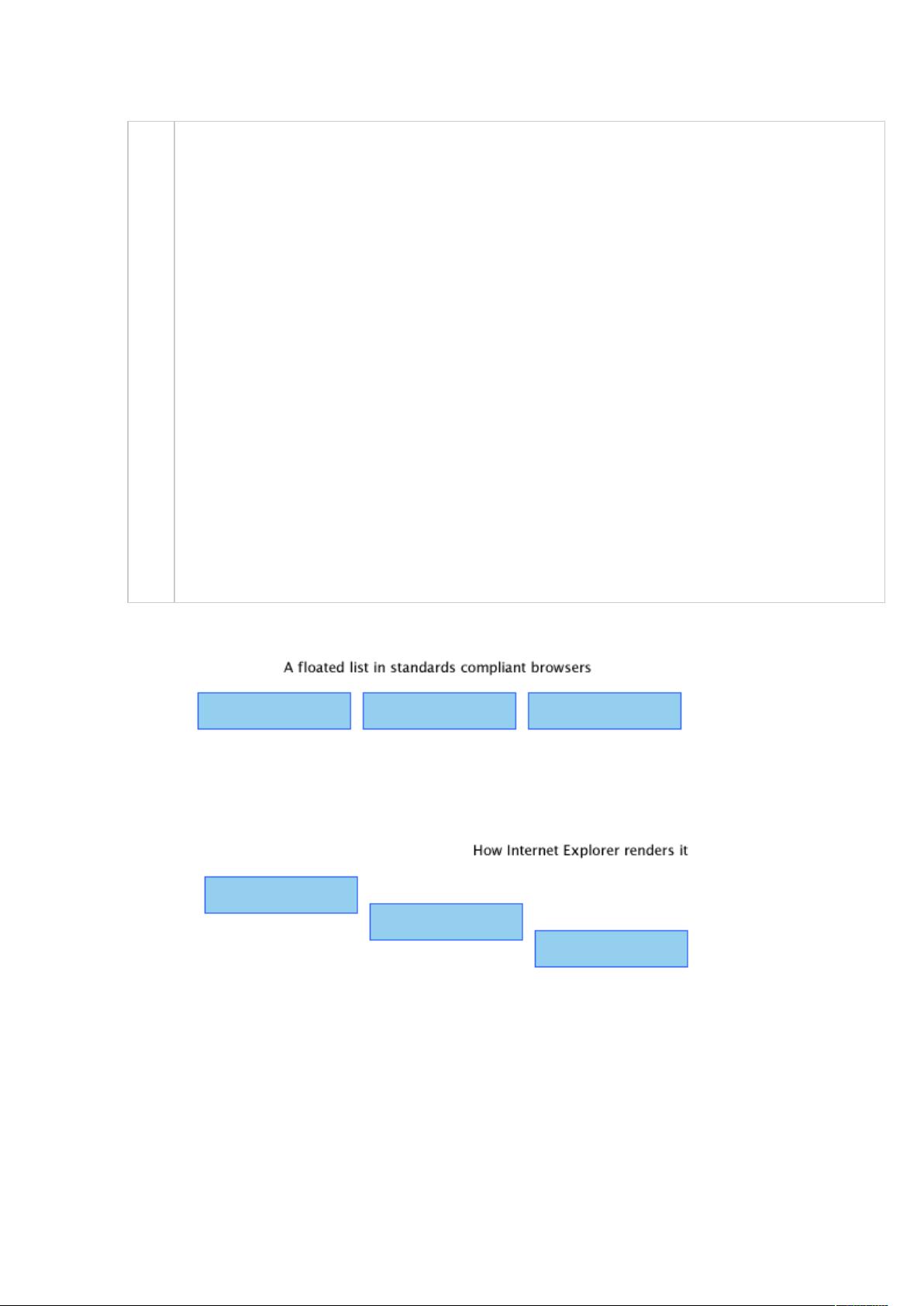
2. 楼梯式效果问题:
在创建导航菜单时,开发者通常使用`<ul>`和`<li>`标签,但IE6有时会导致列表项之间的间距不均,出现所谓的“楼梯”效果。这通常是由于浏览器默认的列表样式引起的。
要解决这个问题,我们可以清除列表的默认样式,确保所有列表项在同一水平线上。通过设置`list-style-type: none`和`display: inline`,可以达到这个目的。示例代码如下:
```html
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
display: inline;
}
a {
display: block;
/* 其他样式 */
}
</style>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
```
这些只是IE6众多bug中的冰山一角,解决它们通常需要对浏览器的怪癖有深入理解。对于那些仍然需要支持IE6的开发者来说,学习和掌握这些修复技巧至关重要,以确保网站在旧版浏览器上的正常运行。不过,随着现代浏览器的广泛使用,对IE6的支持已经逐渐减少,开发者可以更多地关注现代浏览器的兼容性和前端技术的最新发展。
2013-03-25 上传
2011-10-17 上传
2023-04-22 上传
2023-06-07 上传
2024-04-06 上传
2023-06-09 上传
2023-07-27 上传
2023-08-04 上传
2024-07-05 上传
a234513257
- 粉丝: 3
- 资源: 20
最新资源
- 新型智能电加热器:触摸感应与自动温控技术
- 社区物流信息管理系统的毕业设计实现
- VB门诊管理系统设计与实现(附论文与源代码)
- 剪叉式高空作业平台稳定性研究与创新设计
- DAMA CDGA考试必备:真题模拟及章节重点解析
- TaskExplorer:全新升级的系统监控与任务管理工具
- 新型碎纸机进纸间隙调整技术解析
- 有腿移动机器人动作教学与技术存储介质的研究
- 基于遗传算法优化的RBF神经网络分析工具
- Visual Basic入门教程完整版PDF下载
- 海洋岸滩保洁与垃圾清运服务招标文件公示
- 触摸屏测量仪器与粘度测定方法
- PSO多目标优化问题求解代码详解
- 有机硅组合物及差异剥离纸或膜技术分析
- Win10快速关机技巧:去除关机阻止功能
- 创新打印机设计:速释打印头与压纸辊安装拆卸便捷性