Android自定义FlowLayout实现动态浮动标签布局
128 浏览量
更新于2024-09-06
收藏 91KB PDF 举报
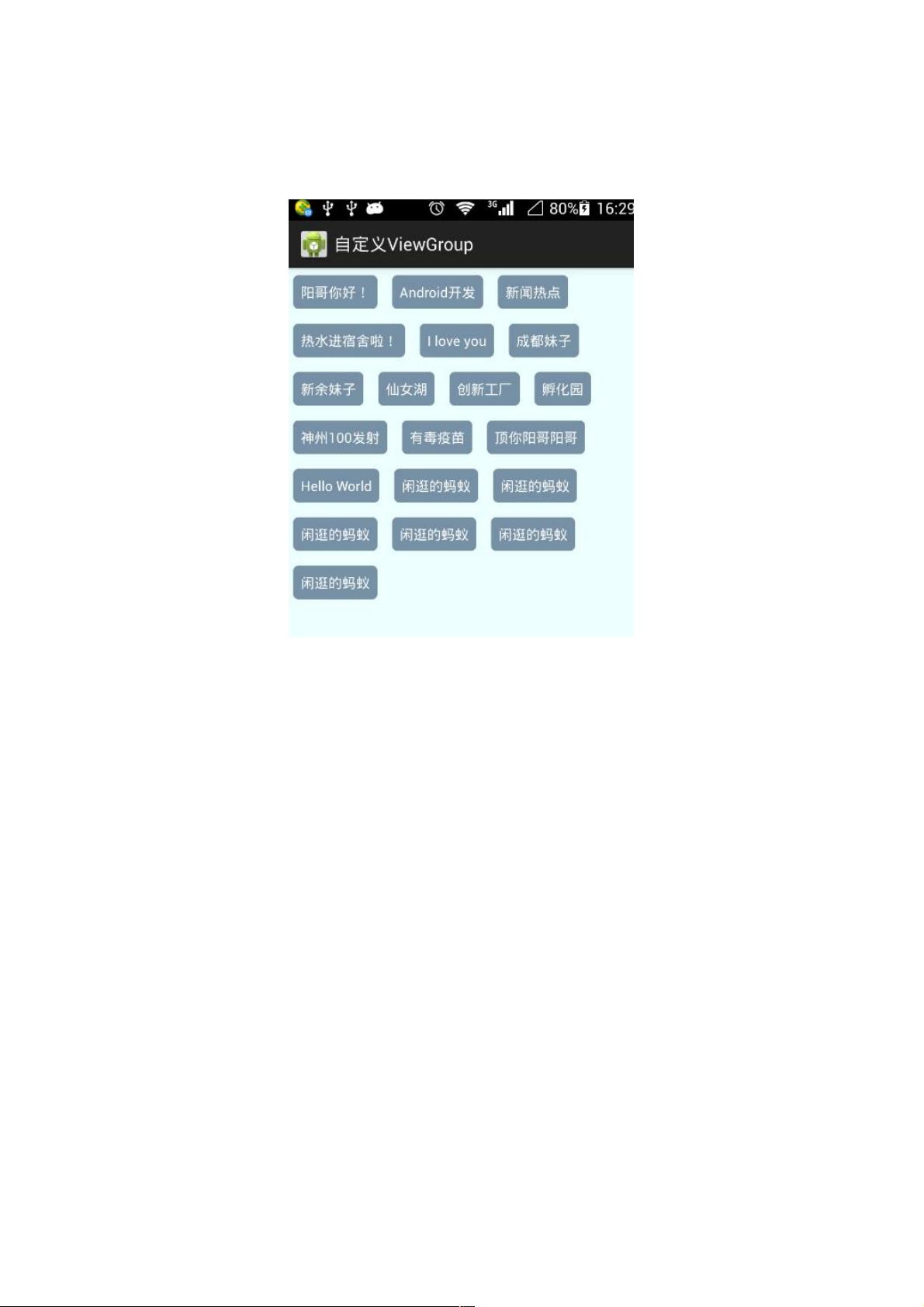
本文档详细介绍了如何在Android中使用自定义ViewGroup实现标签浮动效果。主要关注的是动态添加标签和布局管理的功能,灵感来源于Android开发中的大神鸿洋分享的相关自定义View技术。以下将逐步解析关键知识点:
1. **自定义ViewGroup的设计**:
- 自定义的`DynamicTagFlowLayout`类继承自`ViewGroup`,这个ViewGroup的主要作用是作为容器来显示动态生成的标签。它允许用户在运行时添加新的标签,并且这些标签会根据容器的宽度自动排列,实现流式布局。
2. **测量阶段(onMeasure)**:
- 在`onMeasure`方法中,核心是处理`wrap_content`布局模式下的测量。当父ViewGroup的大小未知时,需要对每个子View进行测量,计算它们的宽度和高度。通过`getMeasuredWidth()`和`getMeasuredHeight()`获取子View尺寸,同时检查是否需要换行,以确保整体布局不会超出容器范围。这一步骤保证了标签在不同屏幕尺寸上的适应性。
3. **布局阶段(onLayout)**:
- `onLayout`方法负责确定每个子View的具体位置。它通过遍历`mTags`列表,为每个标签计算出左上角(l, t)和右下角(r, b)的坐标,依据盒子模型规则将它们放置在适当的行和列上。这里可能涉及到重用旧的测量信息和动态调整子View的布局策略。
4. **API和功能**:
- `DynamicTagFlowLayout`提供了构造函数,接受Context、AttributeSet和默认样式参数,以便于与其他View组件集成。用户可以通过`addTag()`方法动态地向容器中添加标签,这些标签的显示和布局由自定义ViewGroup负责。
5. **示例代码**:
- 文档提供了自定义ViewGroup的创建代码片段,展示了如何初始化和使用这个自定义类。开发者可以在此基础上继续扩展,如添加动画效果、设置标签点击事件等。
总结起来,本文提供了一种实用的方法,用于在Android应用中实现可动态添加并自动布局的标签浮动效果,对于理解和实现复杂的自定义ViewGroup和流式布局有很好的参考价值。通过阅读和实践这段代码,开发者可以更好地掌握如何在Android中定制UI组件,满足特定的布局需求。
621 浏览量
228 浏览量
3086 浏览量
2019-07-10 上传
172 浏览量
2015-12-01 上传
239 浏览量
909 浏览量
297 浏览量
weixin_38574410
- 粉丝: 8
- 资源: 988
最新资源
- readandwrite
- Probabilidade_e_Estatistica:Atividade eConteúdodaMatéria
- DLT和Tsai两步法标定相机的Matlab代码 里面附带验证程序
- java-20210325:Java
- minto
- Grid源代码.rar
- solve(f,a,b):如果可能,解f(x)= 0。-matlab开发
- WBD:Oracle Database 11g + GUI上的电话数据库项目
- springboot基础demo下载.zip
- 黑色闹钟3D模型
- HSKA-App:如果您在卡尔斯鲁厄应用科学大学学习INFB,MNIB,MKIB或INFM,则可以使用此应用程序获取有关成绩及更多信息的有用小部件。
- trigintpoly:函数 trigintpoly 使用 fft 来求三角插值多项式-matlab开发
- angular-gmohsw:用StackBlitz创建:high_voltage:
- Selenium网格拉胡尔
- MIPCMS内容管理系统 更新包 V2.1.2
- EventRepoRestApi:用Springboot和内存H2数据库编写的Rest API