DWR技术详解:JavaScript与后台交互及反推应用
需积分: 3 135 浏览量
更新于2024-09-19
收藏 1.34MB PPT 举报
"dwr技术实现详解 第一版.ppt"
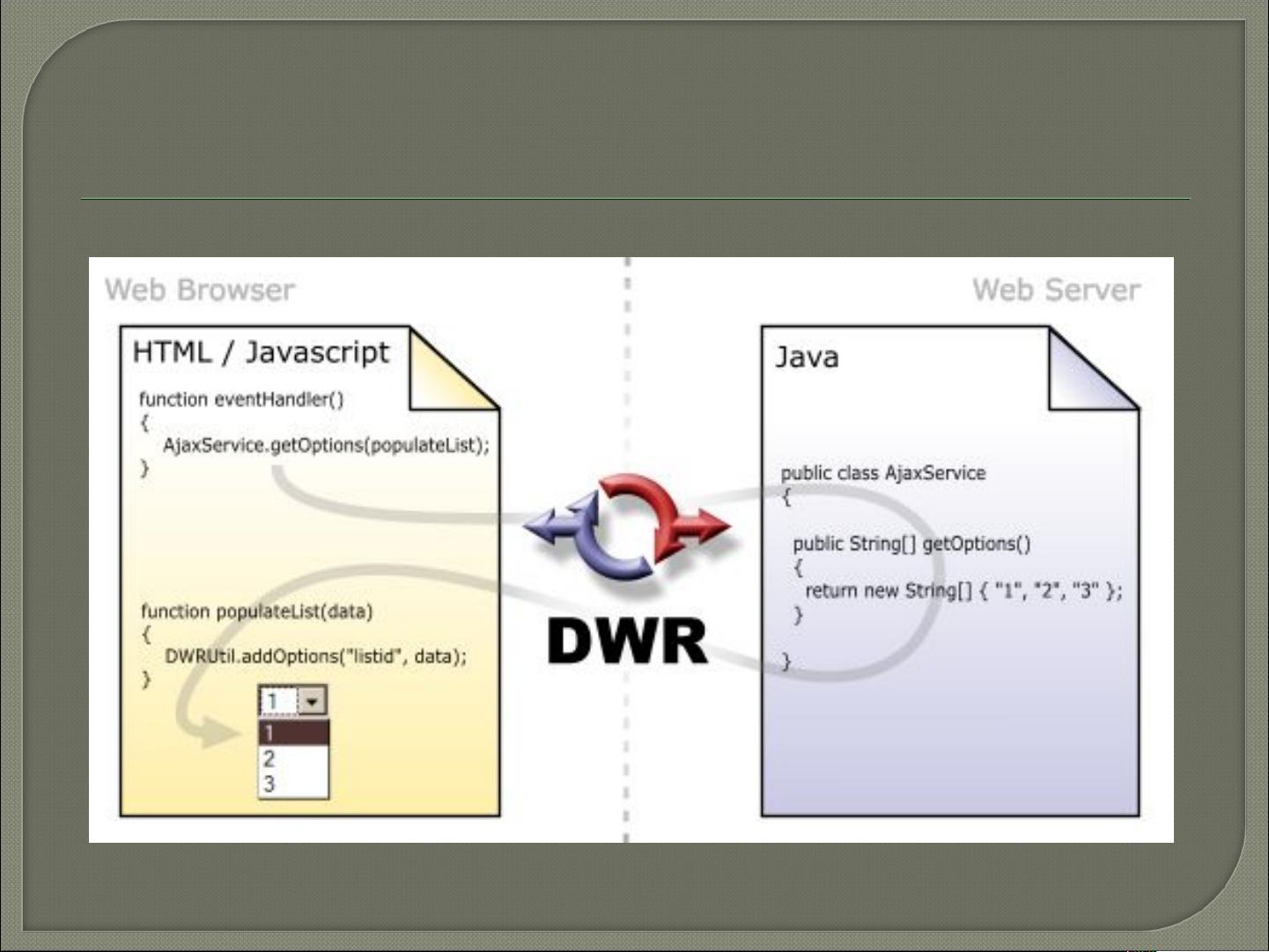
DWR(Direct Web Remoting)是一种JavaScript库,它允许Web应用程序实现服务器端与客户端之间的直接交互,使得开发者能够使用JavaScript直接调用Java方法,实现类似Ajax的效果,但更加便捷。在DWR中,这种双向通信机制包括了"反推"技术,也就是服务器可以主动向客户端推送数据,而不仅仅是响应客户端的请求。腾讯QQ的在线和下线检测就是这种反推技术的一个应用实例。
要开始使用DWR,首先需要在项目中引入两个核心的JAR包:`commons-logging.jar` 和 `dwr.jar`。接下来,需要在`web.xml`配置文件中定义一个名为`dwr-invoker`的Servlet,这个Servlet负责处理DWR的请求。以下是一段示例配置:
```xml
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
```
这里,`debug`参数设置为`true`用于开启调试模式,`activeReverseAjaxEnabled`设为`true`则启用了反推功能。
此外,还需要在`WEB-INF`目录下创建一个名为`dwr.xml`的配置文件,用来定义允许客户端访问的服务器端对象和方法。虽然示例中没有提供具体的`dwr.xml`内容,但通常会包含以下结构:
```xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD DirectWeb Remoting 2.0//EN" "dwr20.dtd">
<dwr>
<!-- 配置允许客户端调用的Java类和方法 -->
...
</dwr>
```
在客户端网页中,需要引入DWR提供的JavaScript库,例如`util.js`, `engine.js` 和针对特定服务接口的文件,比如`PushService.js`。这些脚本文件提供了与DWR交互的API。
实现一对多的数据推送,可以通过DWR的`Broadcast`类来广播消息到多个连接的客户端。这在需要将同一消息发送给所有在线用户的情景下非常有用,如实时聊天室或通知系统。
一对一的数据推送则需要利用DWR的`ScriptSession`对象,它代表了浏览器与服务器之间的一个会话。通过识别特定的`ScriptSession`,服务器可以精确地向特定客户端发送数据。然而,需要注意的是,`ScriptSession`管理需要谨慎,因为如果不再使用,应及时清理,避免内存泄漏。
DWR技术简化了Web应用中的实时通信,尤其是反推技术的应用,极大地增强了用户体验。理解并熟练运用DWR的配置、接口调用以及数据推送机制,对于开发高效、实时的Web应用至关重要。
2011-01-14 上传
2011-03-25 上传
2009-04-14 上传
2008-04-27 上传
125 浏览量
2009-12-01 上传
2009-06-02 上传
2023-09-19 上传
2024-01-03 上传
ysg820
- 粉丝: 0
- 资源: 5
最新资源
- WEBLOGIC8.1详细安装及配置
- 310-055_Certkiller.pdf
- oracle傻瓜式手册
- 利用2003架设简单文件服务器.doc
- jstl 中文帮助文档
- down-load\技术资料下载\ARM经典300问.pdf
- 310-055-Q&A-Troytec.pdf
- 技术资料下载\ARM的嵌入式系统软件设计.pdf
- ArmLinux BOOTLOADER全程详解.pdf
- Struts2标签说明
- 学生管理系统需求分析
- BMP 图片的格式详解
- 如何在Windows XP 家庭版中安装IIS.doc
- Delphi线程类及在数据采集中的应用
- 红外对管 检测 装置
- SQL Server 2005