Vue实现九宫格抽奖功能及HTML代码示例
35 浏览量
更新于2024-08-29
收藏 196KB PDF 举报
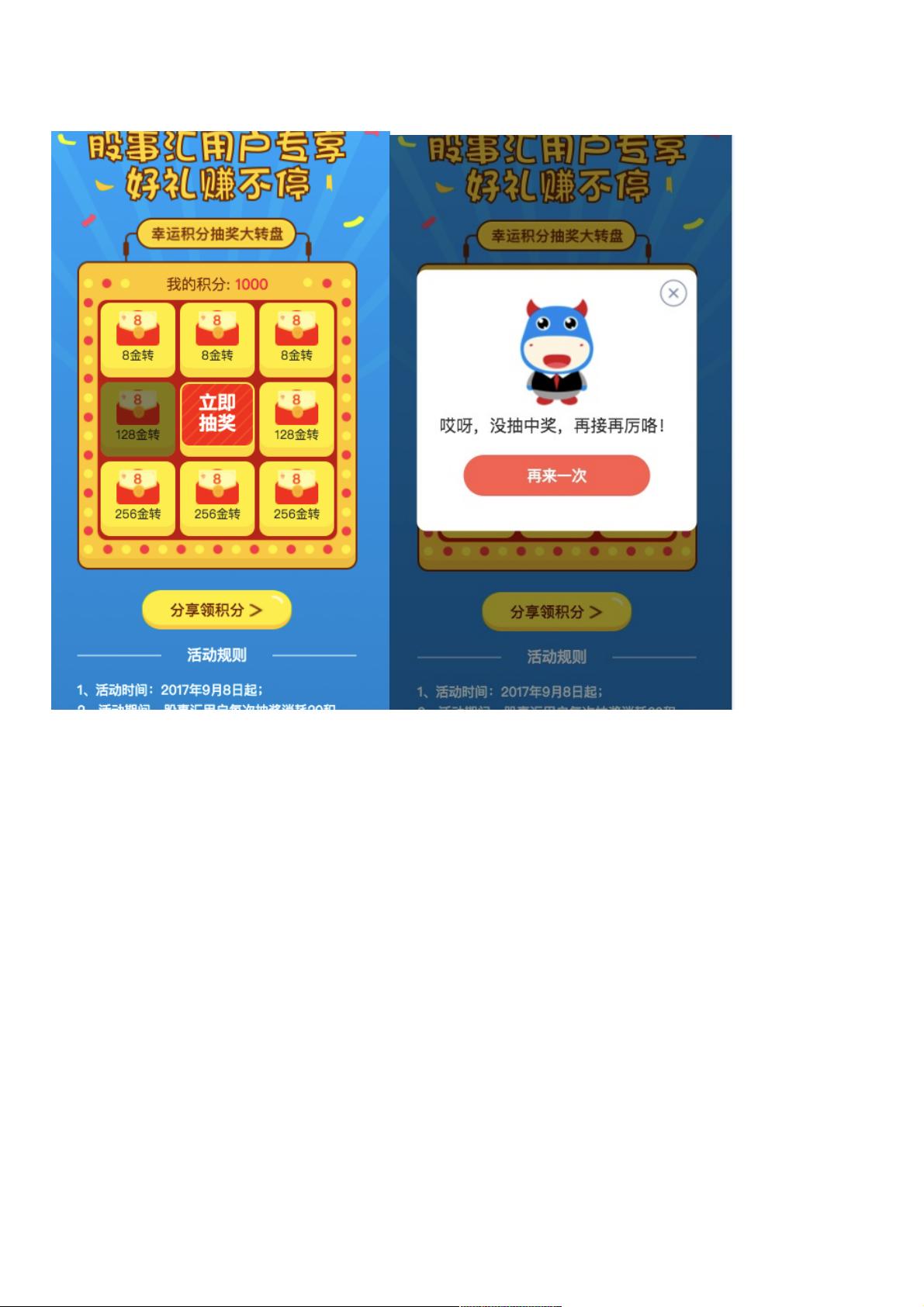
本篇文章主要介绍了如何使用Vue.js框架实现一个九宫格抽奖功能,包括前端界面设计和相关的逻辑实现。HTML代码展示了抽奖界面的主要结构,其中包括一个标题栏、积分显示区域以及九宫格抽奖组件。
首先,我们来看一下HTML部分。在`<template>`标签内,定义了一个名为`luckDraw`的组件,其中包含一个`title-bar`组件用于显示标题,以及一个`.container`容器用于整体布局。`turntable-wrapper`和`luck-wrapper`是抽奖区域的两个嵌套元素,分别用于旋转转盘和放置奖品图标。
在九宫格部分,每个网格单元(`.row`)通过`v-for`指令遍历数组`[0, 1, 2]`三次,为每个格子生成一个`.index===key ? 'active' : ''`的CSS类选择器,当当前索引等于`key`时,表示该格子被选中(`.active`)。每个格子包含一个图片元素,图标地址设为`../../assets/luck-icon.png`,下方显示金转数值,如"8金转"、"128金转"或"256金转"。
特别值得注意的是,有一个".getLuck"按钮,点击后触发`startLottery`方法,这可能是抽奖功能的核心逻辑部分,但代码并未直接给出。根据上下文推测,这个函数可能负责随机选择一个格子,并可能与后端接口交互以进行抽奖操作。
CSS样式方面,文章提到了`background`和`margin`等关键词,但具体样式未在给出的部分中展示。通常,这些样式可能用于调整九宫格的外观,如背景颜色、间距和圆角等。
总结来说,本文介绍的是一个基于Vue.js开发的交互式抽奖应用,重点在于前端组件化开发和用户界面设计,特别是九宫格布局和状态切换的动态效果。为了实现完整的抽奖功能,还需要配合后端逻辑处理抽奖结果并可能有响应式的交互设计。对于学习Vue.js前端开发或想要了解如何制作类似抽奖功能的开发者来说,这是一个实用的示例。
1259 浏览量
214 浏览量
2315 浏览量
214 浏览量
2315 浏览量
887 浏览量
336 浏览量
132 浏览量
201 浏览量
weixin_38516270
- 粉丝: 3
最新资源
- Vue.js波纹效果组件:Vue-Touch-Ripple使用教程
- VHDL与Verilog代码转换实用工具介绍
- 探索Android AppCompat库:兼容性支持与Java编程
- 探索Swift中的WBLoadingIndicatorView动画封装技术
- dwz后台实例:全面展示dwz控件使用方法
- FoodCMS: 一站式食品信息和搜索解决方案
- 光立方制作教程:雨滴特效与呼吸灯效果
- mybatisTool高效代码生成工具包发布
- Android Graphics 绘图技巧与实践解析
- 1998版GMP自检评定标准的回顾与方法
- 阻容参数快速计算工具-硬件设计计算器
- 基于Java和MySQL的通讯录管理系统开发教程
- 基于JSP和JavaBean的学生选课系统实现
- 全面的数字电路基础大学课件介绍
- WagtailClassSetter停更:Hallo.js编辑器类设置器使用指南
- PCB线路板电镀槽尺寸核算方法详解