Struts2整合jQuery与JSON实战教程
需积分: 9 53 浏览量
更新于2024-09-11
收藏 161KB DOCX 举报
"这篇资源主要介绍了如何在Java项目中结合Struts2框架和JSON进行数据交互,通过Ajax实现前后端的数据传递。"
在Java Web开发中,Struts2是一个常用的MVC框架,它允许开发者创建基于Java的Web应用程序。而JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。将Struts2与JSON结合,可以有效地提升应用的响应速度和用户体验,因为JSON提供了比HTML更高效的数据传输方式。
本资源中的"json+struts2"例子包括以下关键步骤:
1. 新建Web工程:首先需要创建一个标准的Java Web项目,这通常包括Web-INF目录、src目录等。
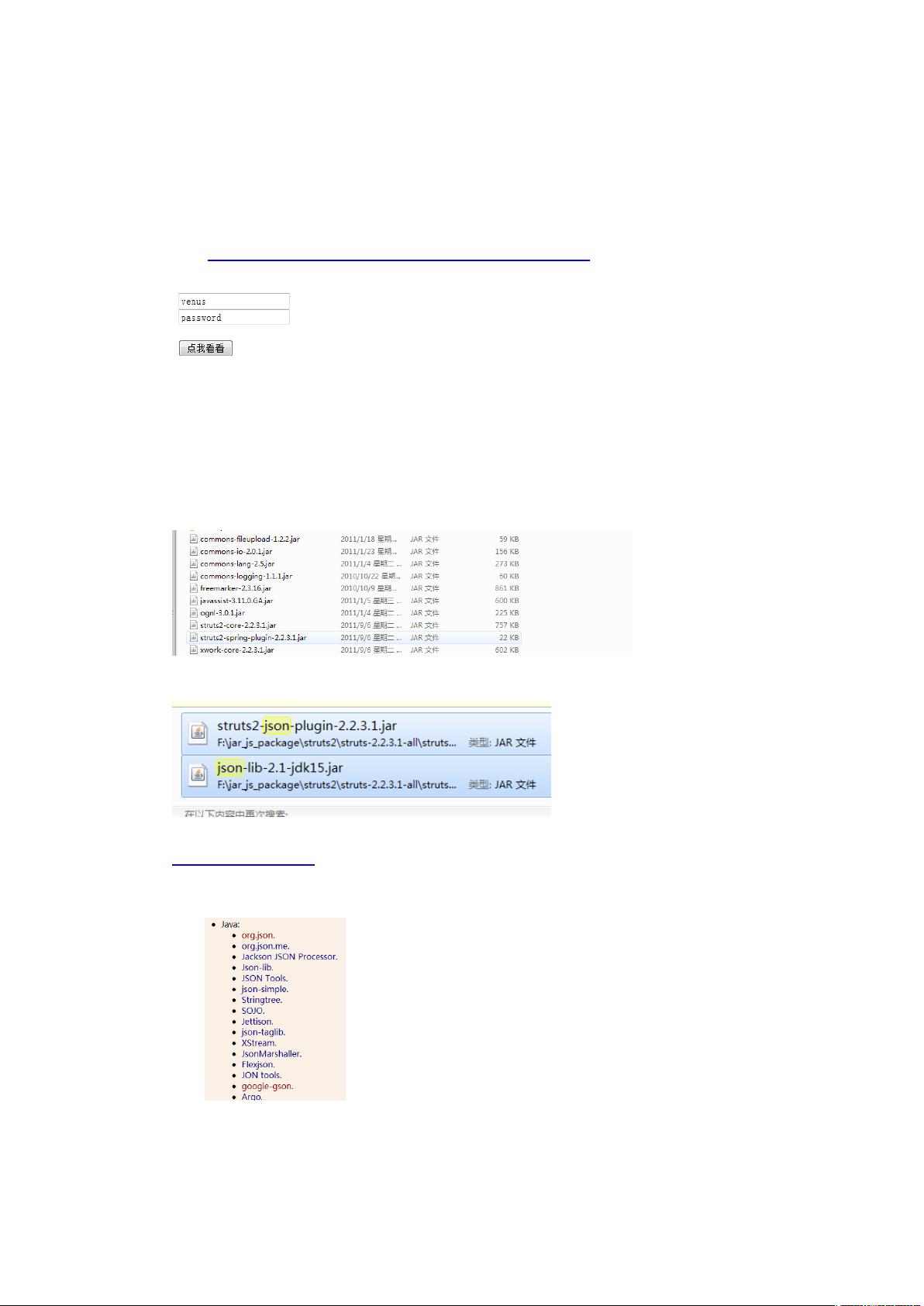
2. 导入Struts2和JSON相关的库:确保添加Struts2的核心库和其他必要的依赖,特别是Struts2对于JSON支持的插件。此外,还需要一个JSON库,如提到的JSON创始人编写的库或Google的Gson库,用于JSON对象的序列化和反序列化。
3. 工程目录结构:典型的Struts2项目结构包含Web-INF下的web.xml配置文件和struts.xml配置文件,以及src目录下的Action类和其他Java源代码。
4. web.xml配置:在web.xml中配置Struts2的前端控制器Filter,使得所有的HTTP请求都能够被Struts2拦截并处理。
5. struts2.xml配置:在struts2.xml中定义Action和结果,指定Action的执行路径、接收的请求类型(如JSON)以及返回的结果视图。
6. 创建Action类:定义一个继承自`ActionSupport`的类,比如`TestAction`,并添加相应的属性和方法。在这个例子中,有一个`User`对象和一个`result`字符串,用于存储和返回数据。
7. 处理Ajax请求:在Action类中编写业务逻辑,例如从请求中获取JSON数据,处理数据,并将处理结果放入`result`字段。
8. JQuery和Ajax:前端使用JQuery的Ajax函数发送请求,将数据(如Venus和password)以JSON格式发送到服务器。当服务器响应时,Ajax回调函数可以接收到返回的JSON数据,并更新页面内容。
这个例子展示了如何将JSON数据从客户端(通常是一个表单)通过Ajax发送到服务器,由Struts2 Action处理,然后将处理结果再次以JSON格式返回给客户端。这种方式在现代Web开发中非常常见,因为它允许异步更新,提高了用户界面的交互性。开发者需要注意配置文件的正确性,以及JSON数据的序列化和反序列化过程,以确保数据能够正确地在客户端和服务器之间传输。
2019-03-16 上传
2017-07-07 上传
2016-04-04 上传
2011-07-06 上传
2012-12-06 上传
2010-04-20 上传
2010-06-30 上传
2010-11-13 上传
2012-05-28 上传
mengxiang416
- 粉丝: 1
- 资源: 31
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜